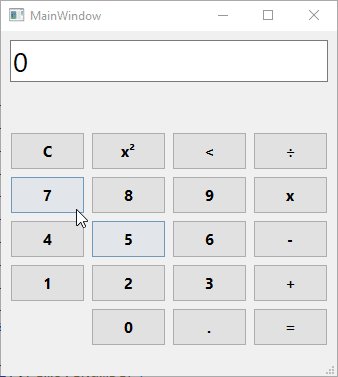
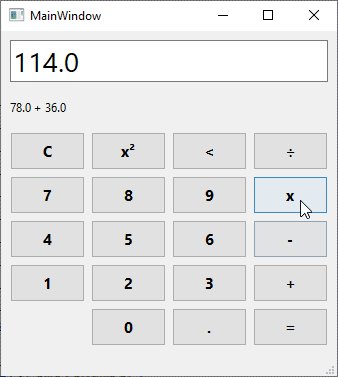
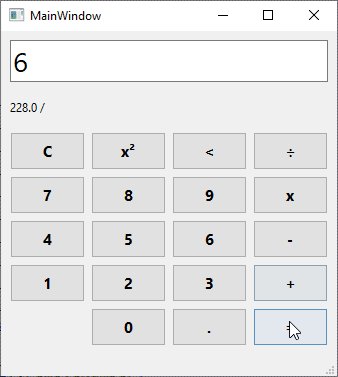
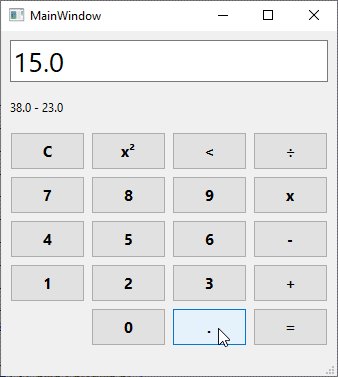
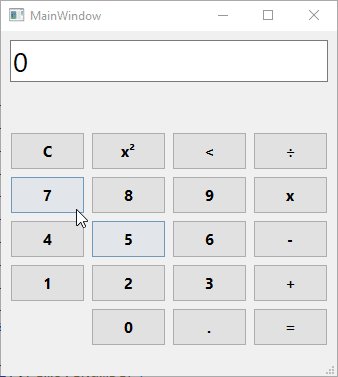
Создать калькулятор, какой-нибудь такой, в общем как получится:

Это задания для тех, кто хочет испытать себя. Так что тут просто набор подсказок:
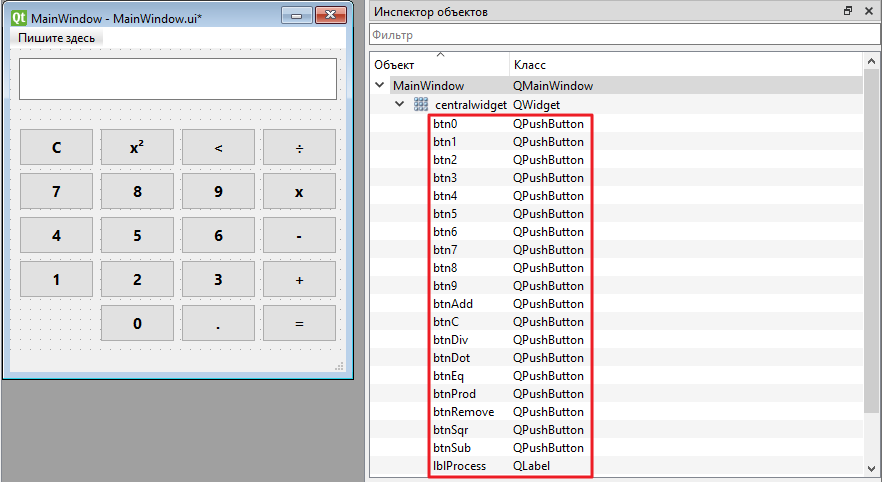
Называйте элементы в соответствии с их логикой. Например, кнопку для добавления цифры 1 назовите btn1, кнопку умножения btnProd и так далее:

Создайте одну функцию с параметром чтобы добавлять число в поле для ввода, примерно такого вида:
def addNumber(self, value):
text = self.ui.txtInput.text()
if text != "0":
text += value
else:
text = value
self.ui.txtInput.setText(text)
а затем привяжите ее к кнопкам чисел следующим образом
self.ui.btn0.clicked.connect(lambda _: self.addNumber('0'))
self.ui.btn1.clicked.connect(lambda _: self.addNumber('1'))
self.ui.btn2.clicked.connect(lambda _: self.addNumber('2'))
self.ui.btn3.clicked.connect(lambda _: self.addNumber('3'))
self.ui.btn4.clicked.connect(lambda _: self.addNumber('4'))
self.ui.btn5.clicked.connect(lambda _: self.addNumber('5'))
self.ui.btn6.clicked.connect(lambda _: self.addNumber('6'))
self.ui.btn7.clicked.connect(lambda _: self.addNumber('7'))
self.ui.btn8.clicked.connect(lambda _: self.addNumber('8'))
self.ui.btn9.clicked.connect(lambda _: self.addNumber('9'))
self.ui.pushButton.clicked.connect(lambda _: self.addNumber('.'))
