Создаем проект
Вот мы в прошлых заданиях использовали кнопочку, чтобы посчитать результат.
Но на самом деле есть возможность рассчитывать значения прямо на лету. Для этого можно привязывать функции не к событию клика, а к событию изменения текста в полях для ввода.
Попробуем набросать приложение для расчета квадратных корней, а вы потом уже доделаете его до конца сами.
И так, как обычно, создаем новый проект с файликом main.py

сразу загоним в него болванку python кода
import sys
import os
import PySide6
from PySide6.QtWidgets import QApplication, QMainWindow
from mainwindow import Ui_MainWindow
dirname = os.path.dirname(PySide6.__file__)
plugin_path = os.path.join(dirname, 'plugins', 'platforms')
os.environ['QT_QPA_PLATFORM_PLUGIN_PATH'] = plugin_path
class MainWindow(QMainWindow):
def __init__(self):
super(MainWindow, self).__init__()
self.ui = Ui_MainWindow()
self.ui.setupUi(self)
if __name__ == "__main__":
app = QApplication(sys.argv)
window = MainWindow()
window.show()
sys.exit(app.exec())
Верстаем интерфейс
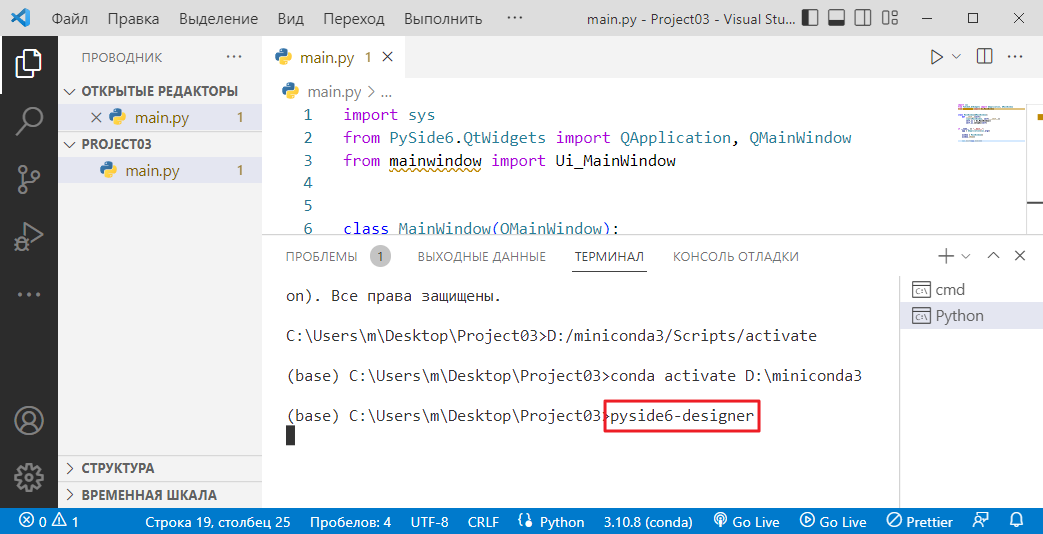
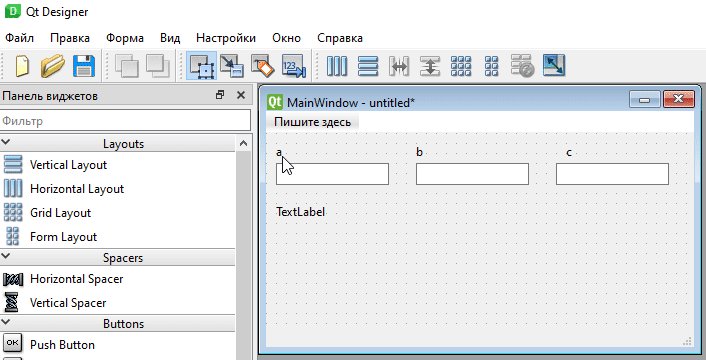
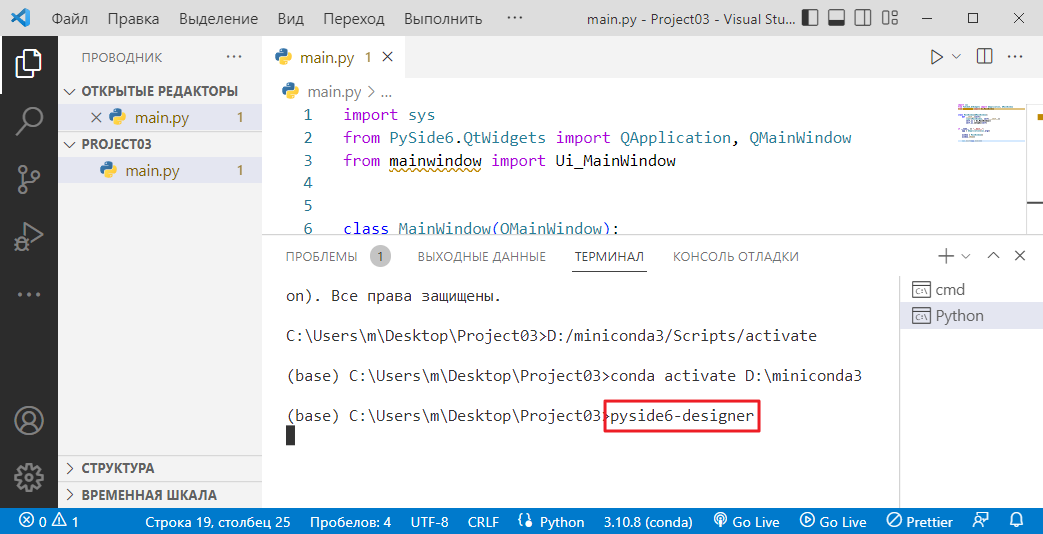
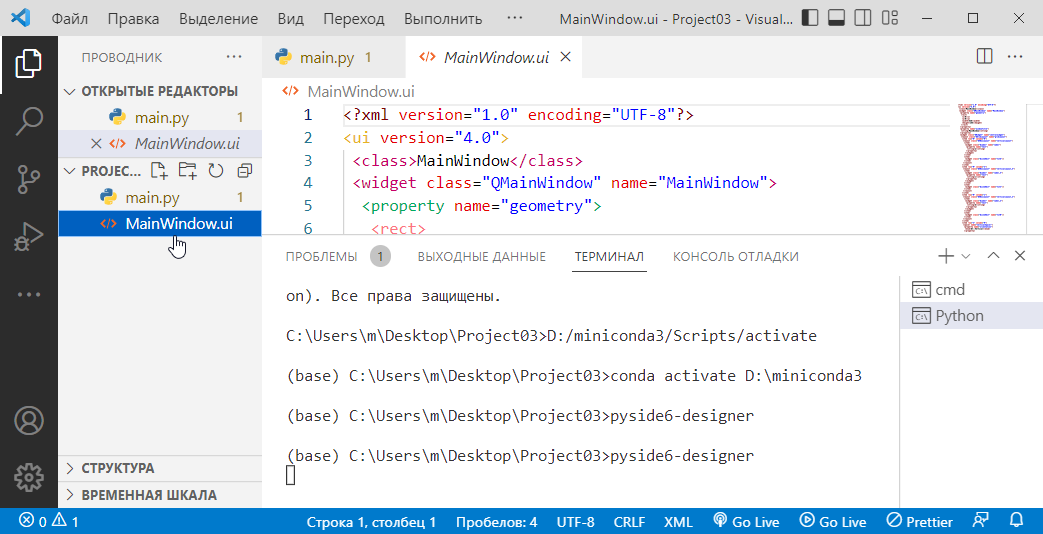
Запустим pyside6-designer. Как обычно тыкаем Ctrl+Shift+P и находим там Python: Создать терминал и вводим pyside6-designer

тыкаем создать

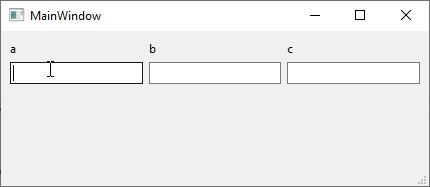
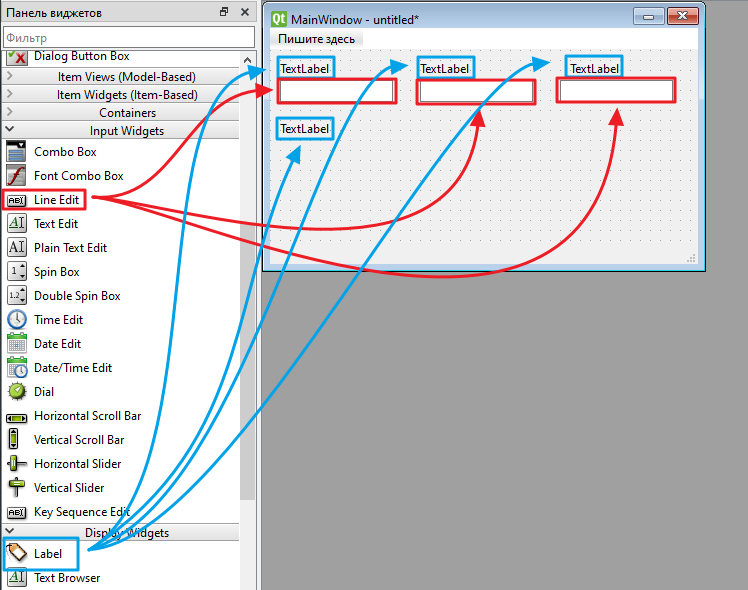
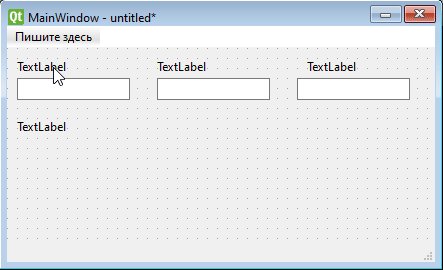
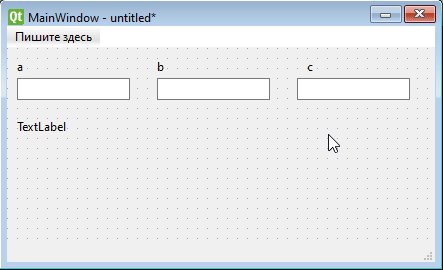
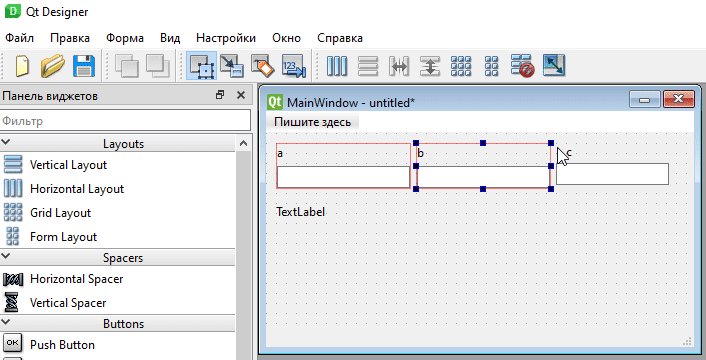
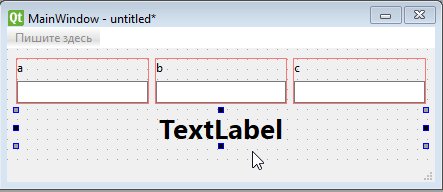
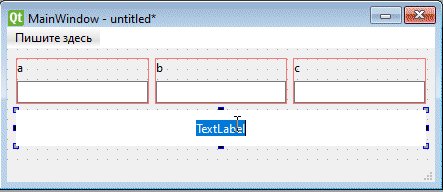
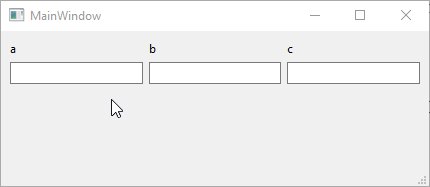
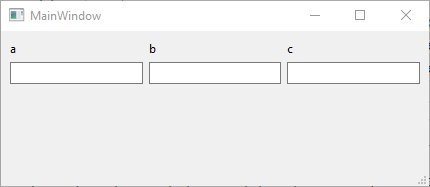
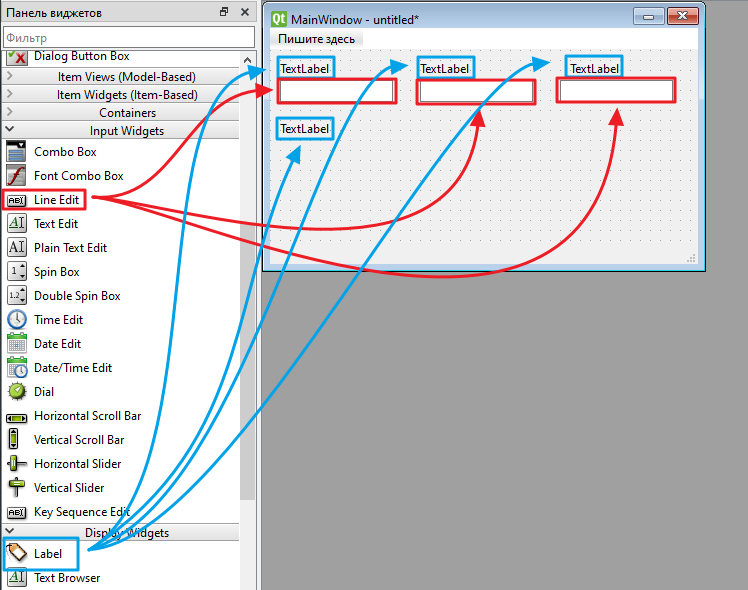
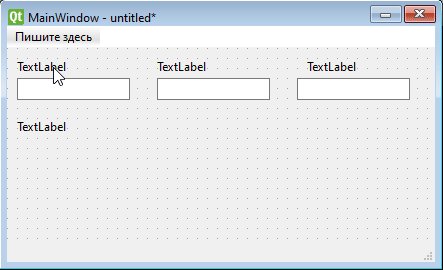
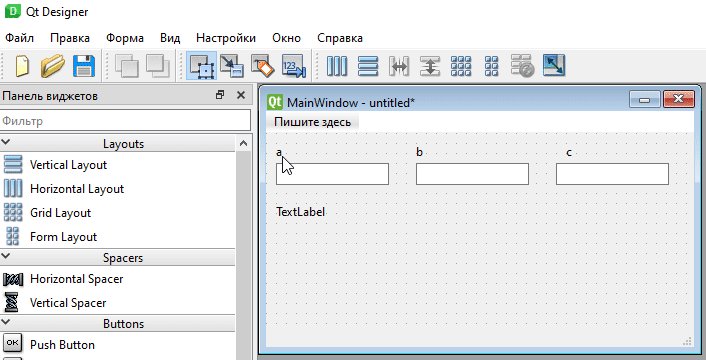
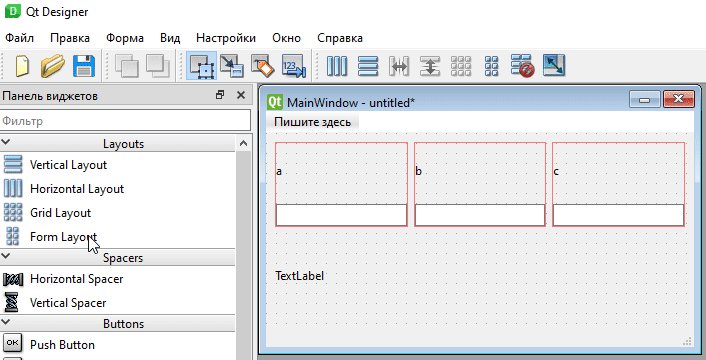
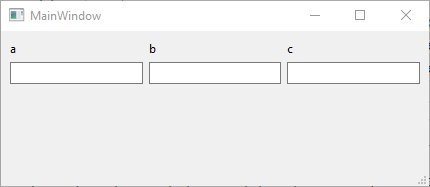
добавим на форму три поля для ввода и четыре метки

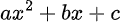
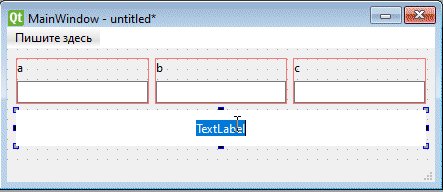
кстати у меток можно менять текст если на них два раза тыкнуть. Я верхние три буду использовать просто чтобы подписать что вводить в поля для ввода. Ну помним же квадратное уравнение:

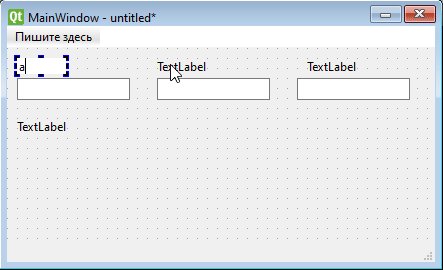
собственно, первое поле ввода под a, второе под b, третье под c

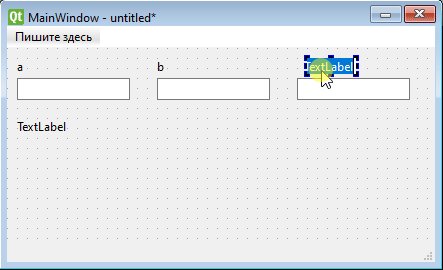
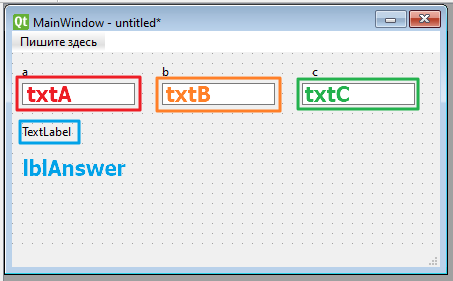
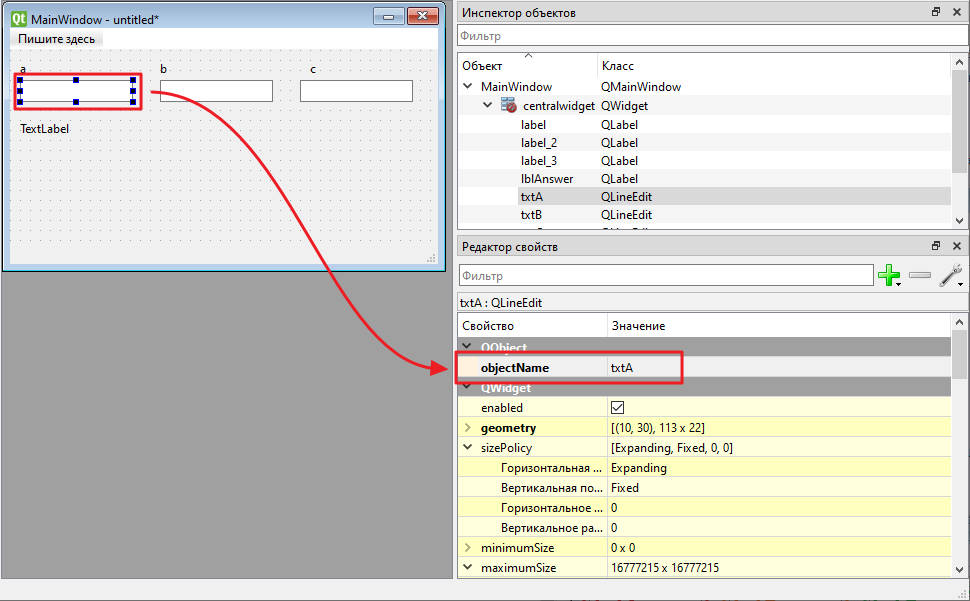
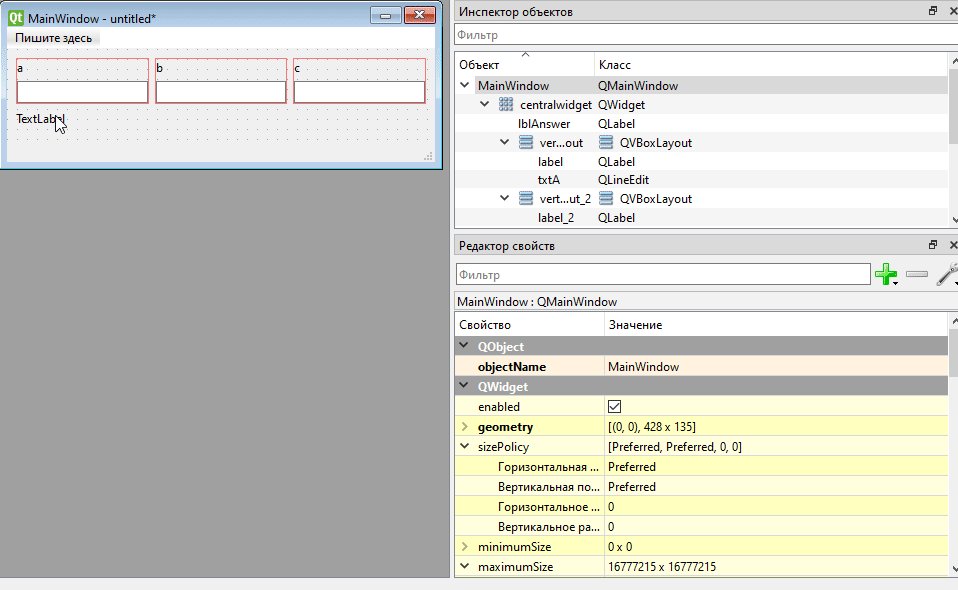
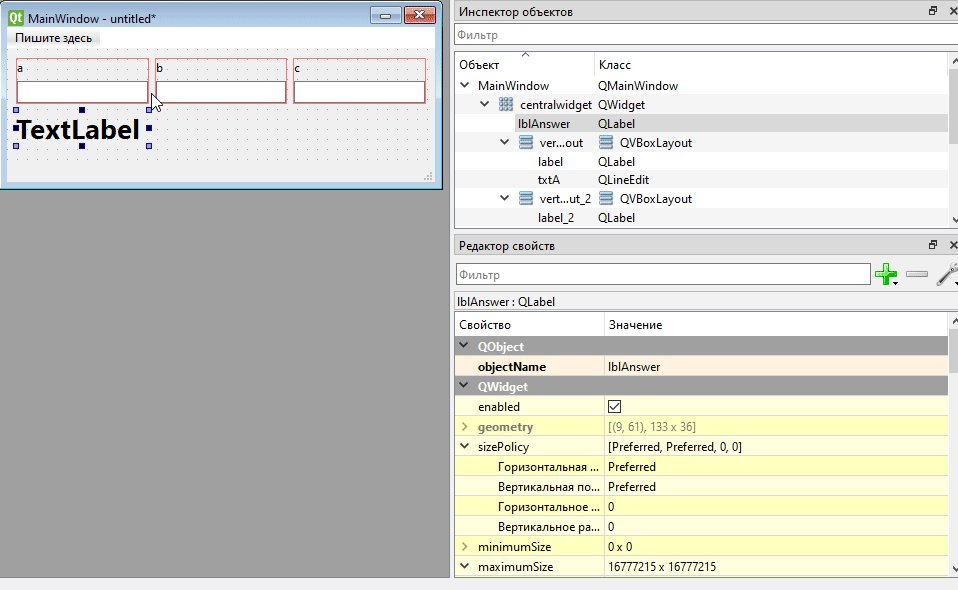
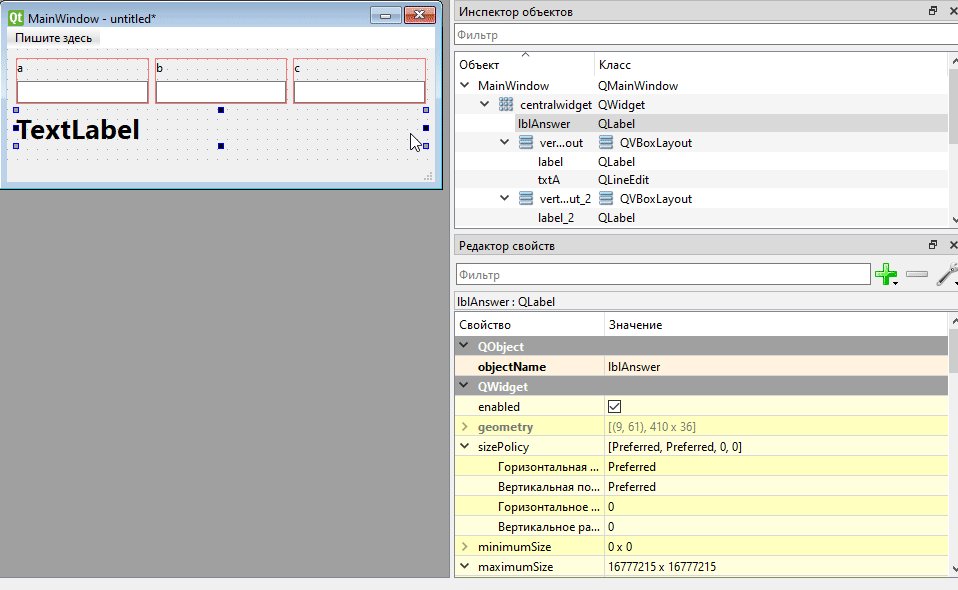
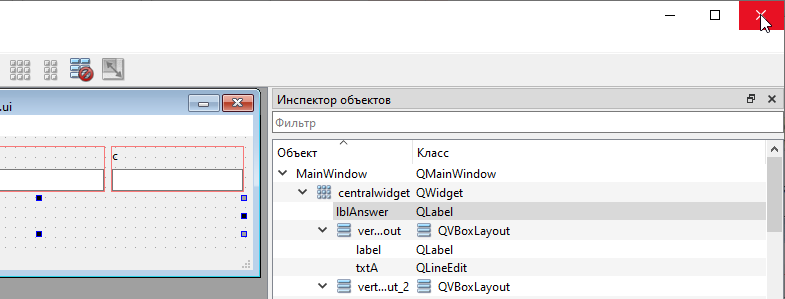
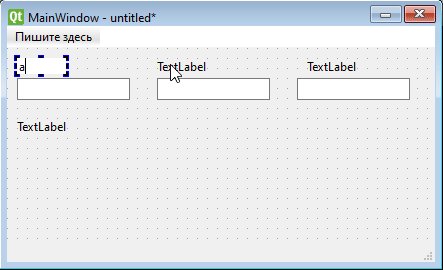
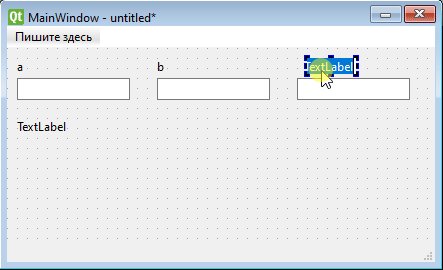
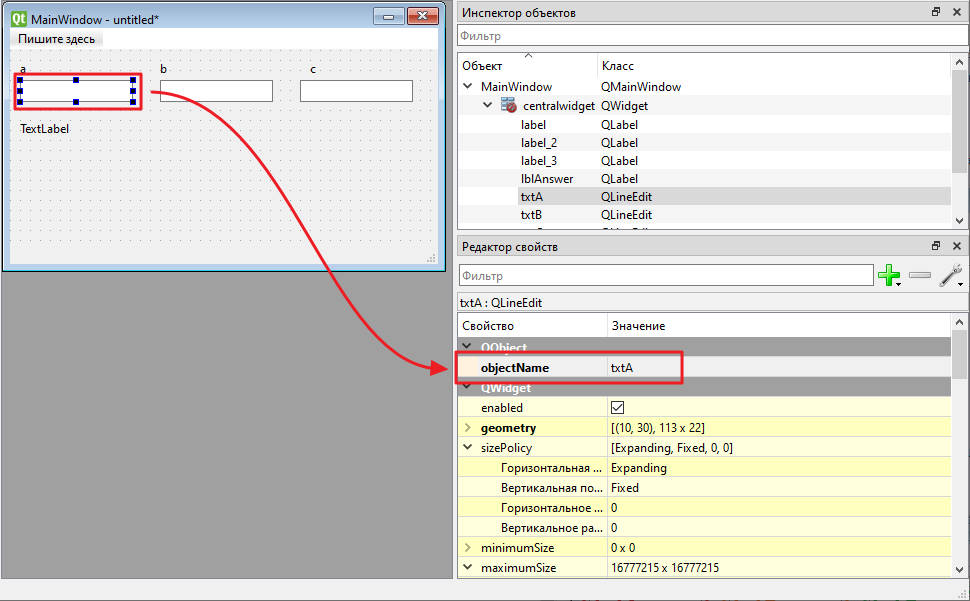
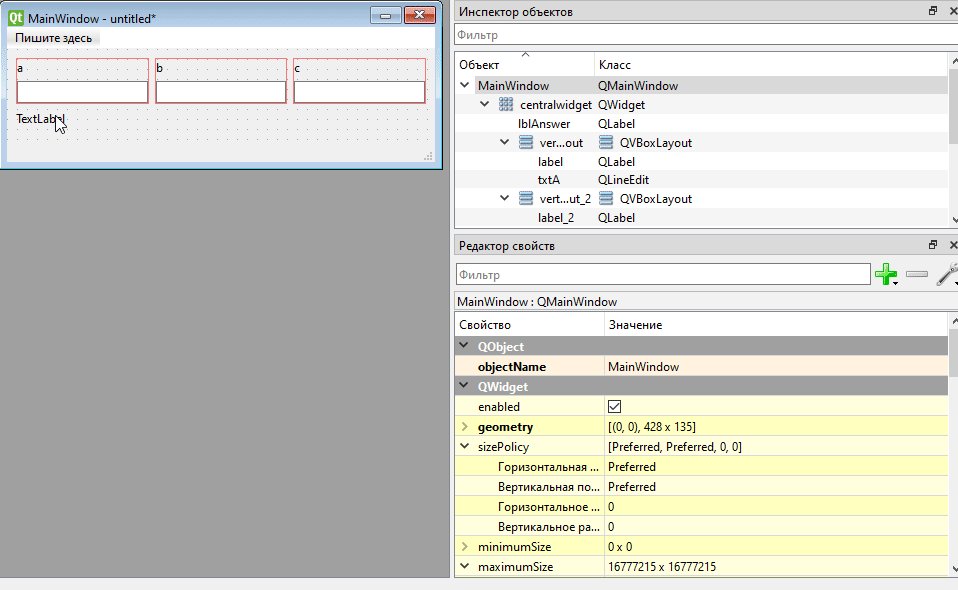
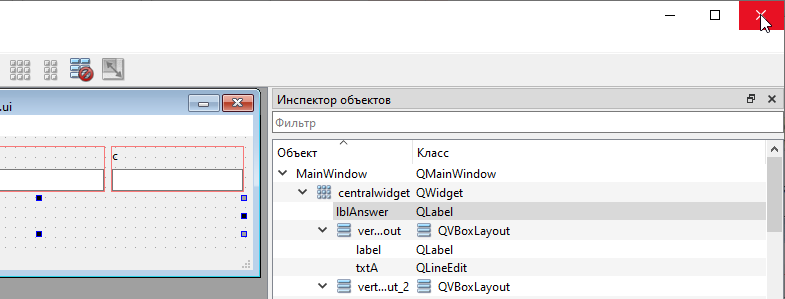
давайте теперь дадим имена полям и нижней метке в которую мы будем писать ответ

напоминаю, что имя мы указываем кликая на элемент и прописывая свойство objectName:

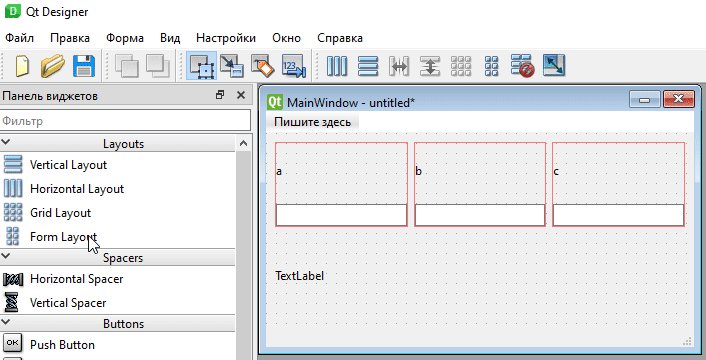
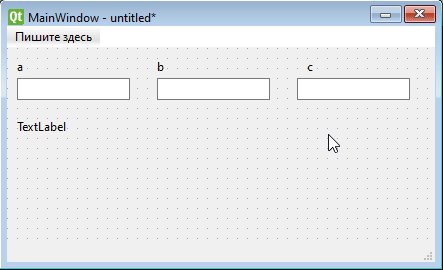
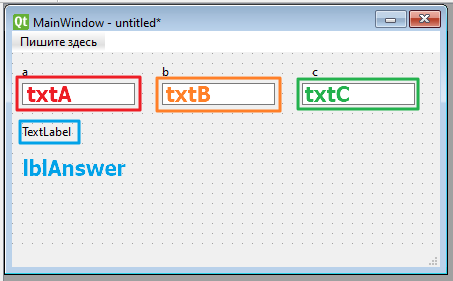
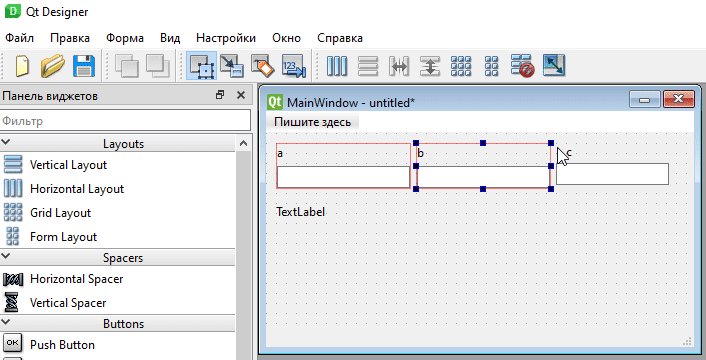
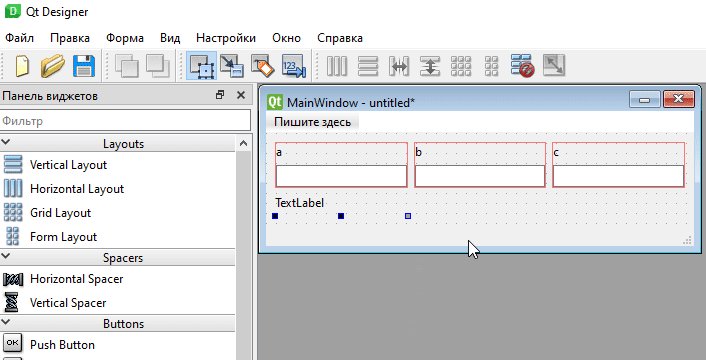
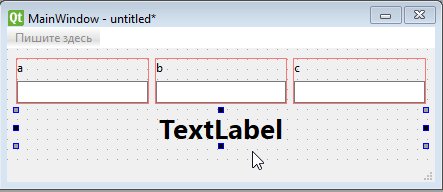
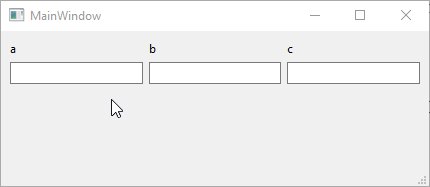
давайте теперь все выровняем:

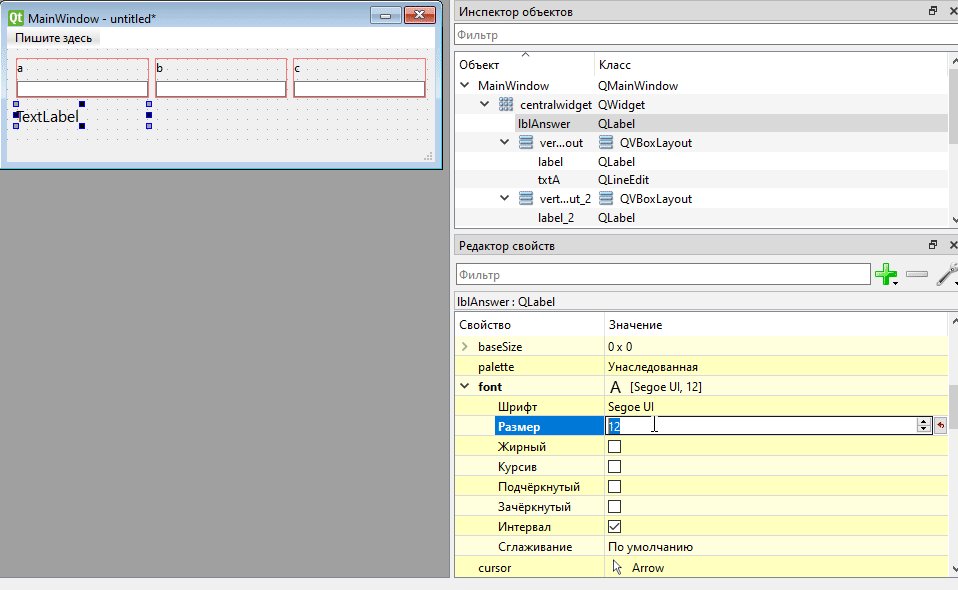
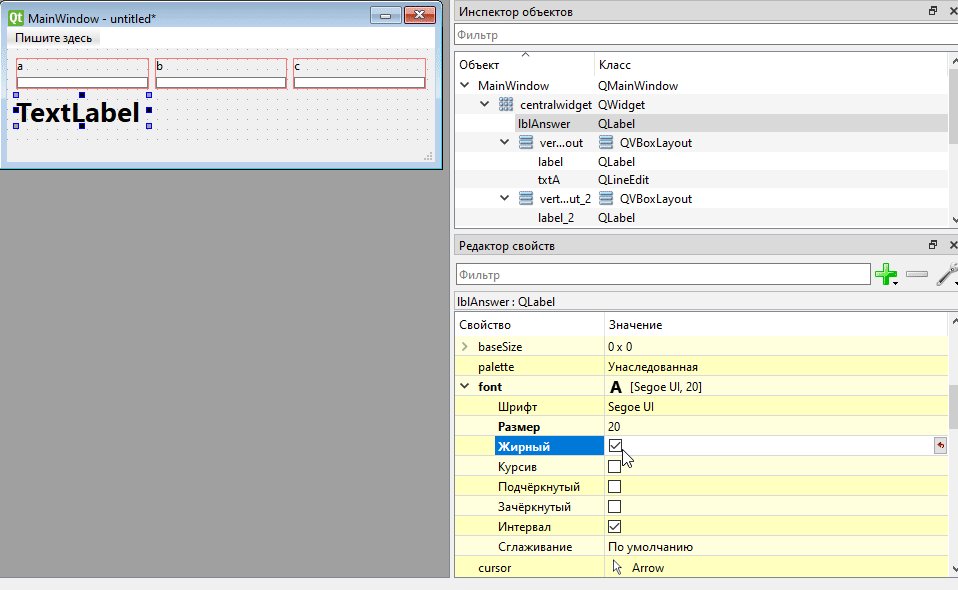
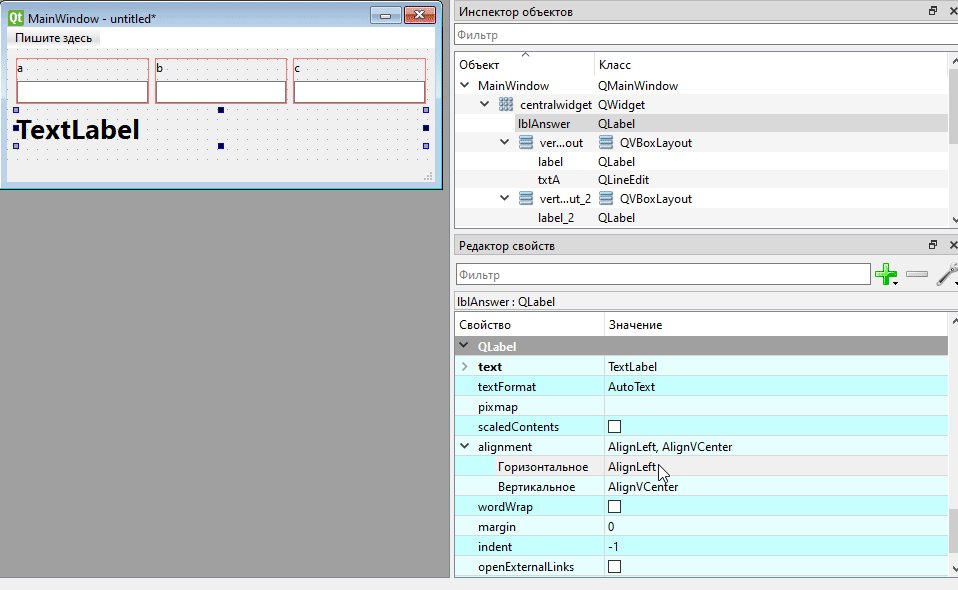
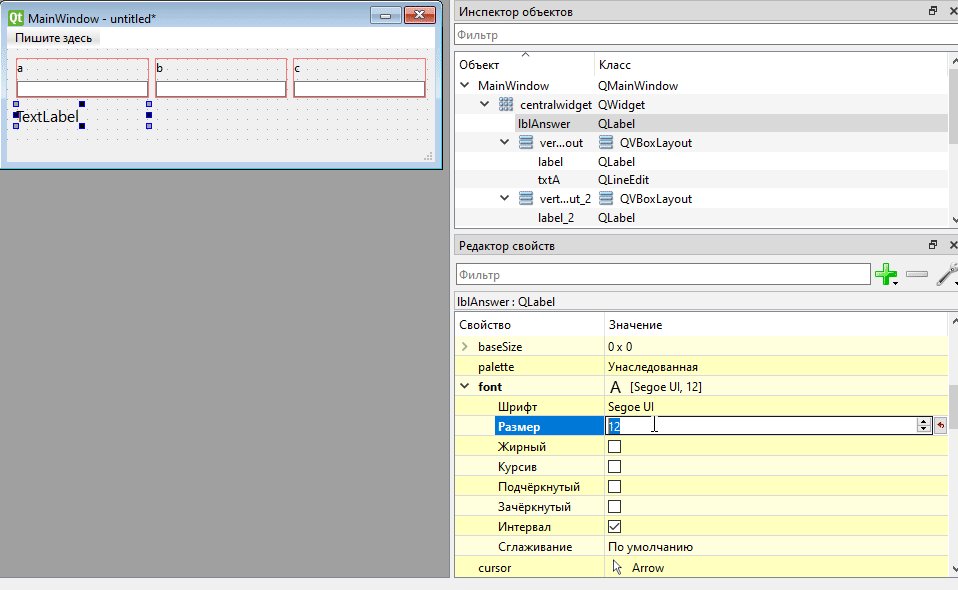
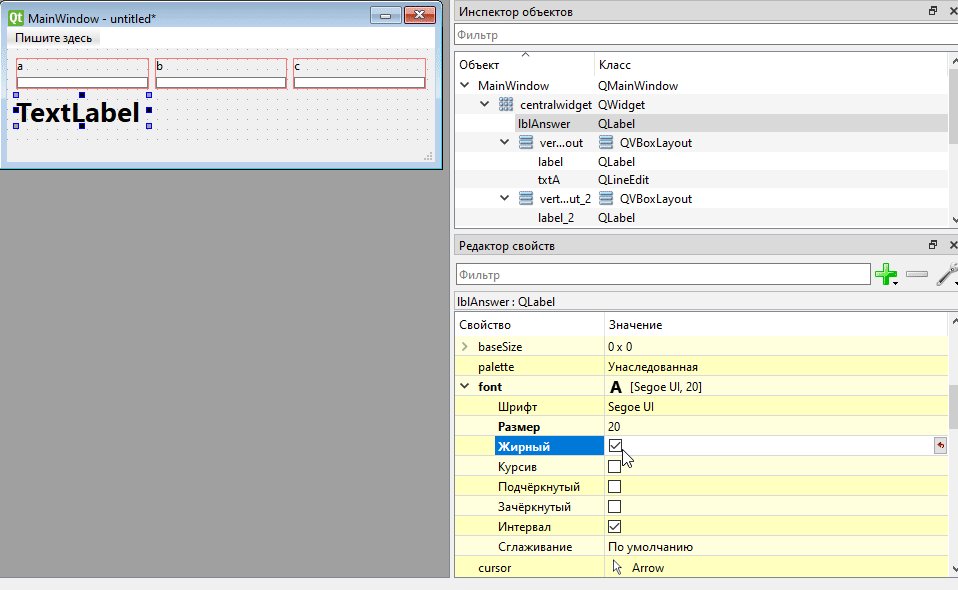
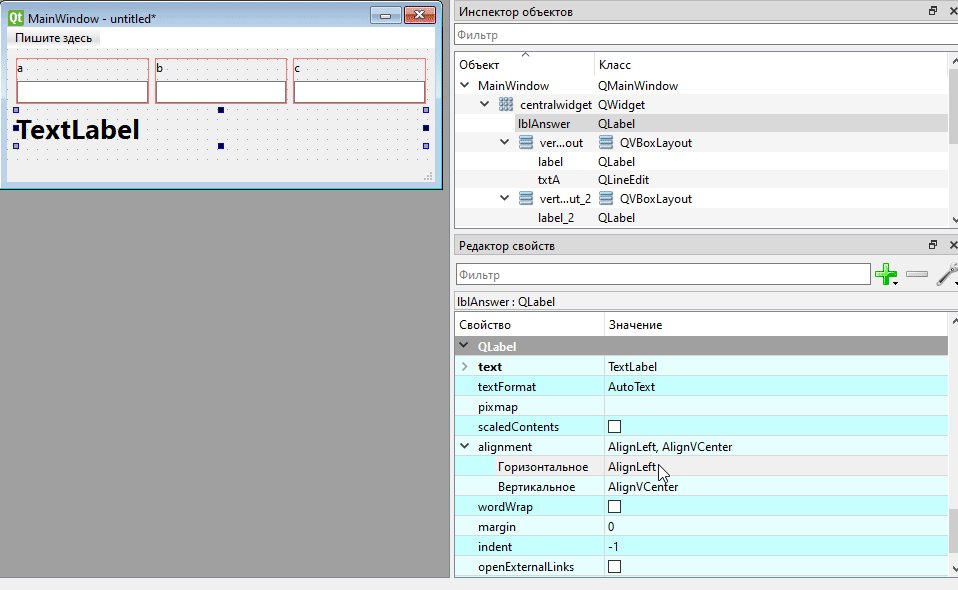
увеличим шрифт у метки для ответа

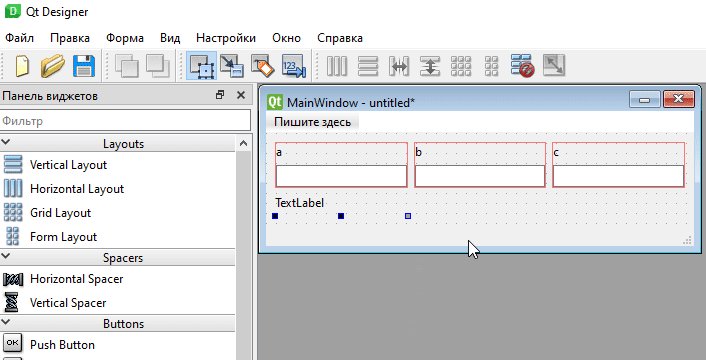
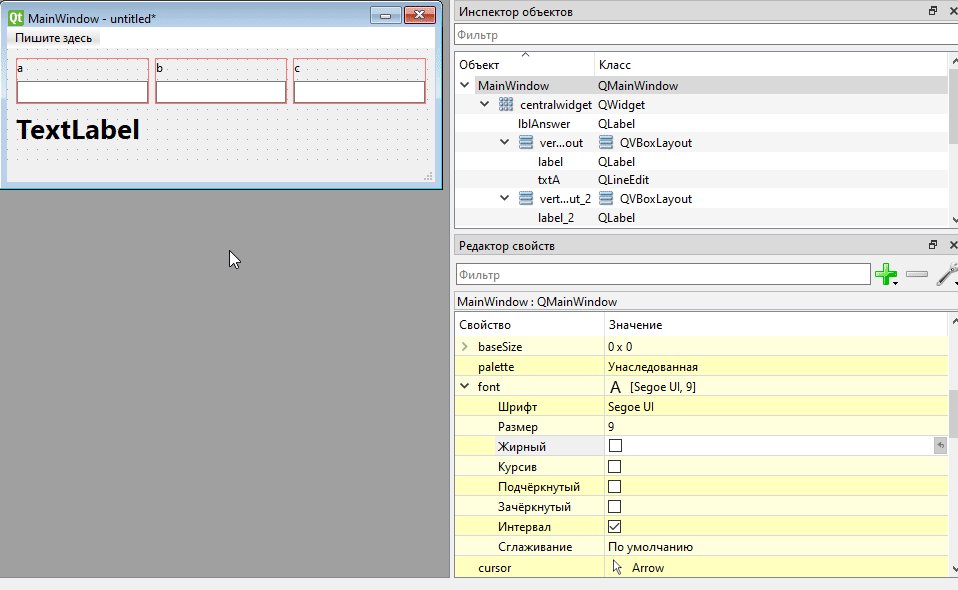
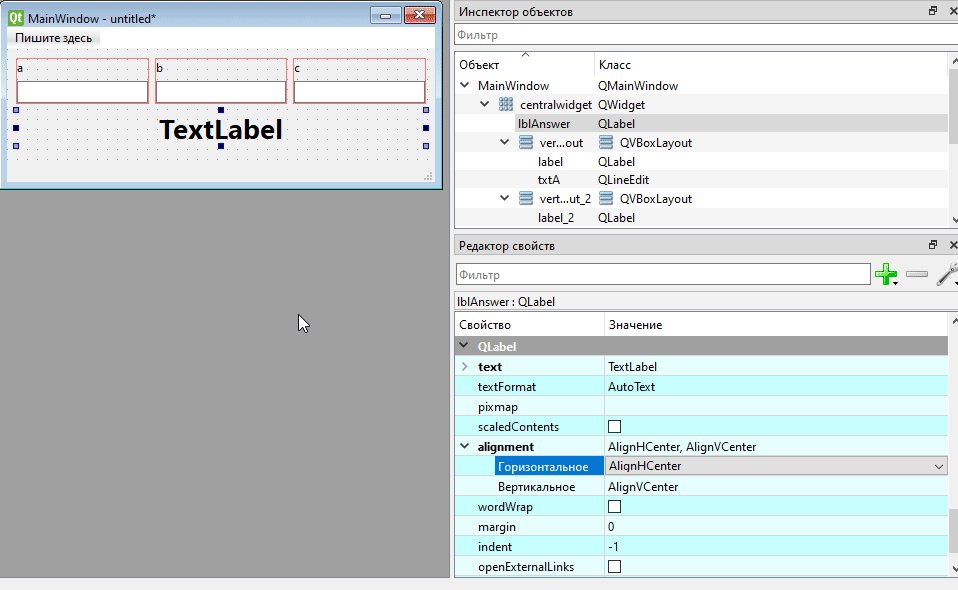
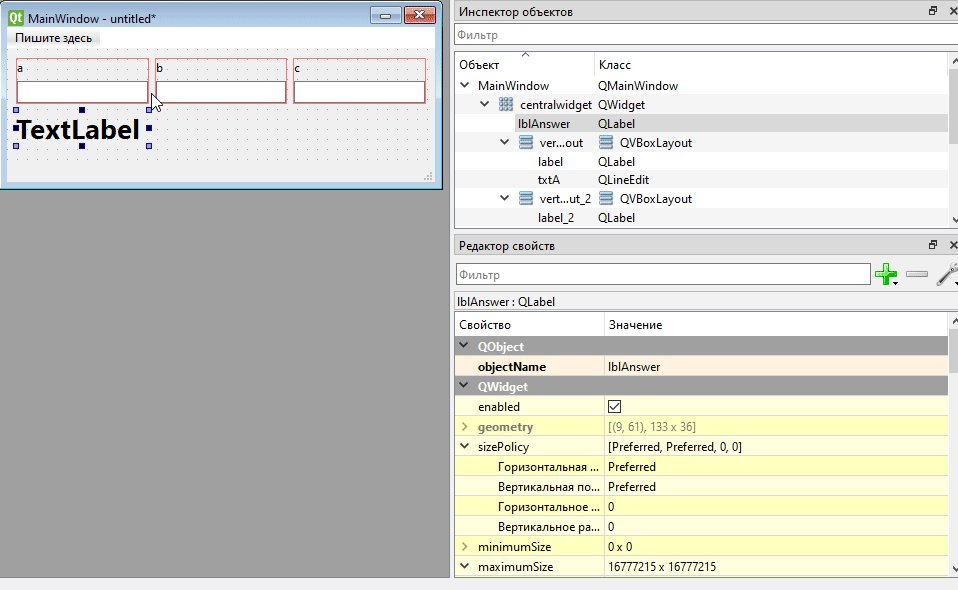
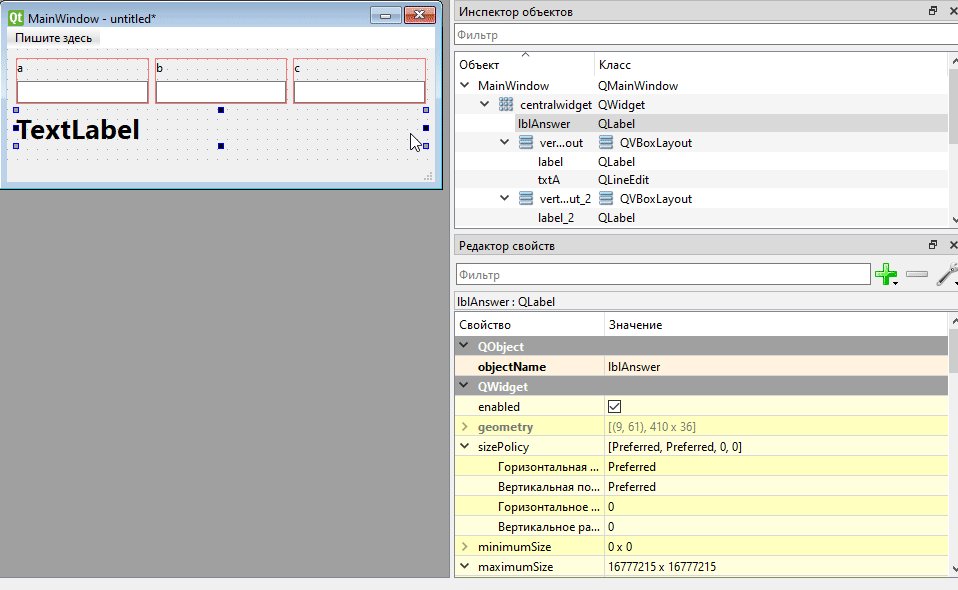
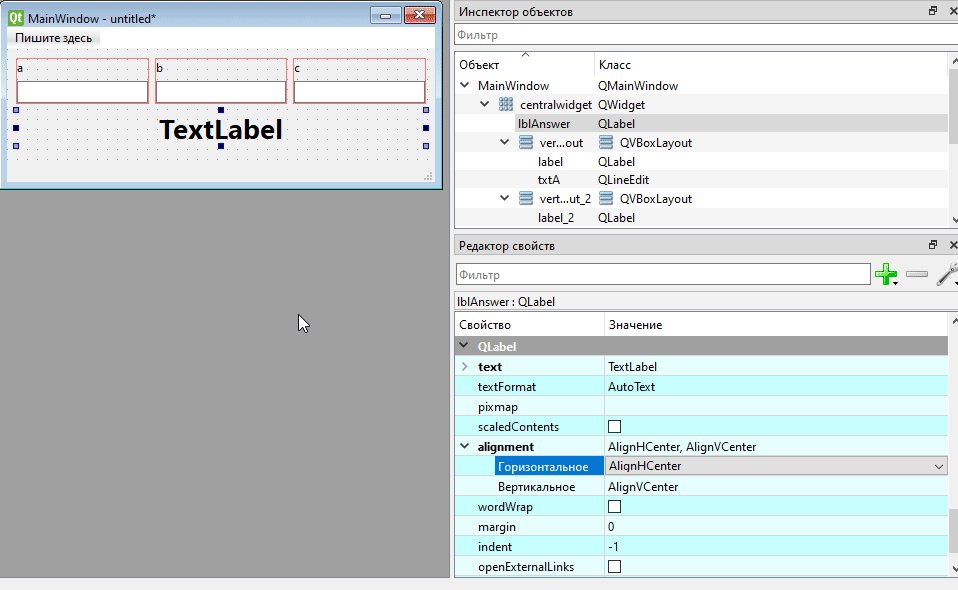
и отцентрируем ее (для этого надо ее растянуть и поставить свойство alignment):

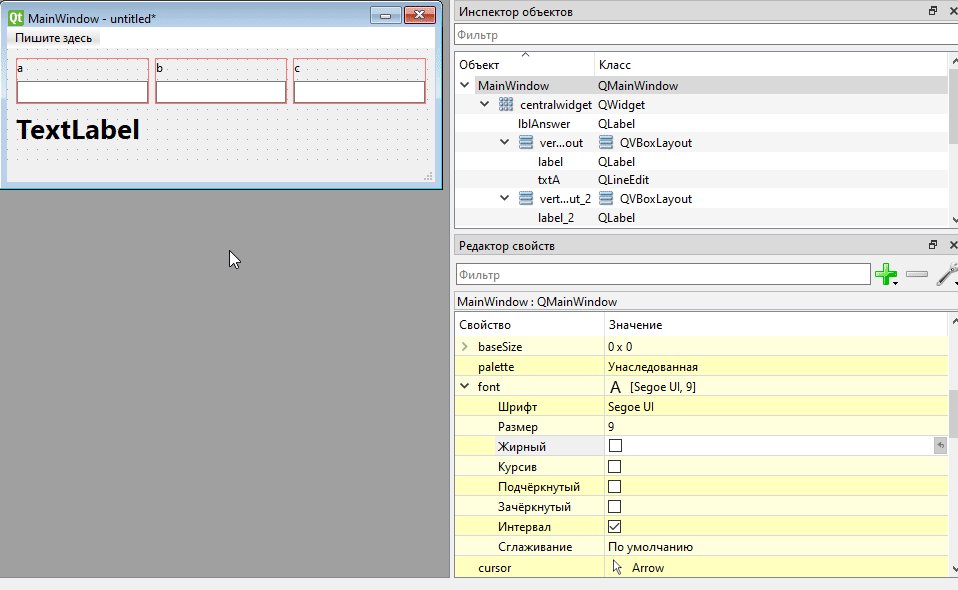
и чтобы текст на метке ответа не смущал пользователя, просто удалим его:

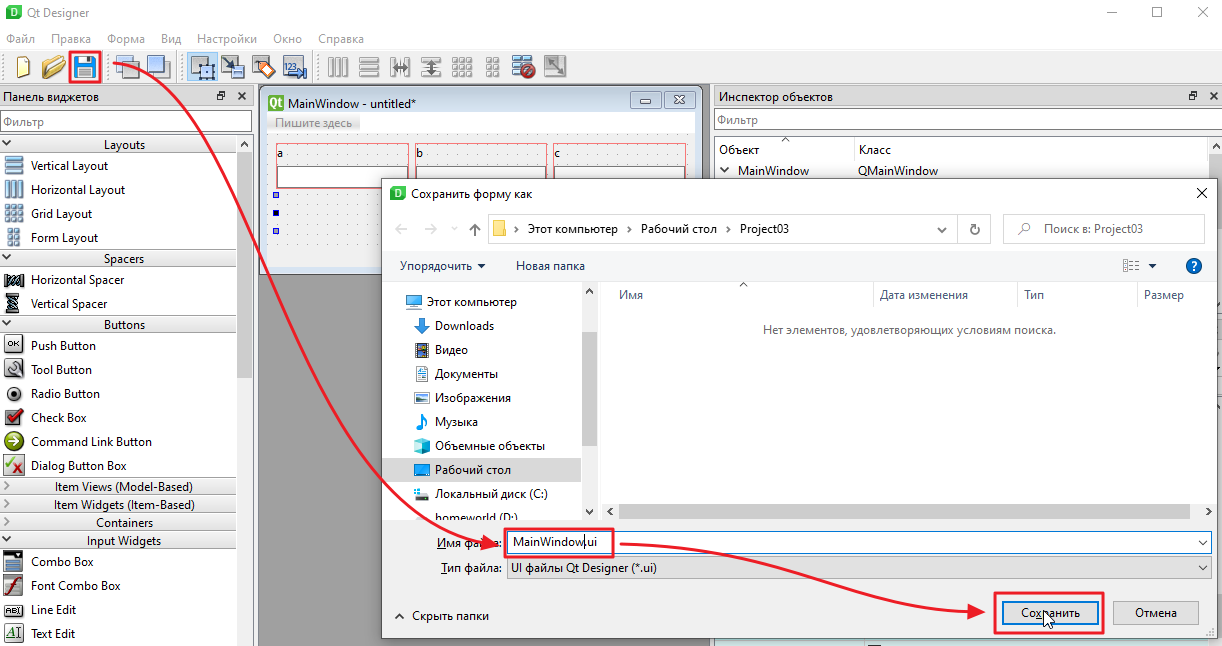
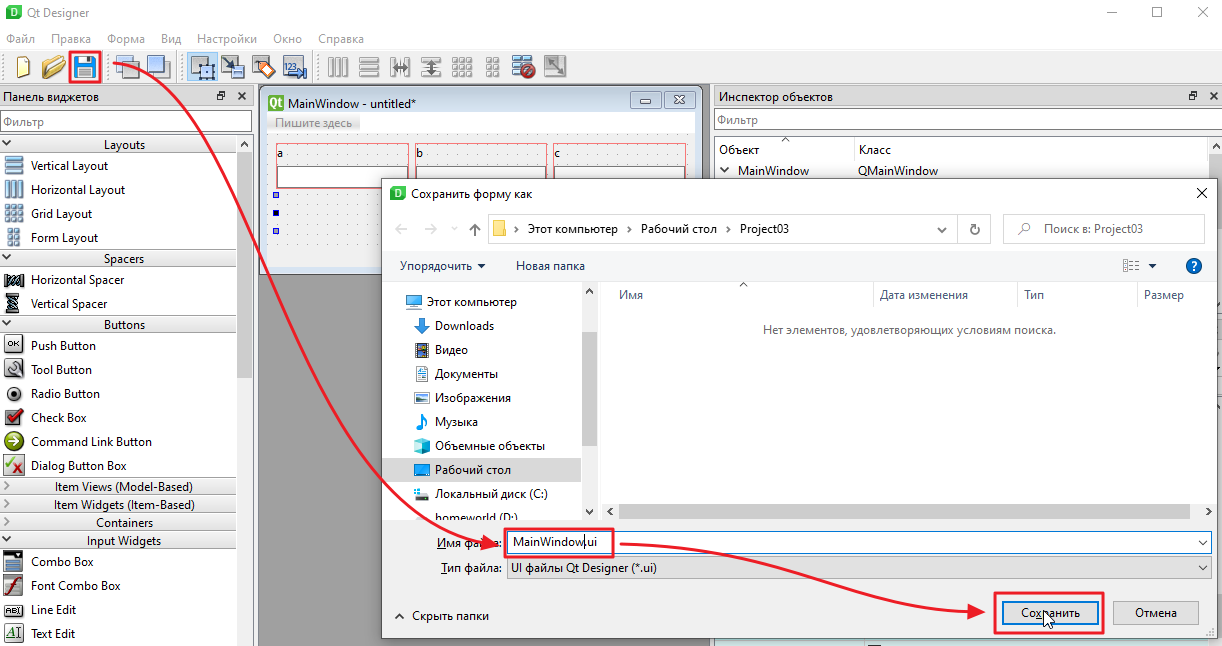
сохраняем файлик и называем его как обычно MainWindow.ui

проверяем что файлик появился в Visual Studio Code

и если все ок, то закрываем дизайнер

Добавляем реакцию на изменение текста в полях для ввода
Скомпилируем интерфейс в питон файл
pyside6-uic MainWindow.ui -o mainwindow.py
теперь давайте попробуем реализовать какой-нибудь простой расчет типа сложить три числа.
Добавим функцию расчета
# ...
class MainWindow(QMainWindow):
def __init__(self):
super(MainWindow, self).__init__()
self.ui = Ui_MainWindow()
self.ui.setupUi(self)
# добавил функцию расчета
def compute(self):
a = int(self.ui.txtA.text())
b = int(self.ui.txtB.text())
c = int(self.ui.txtC.text())
self.ui.lblAnswer.setText(f"{a + b + c}")
# ...
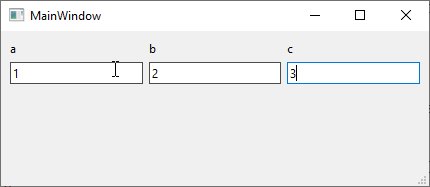
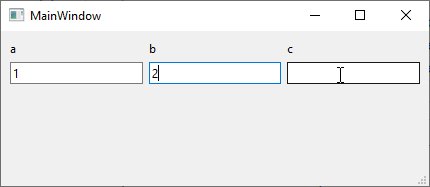
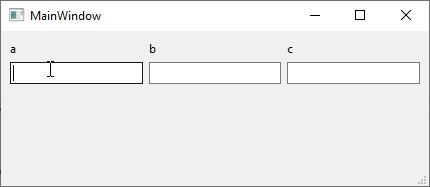
попробуем запустить

пока никакой реакции нет, но оно и понятно. Не смотря на то что мы добавили функцию, сам расчет то ни откуда не запускается, так как кнопки то нет.
Оказывается, расчет можно запускать по событию изменения текста в полях для ввода, делается это так:
# ...
class MainWindow(QMainWindow):
def __init__(self):
super(MainWindow, self).__init__()
self.ui = Ui_MainWindow()
self.ui.setupUi(self)
# добавил реакцию на событие изменения текста
self.ui.txtA.textChanged.connect(self.compute)
# ...
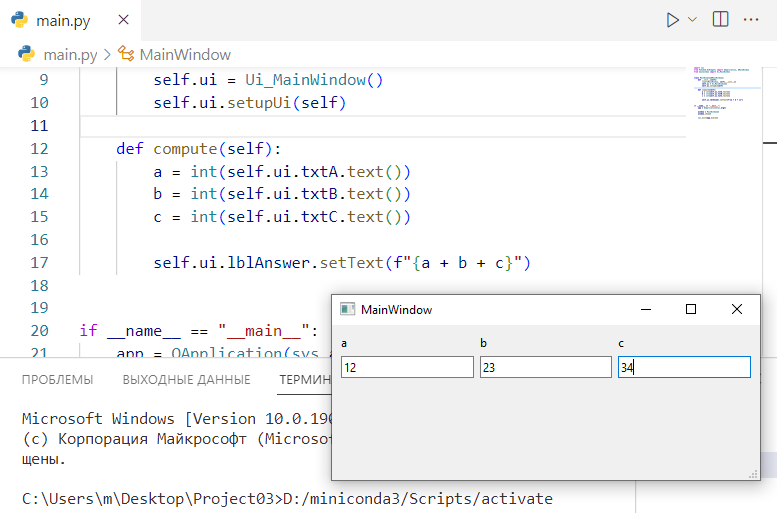
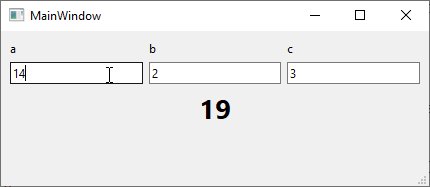
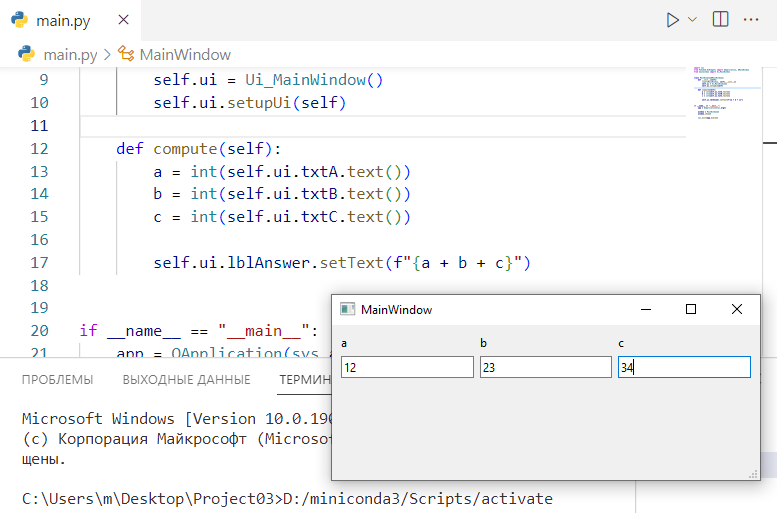
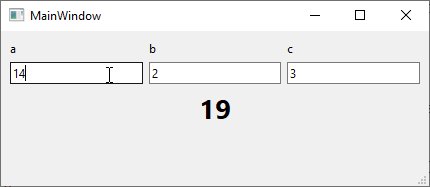
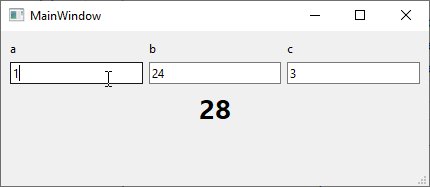
тестируем:

то есть получается если мы меняем текст в первом поле для ввода, то программа, при условии, что в остальных полях тоже есть числа, начинает считать.
Мы можем привязать эту функцию расчёта ко оставшимся двум полям:
# ...
class MainWindow(QMainWindow):
def __init__(self):
super(MainWindow, self).__init__()
self.ui = Ui_MainWindow()
self.ui.setupUi(self)
self.ui.txtA.textChanged.connect(self.compute)
# добавил реакцию оставшимся полям
self.ui.txtB.textChanged.connect(self.compute)
self.ui.txtC.textChanged.connect(self.compute)
# ...
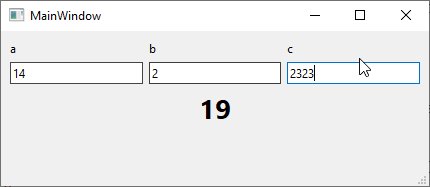
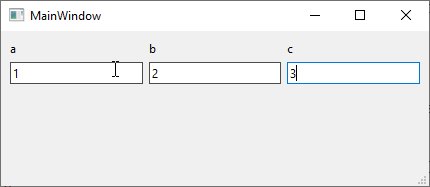
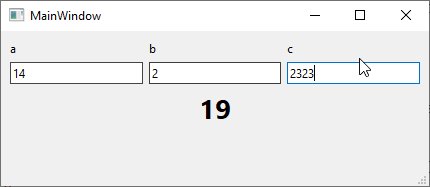
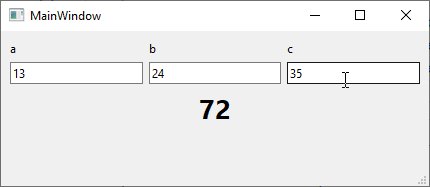
проверяем:

Красота! =)
То есть теперь мы можем реализовывать любой достаточно сложный расчет внутри функции compute.
Думаю, идея ясна, попробуйте сделать задание =О
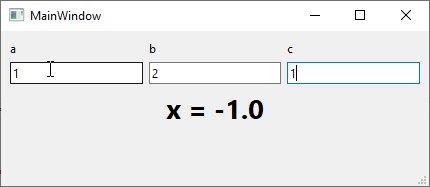
Задание
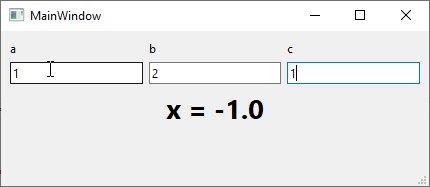
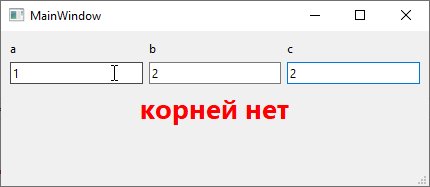
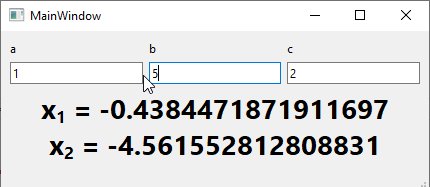
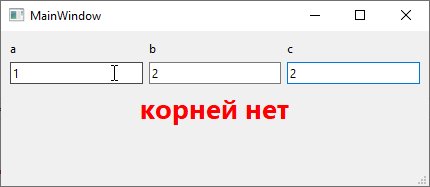
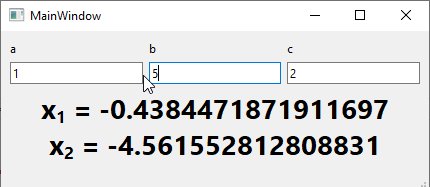
Создать приложение, которое сможет рассчитать корни квадратного уравнения

чтобы вывести x с индексом можно использовать html тег sub, вот так:
self.ui.lblAnswer.setText(f"x<sub>1</sub> = {x1}<br>x<sub>2</sub> = {x2}")
<br> - сделает перенос на новую строку