при таком подходе вам не придется создавать отдельную функцию на каждую кнопку
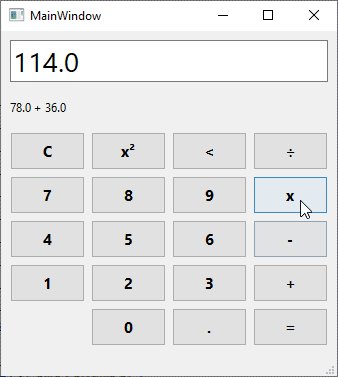
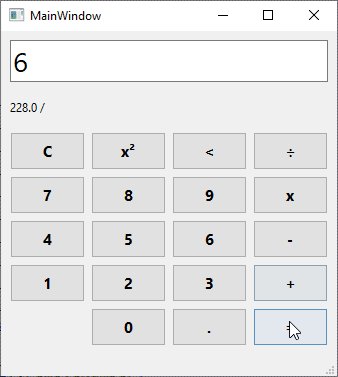
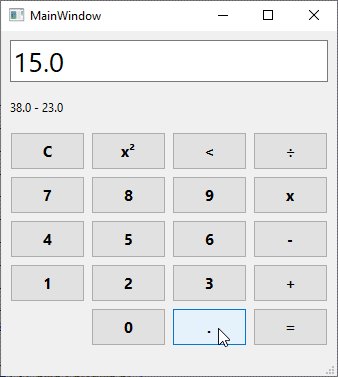
Так как в калькуляторе всегда есть некое предыдущее значение его надо хранить в переменной. Также есть операция на которую тыкнули последний раз, которую тоже надо хранить в переменной.
Создайте в функции init две этих переменных и привяжите их к self, это даст возможность обращаться к этим переменным их других функций
# ...
class MainWindow(QMainWindow):
def __init__(self):
super(MainWindow, self).__init__()
self.ui = Ui_MainWindow()
self.ui.setupUi(self)
self.last_number = None # под последнее число
self.last_operation = None # под последнюю операцию
# ...
а затем при выполнении операции считывайте число из инпута
def on_btnAdd_clicked(self):
# сохранил число с поля для ввода в операцию
self.last_number = float(self.ui.txtInput.text())
# сбросил txtInput
self.ui.txtInput.setText("0")
# зафиксировал в переменную операцию
self.last_operation = '+'
помните, что такую функцию надо сделать на каждую кнопку операции и не забыть привязать к событию клика, типа
self.ui.btnAdd.clicked.connect(self.on_btnAdd_clicked)
Для расчета надо просто взять текущее значение с формы и выполнить над ним операцию с последним числом, типа так:
def on_btnEq_clicked(self):
current_number = float(self.ui.txtInput.text())
if self.last_operation == '+':
c = self.last_number + current_number
elif self.last_operation == '*':
c = self.last_number * current_number
elif self.last_operation == '/':
c = self.last_number / current_number
elif self.last_operation == '-':
c = self.last_number - current_number
self.ui.txtInput.setText(str(c))
кнопка должна сбрасывать значения на форме и переменных self.last_number и self.last_operation на начальные значения
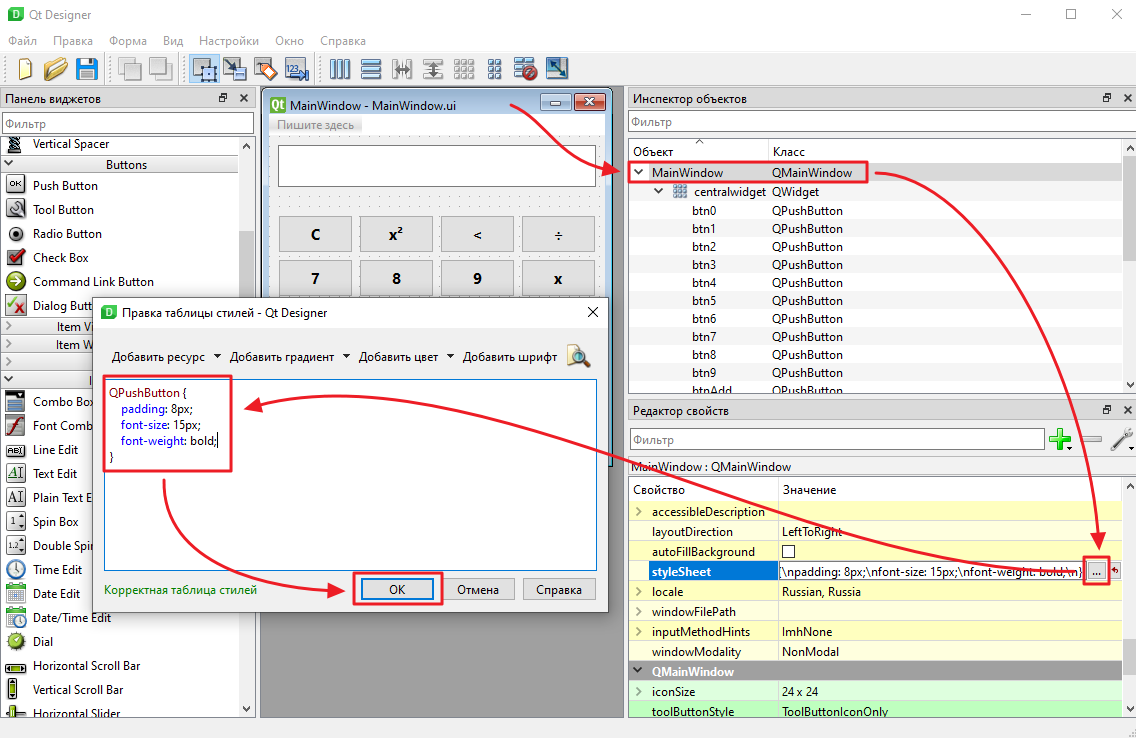
Вы можете прописывать стили сразу всем кнопками. Например, мы можем добавить отступы кнопками и сделать их шрифт побольше и жирным если добавить следующий код
QPushButton {
padding: 8px;
font-size: 15px;
font-weight: bold;
}
вот сюда:

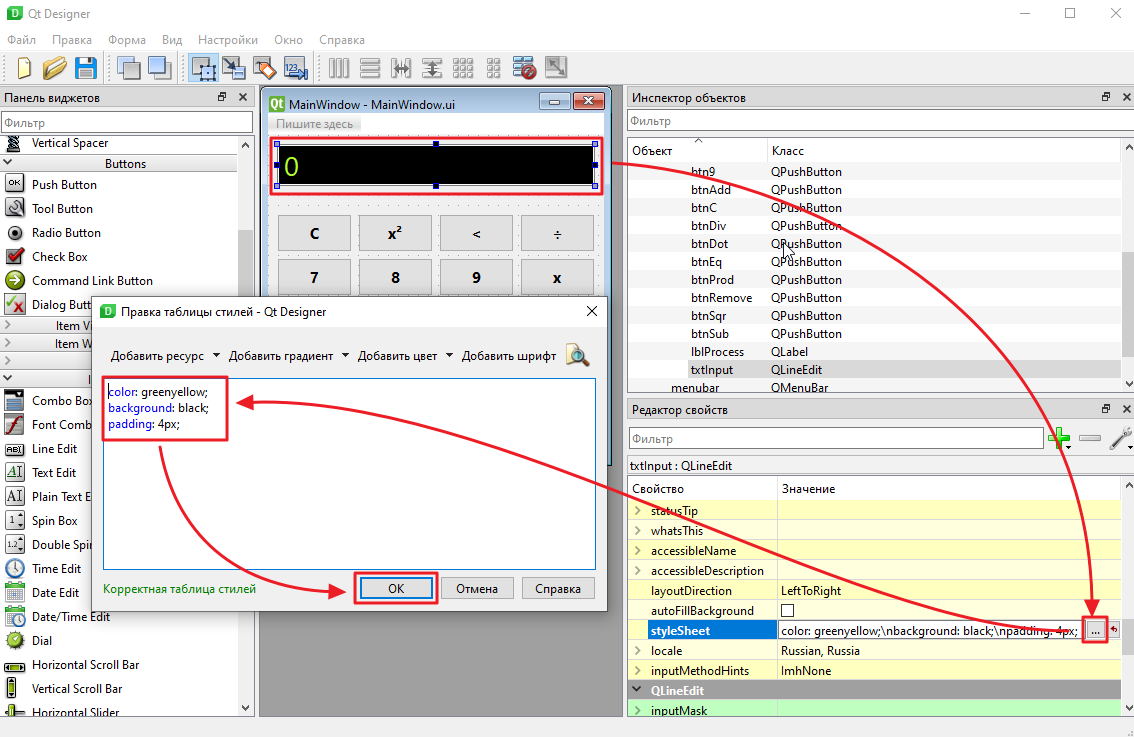
Можно прописать стили конкретному элементу. Например, сделать черный фон и зеленый шрифт у поля для ввода

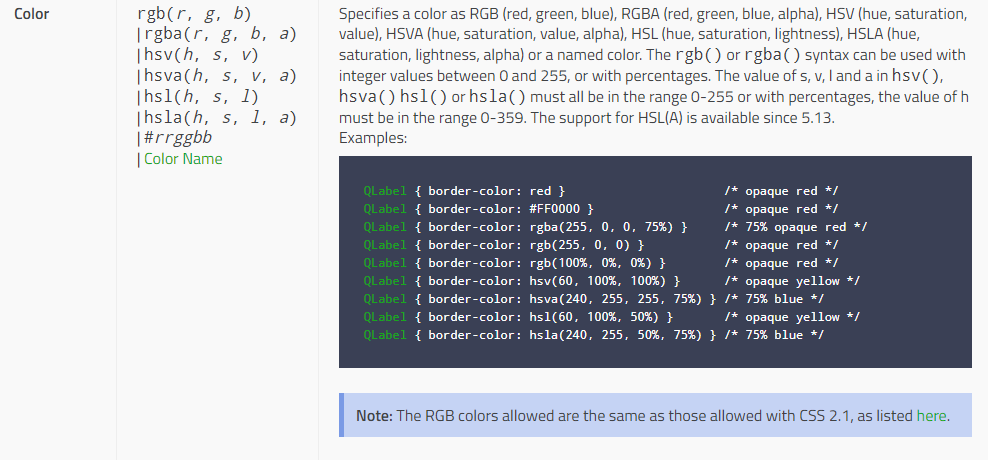
цвета можно передавать либо использую имена, либо hex или rgb формат

для быстрого выбора цвета можно использовать гугловскую выбиралку цвета https://www.google.com/search?q=color+selector&sourceid=chrome&ie=UTF-8
А вообще список возможных свойств можно глянуть тут https://doc.qt.io/qt-6/stylesheet-reference.html#list-of-properties, правда там все на инглише.
Создать калькулятор, какой-нибудь такой, в общем как получится: