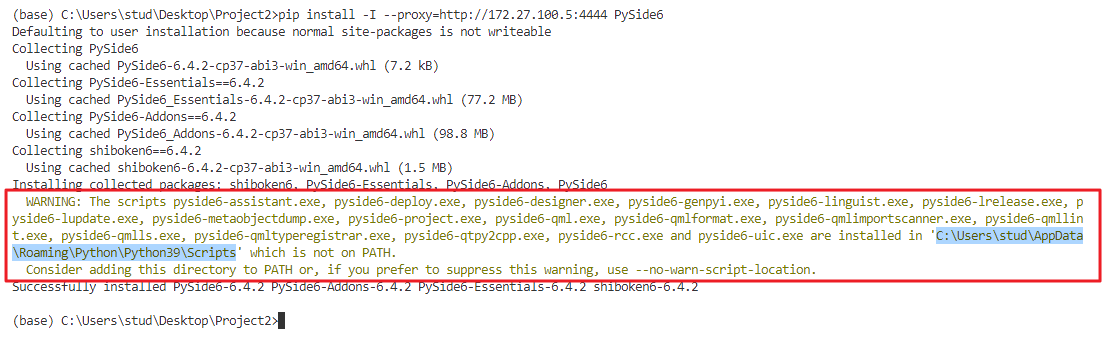
Верстаем интерфейс
И так, давайте теперь попробуем создать приложение с интерфейсом.
Создание таких приложений состоит по сути из трех этапов:
- Верстка интерфейса в pyside6-designer
- Генерация питон кода по сверстанному интерфейсу
- Написание собственного питон кода для обработки событий интерфейса
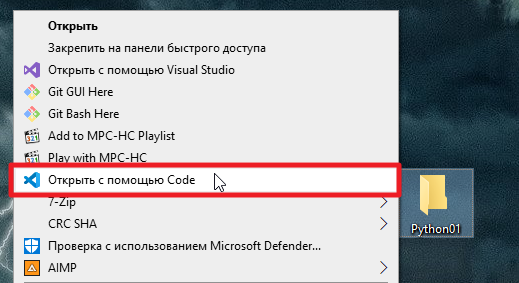
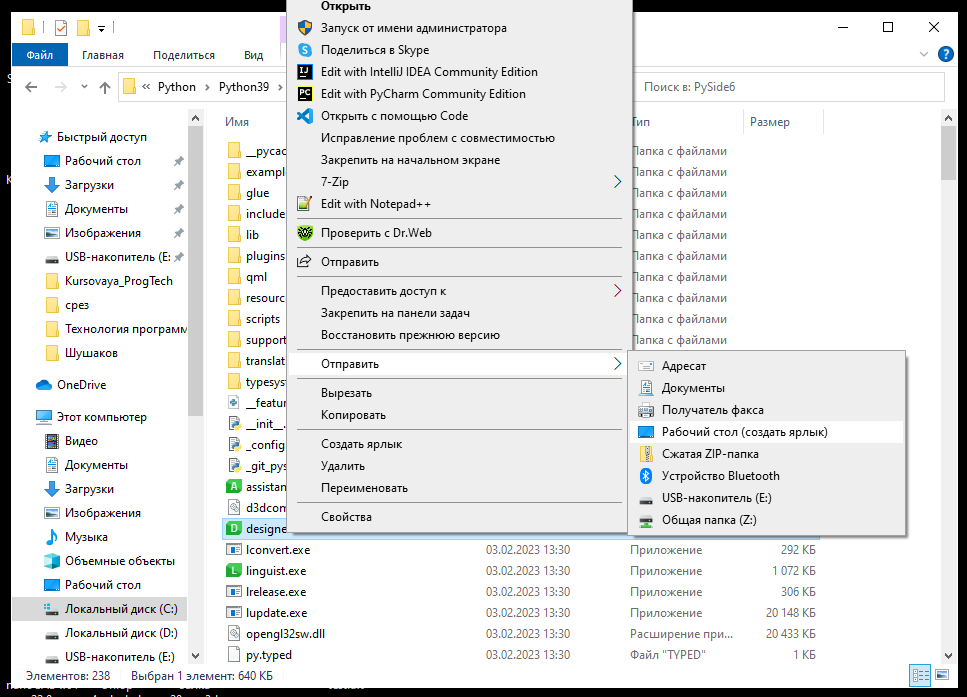
Если у вас есть зеленый ярлык Designer на рабочем столе, то кликнете на него, если же ярлыка нет. То надо создать терминал python? как мы это уже делали в прошлом задании.
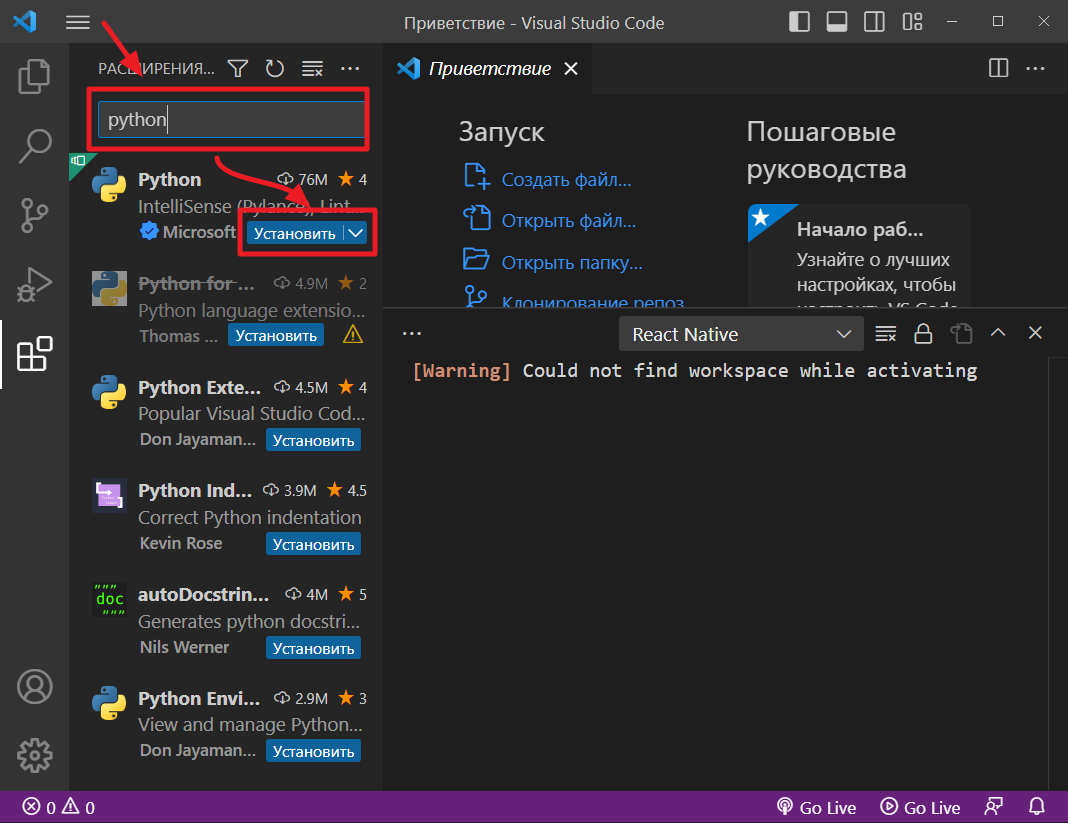
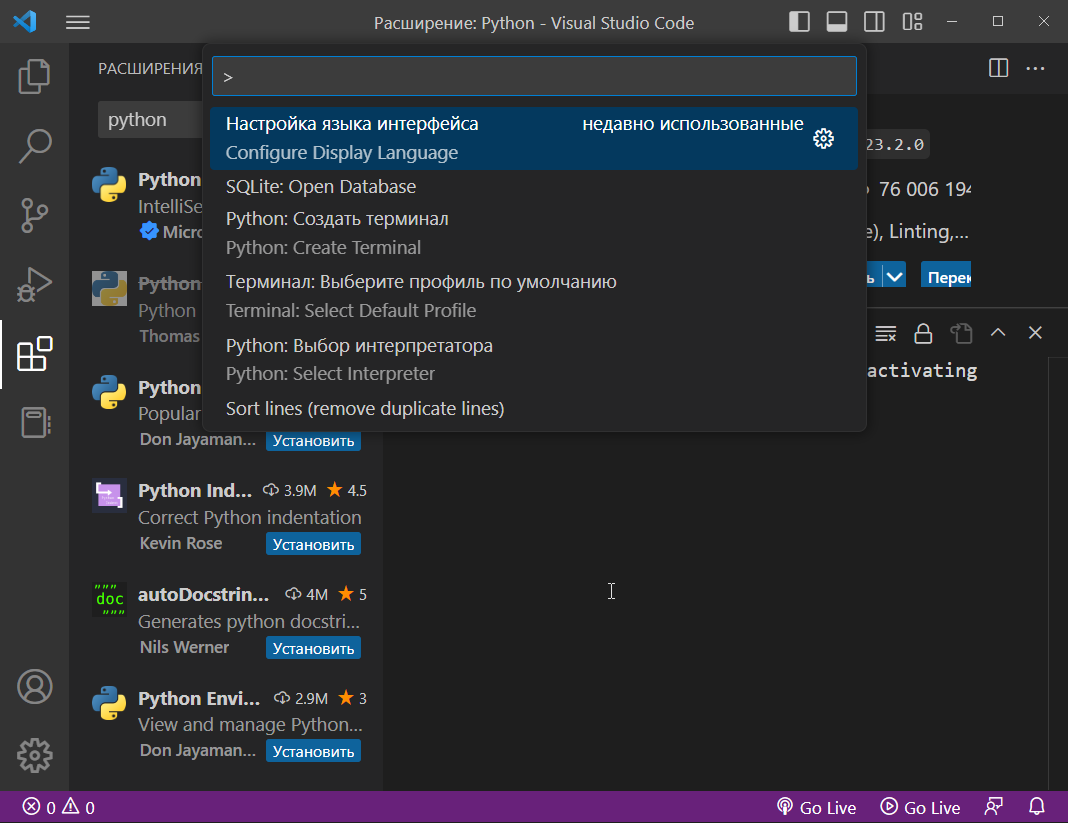
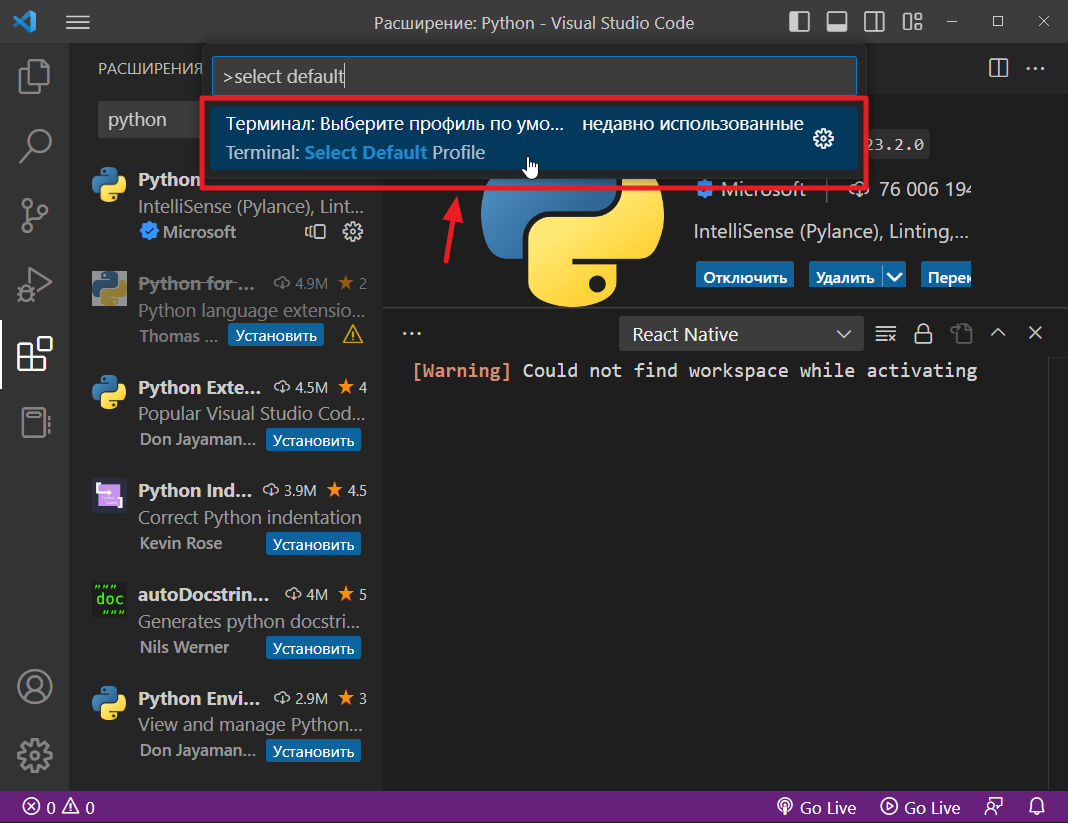
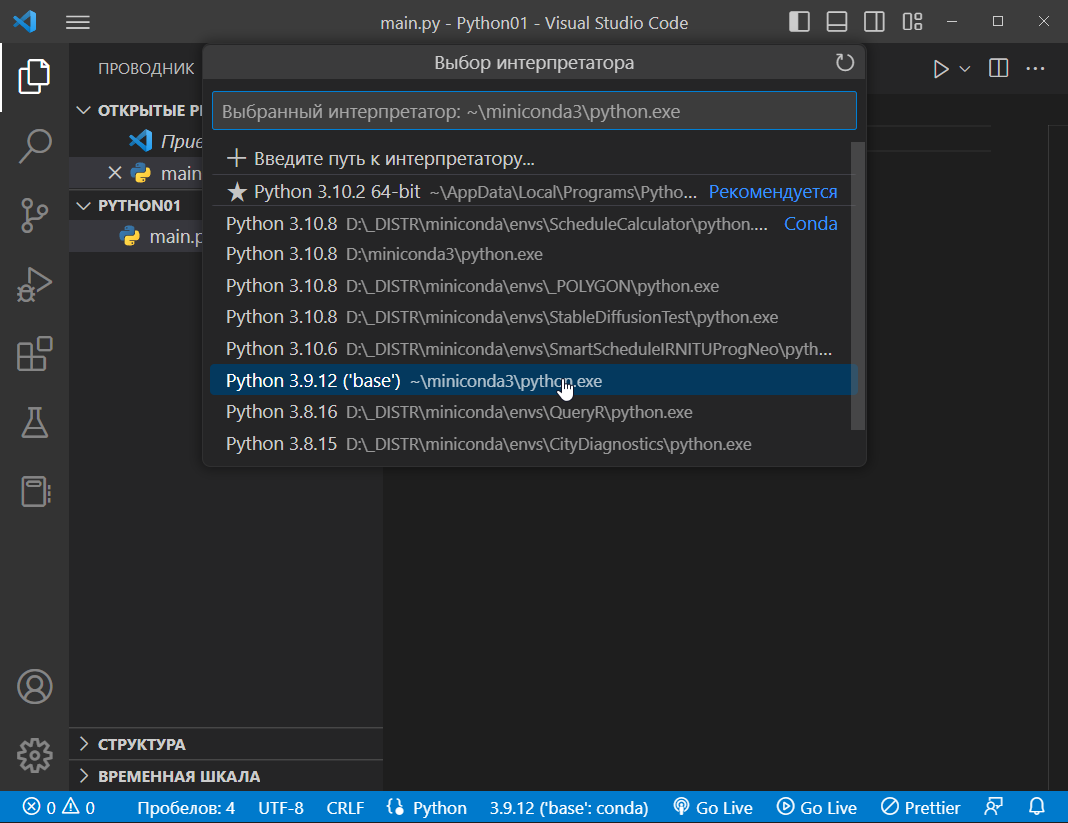
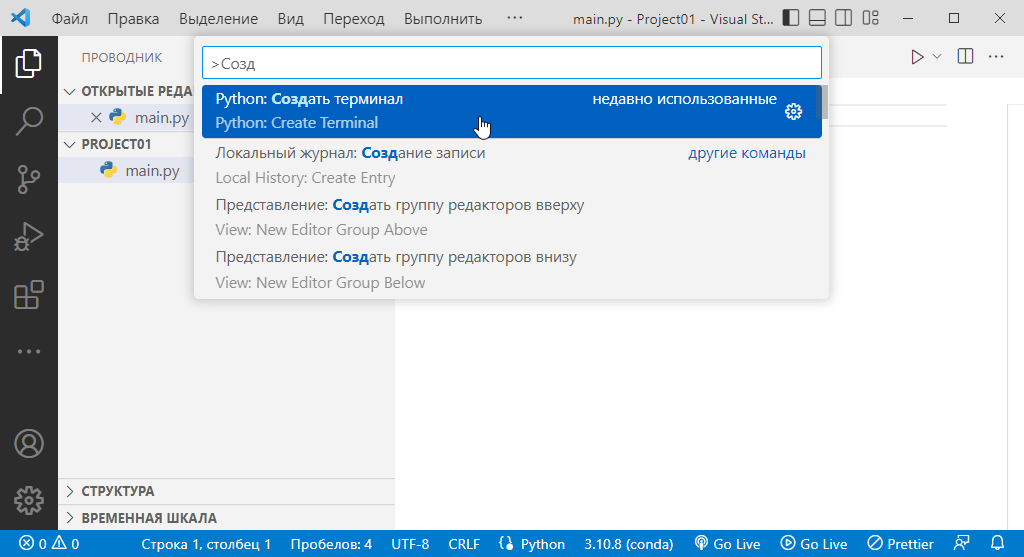
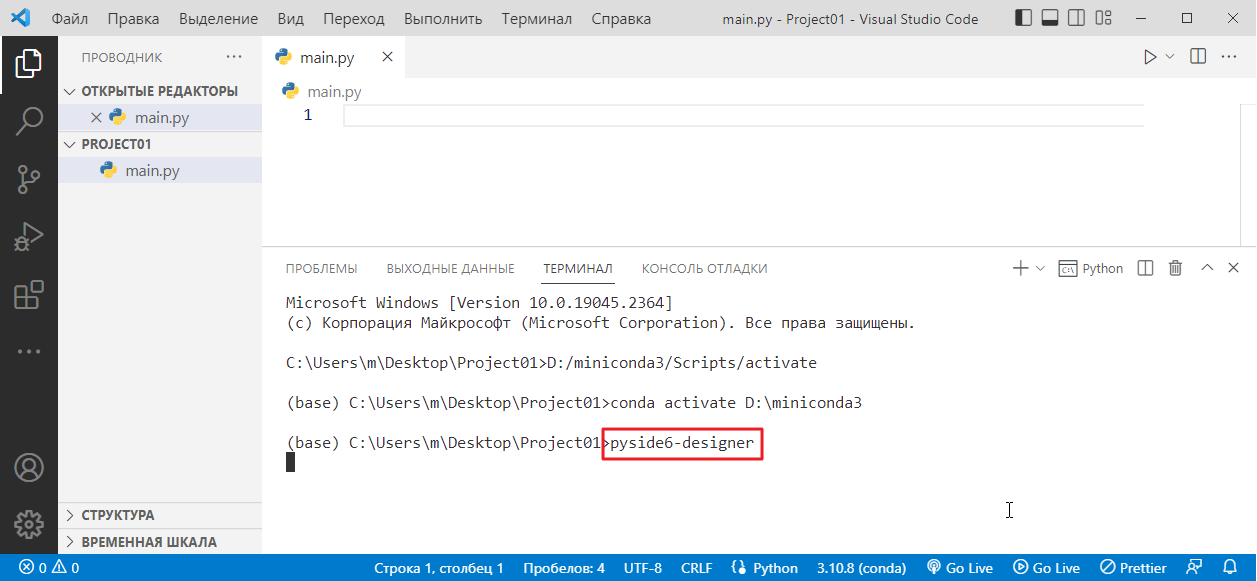
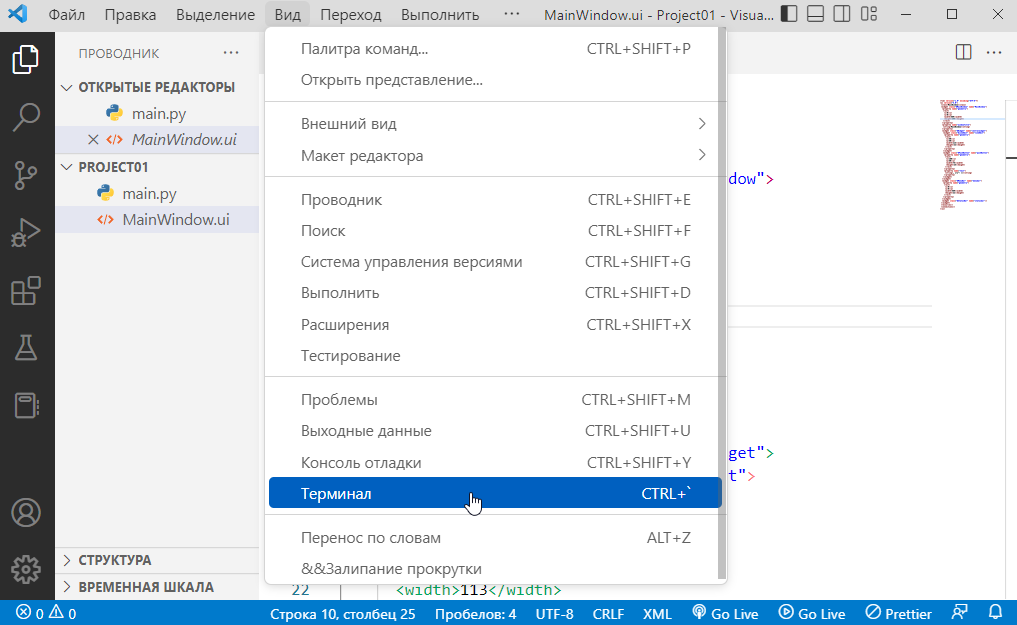
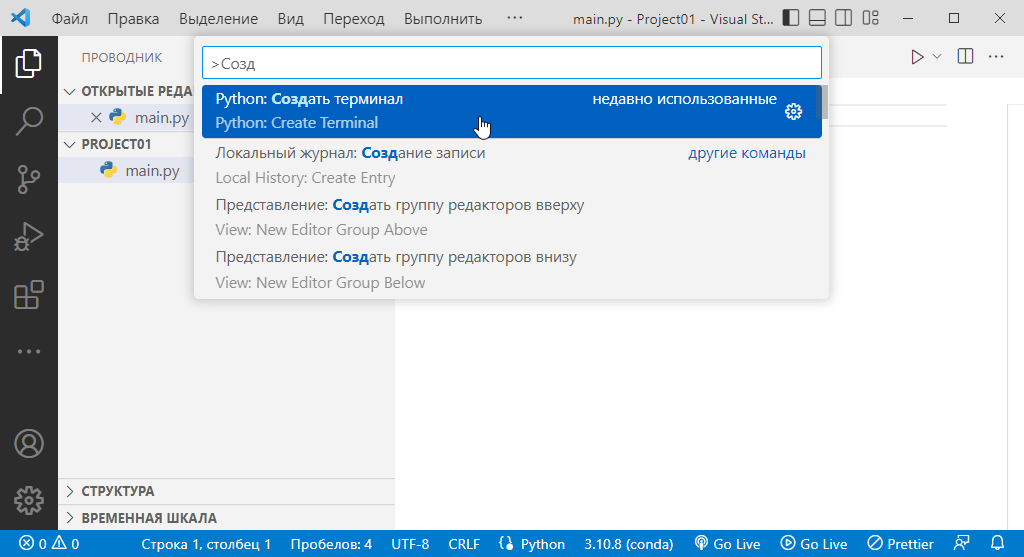
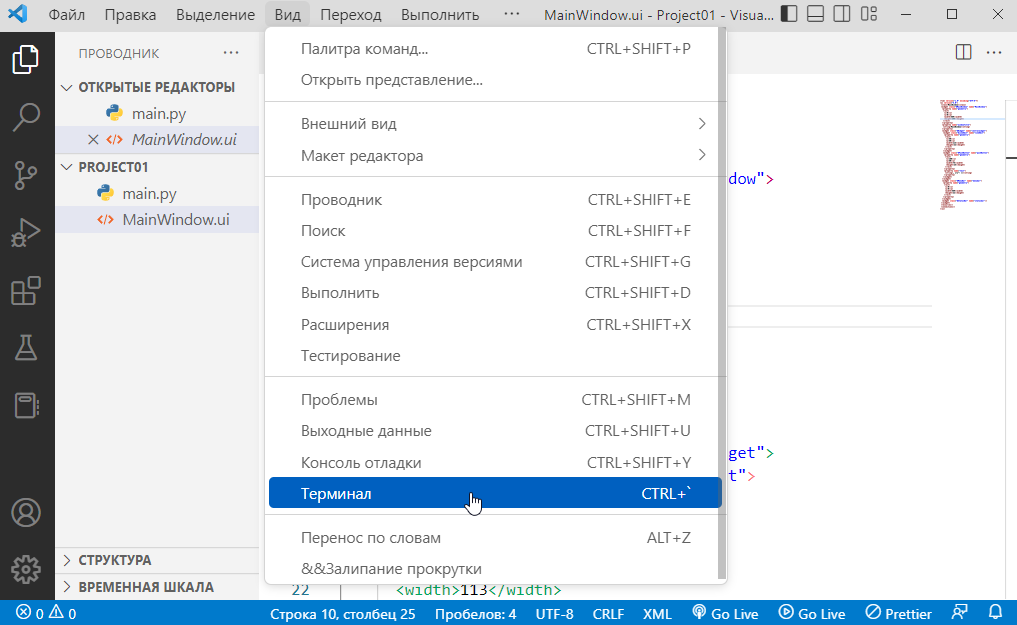
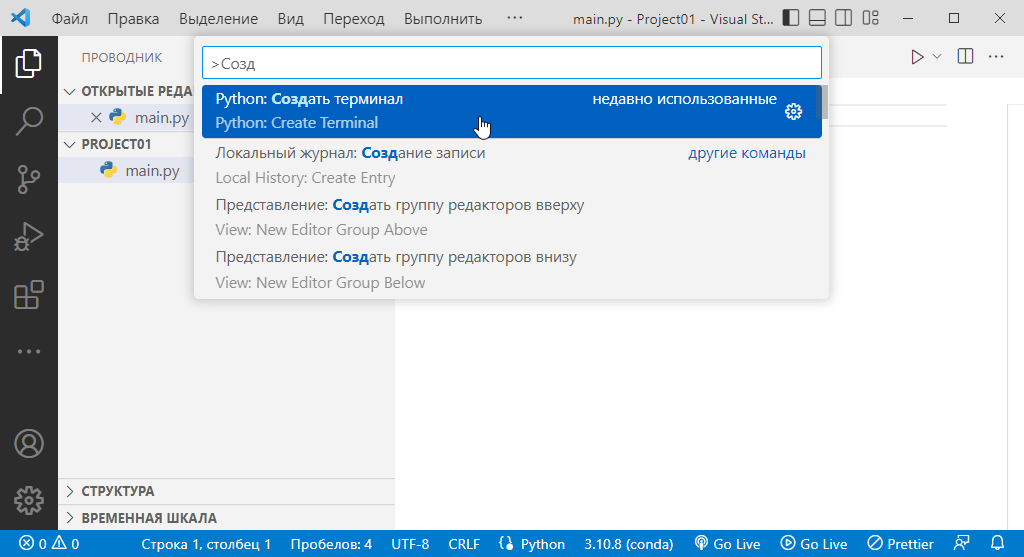
Тыкаем Ctrl+Shift+P и находим там Python: Создать терминал

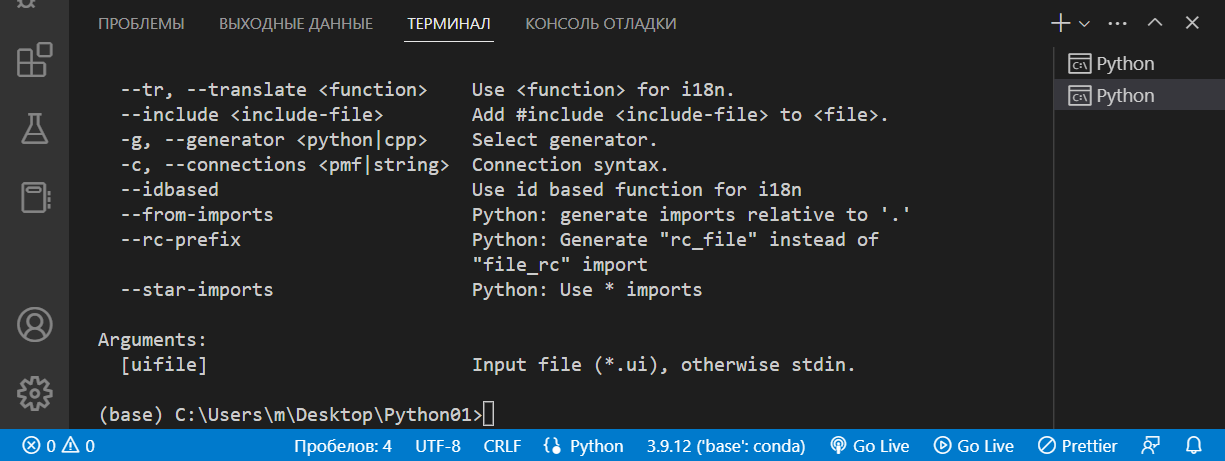
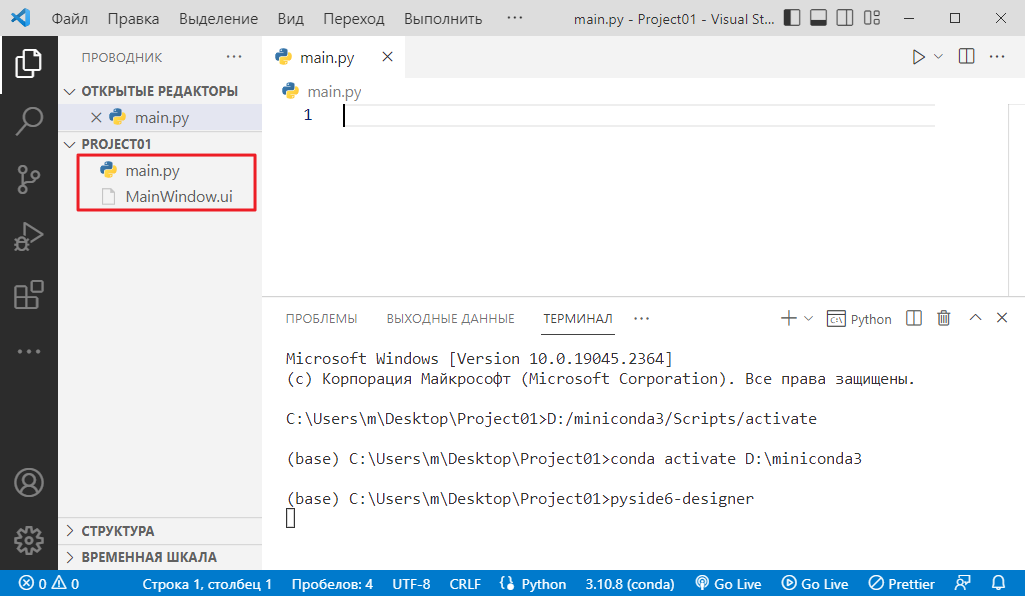
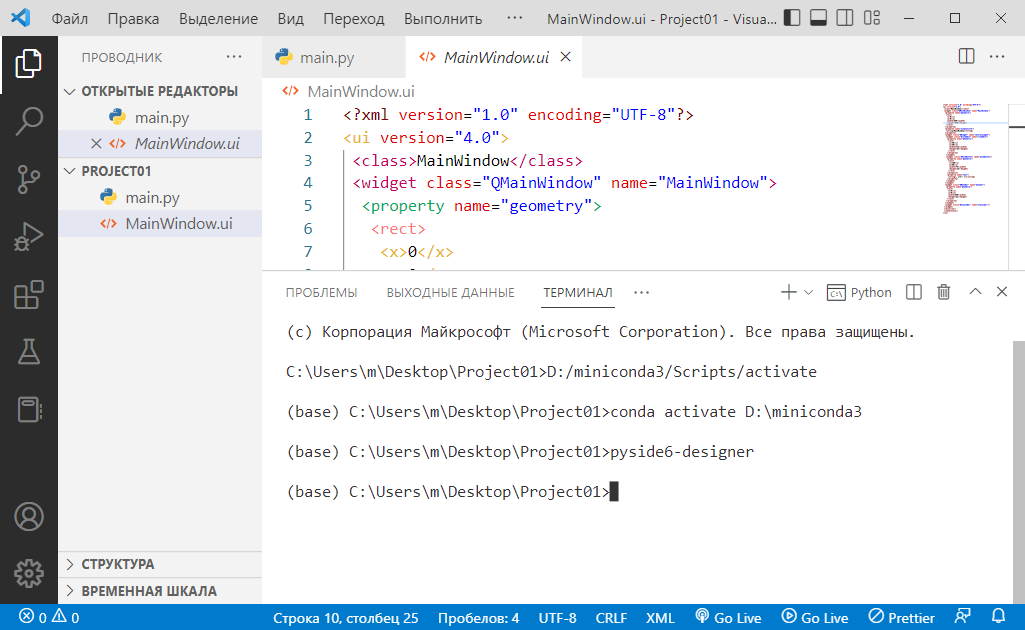
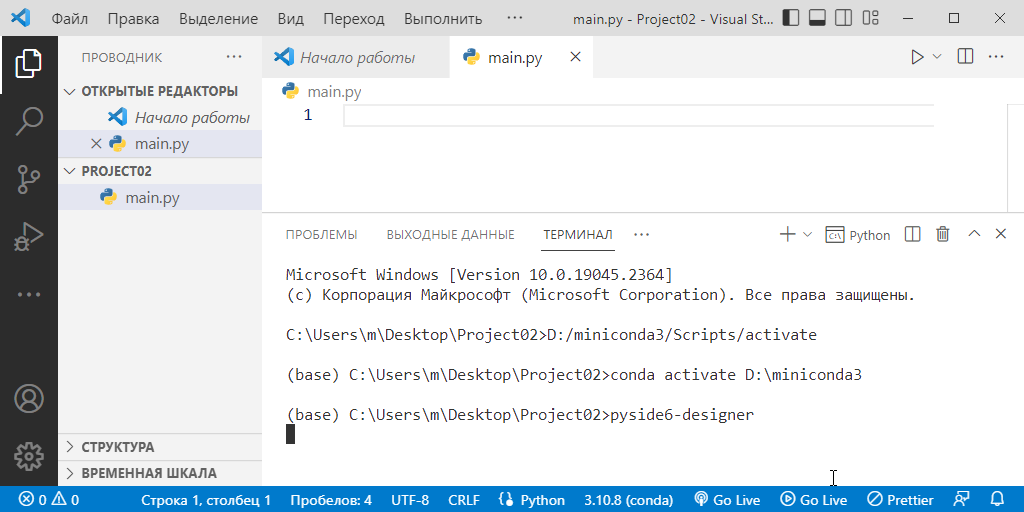
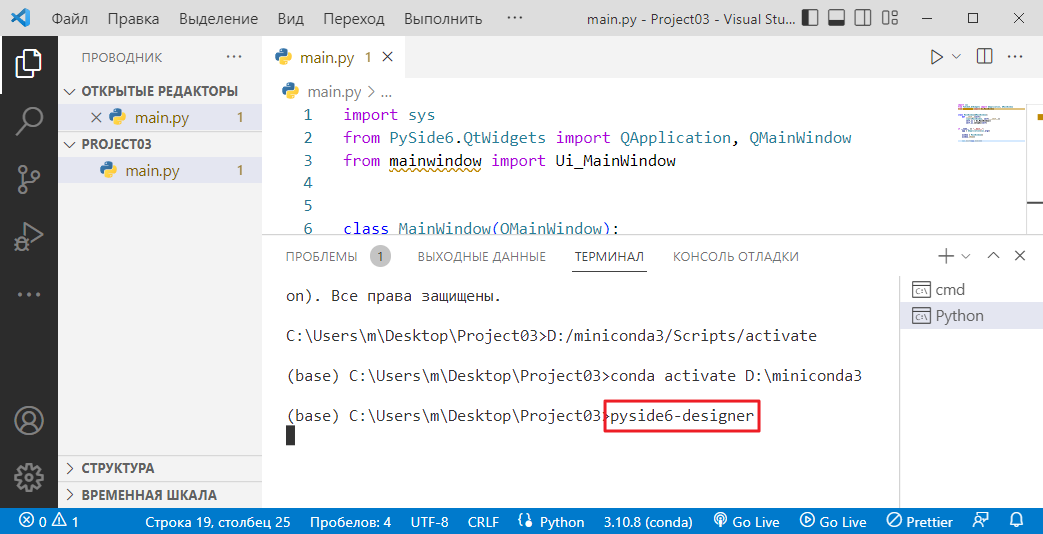
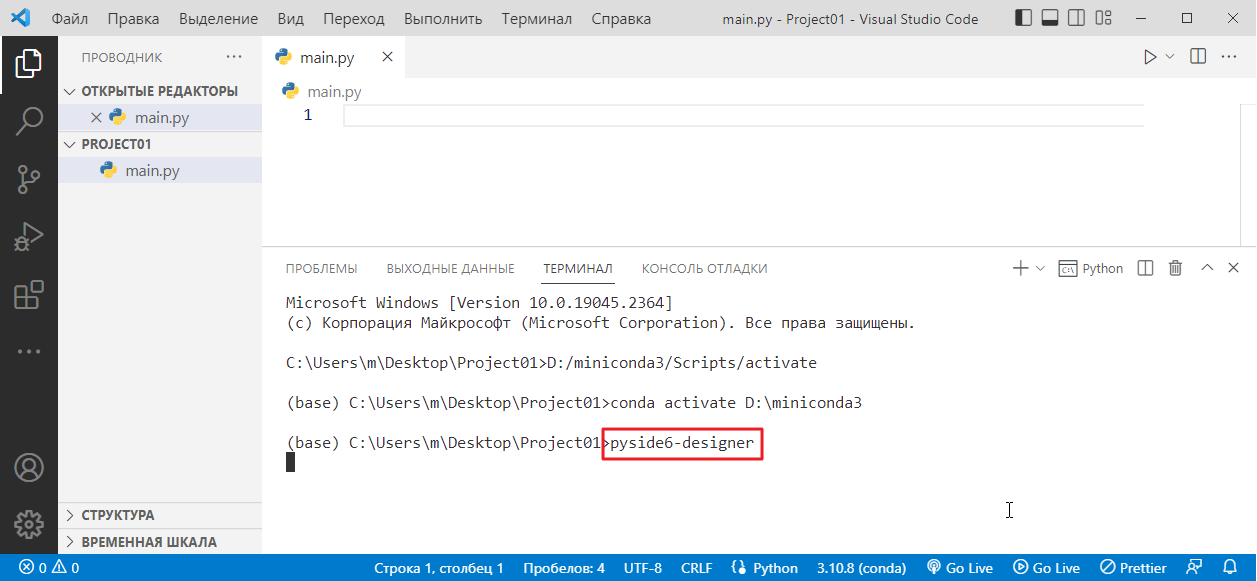
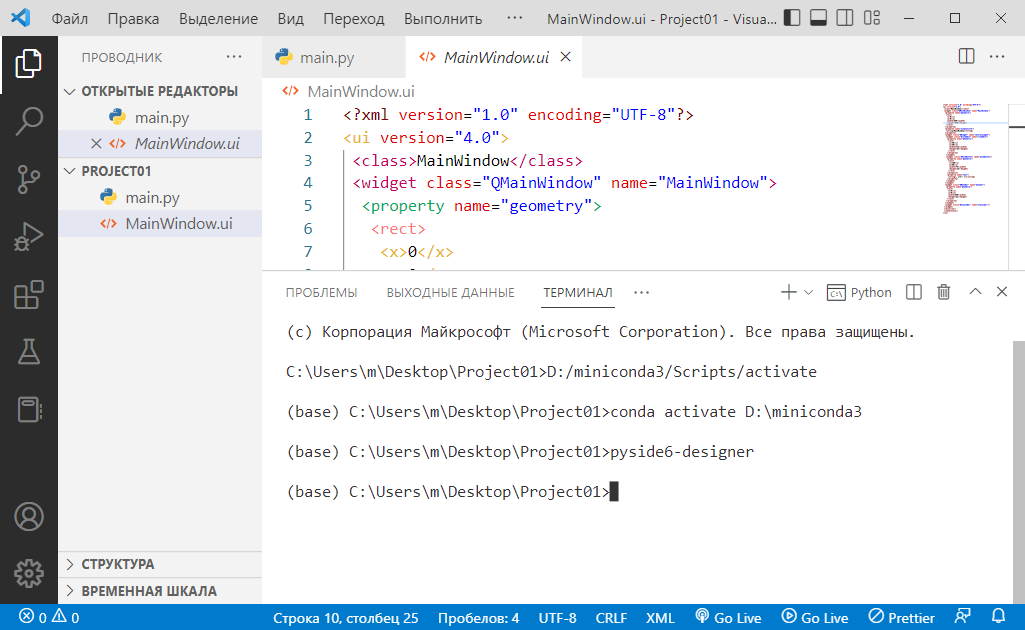
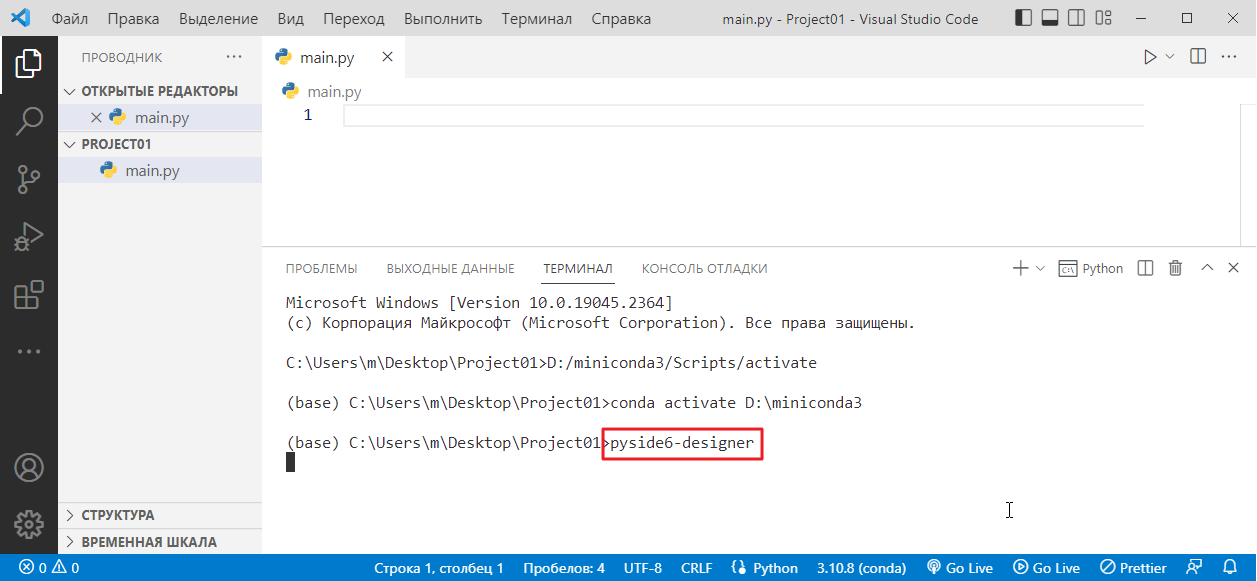
снизу откроется консолька, пишем в ней pyside6-designer и жмем enter:

откроется новая программа параллельно Visual Studio Code

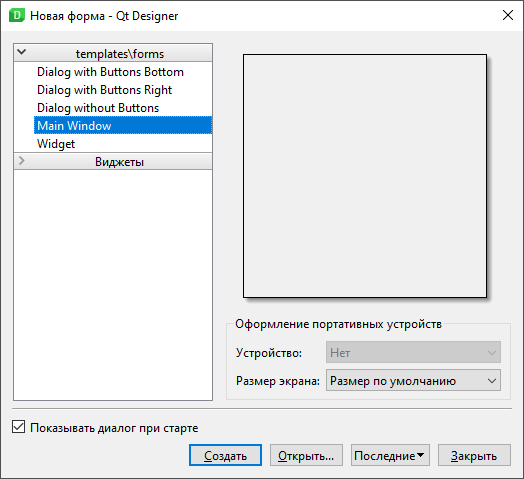
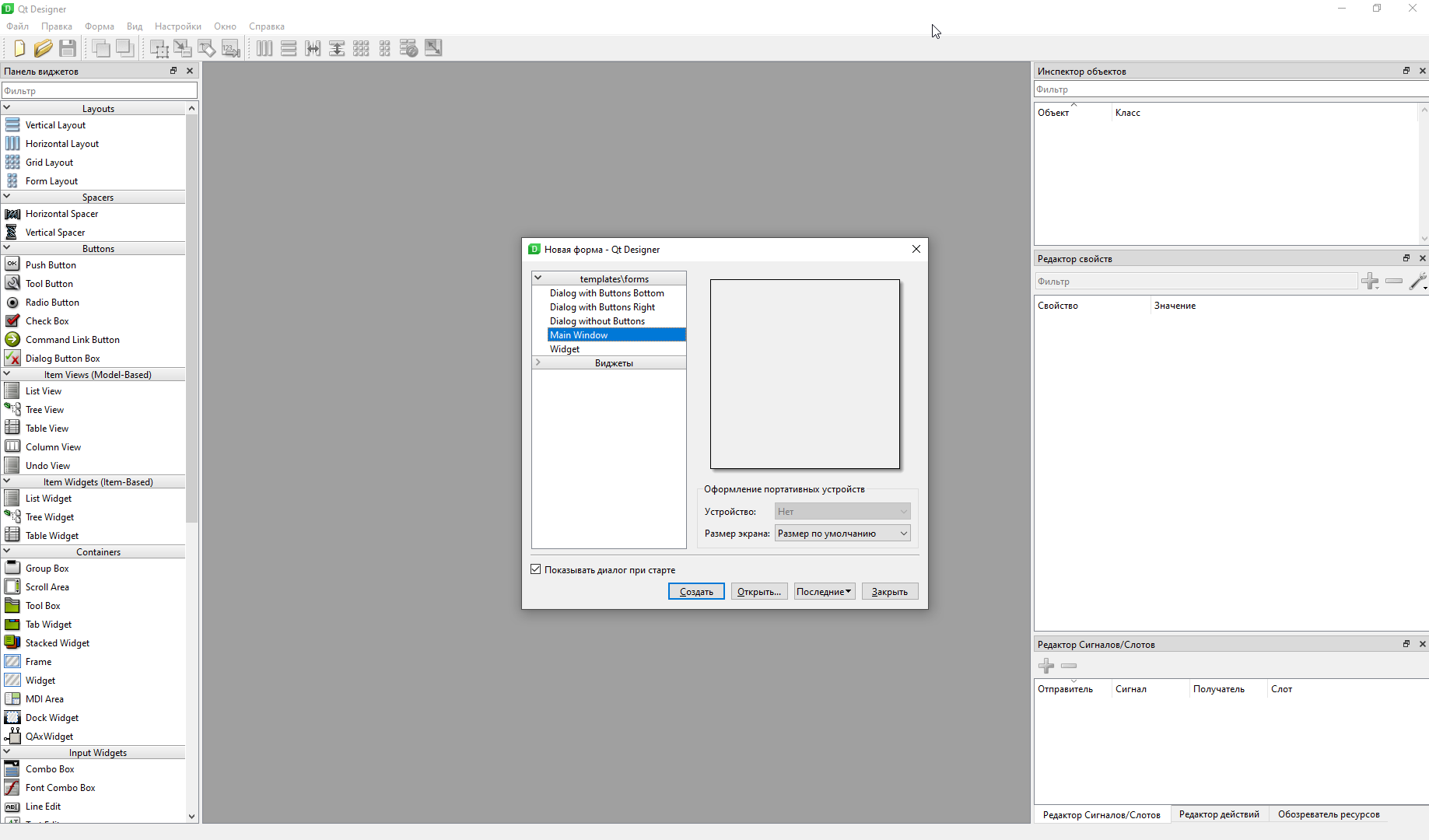
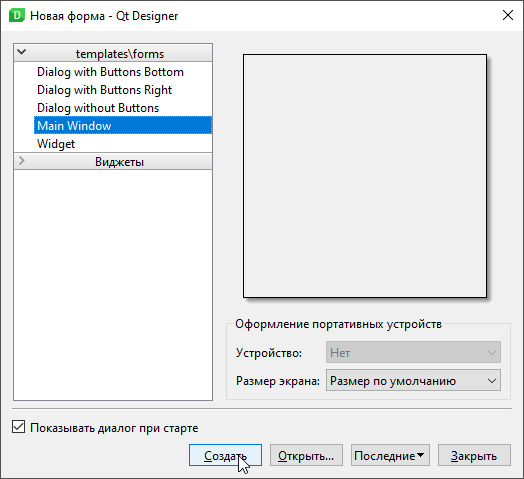
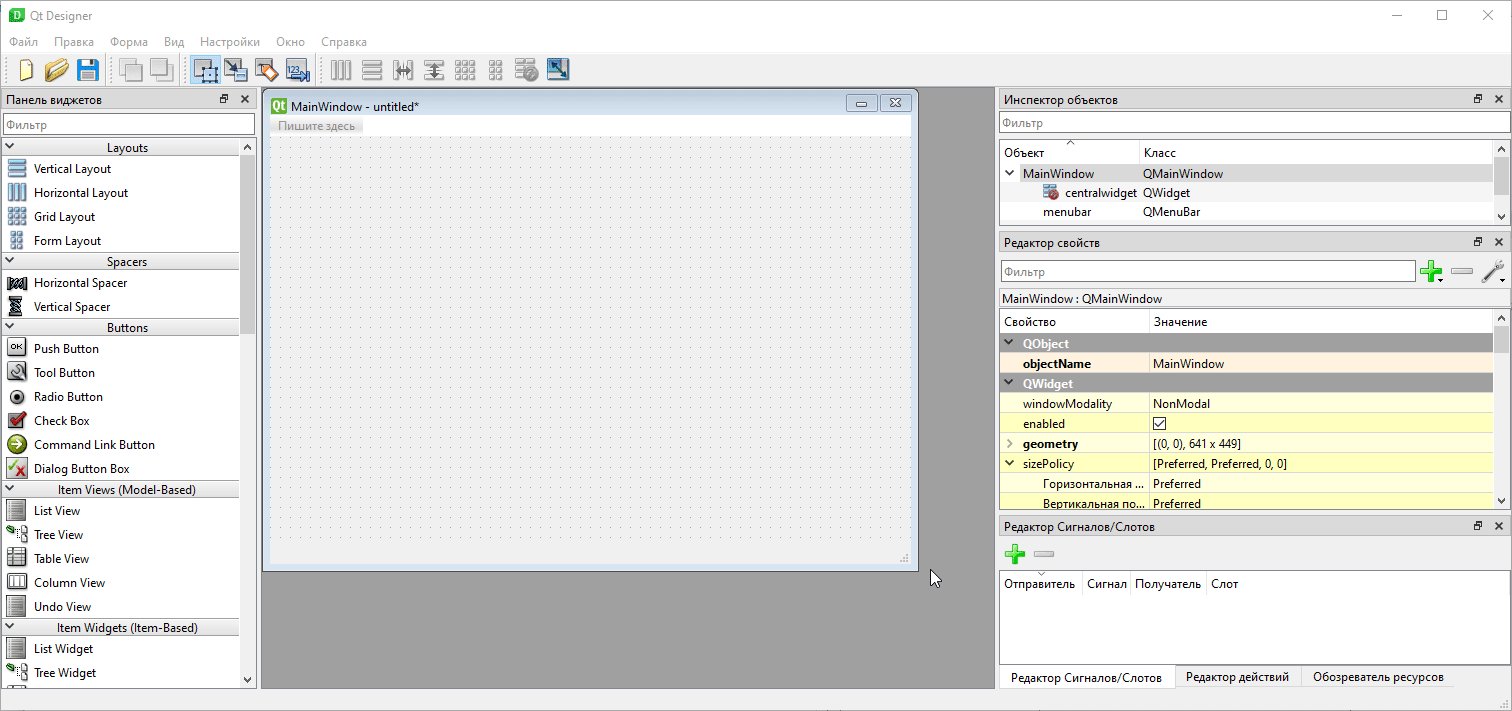
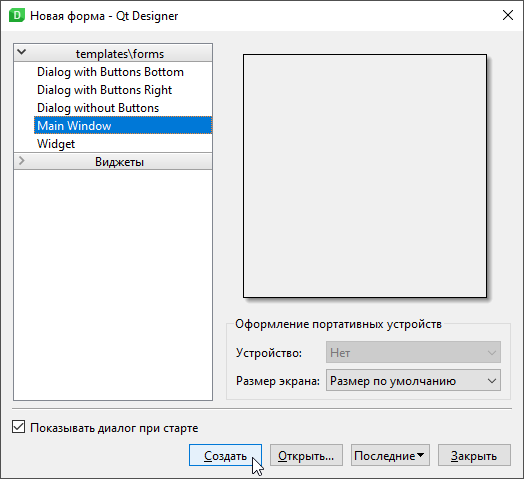
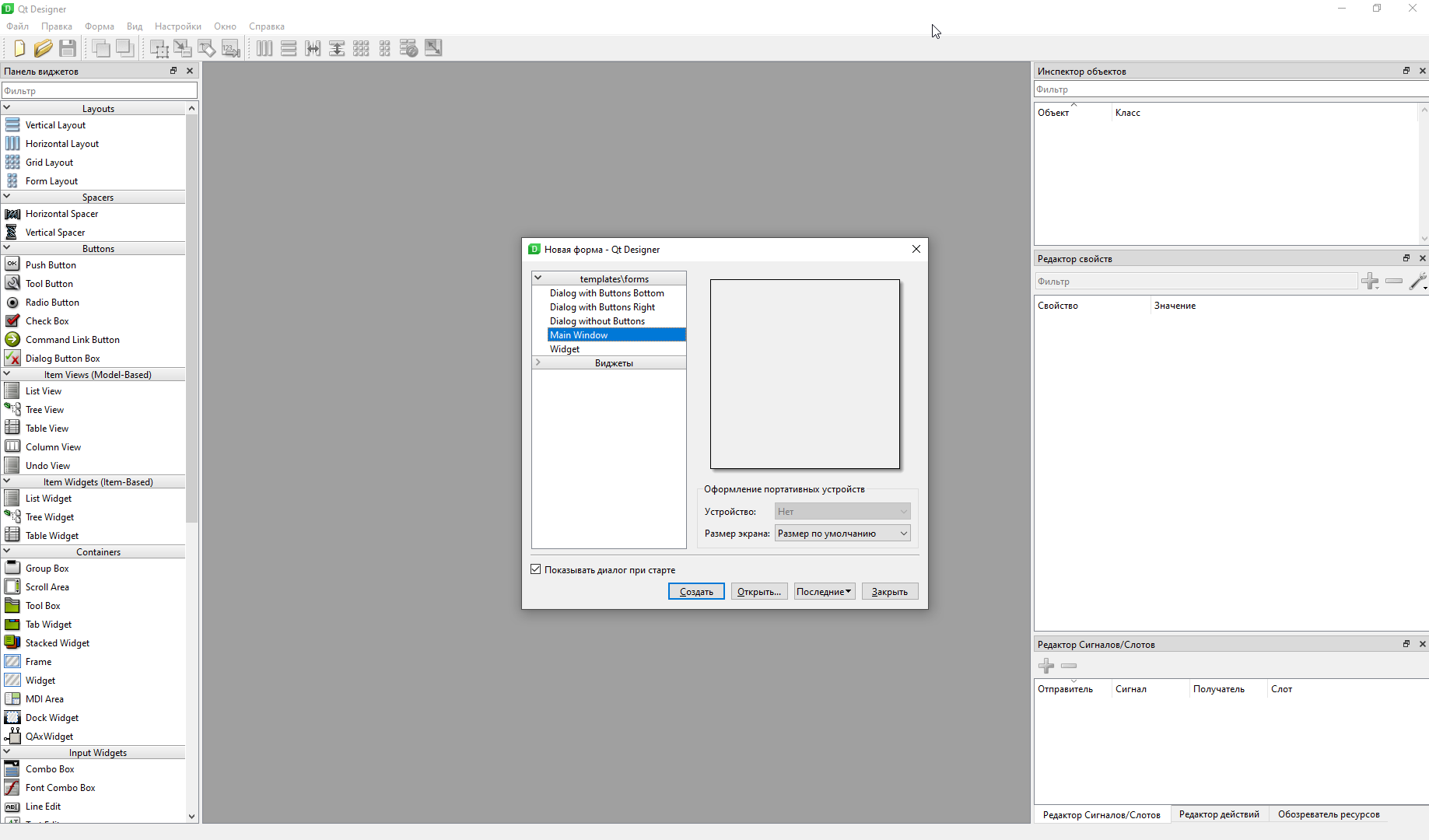
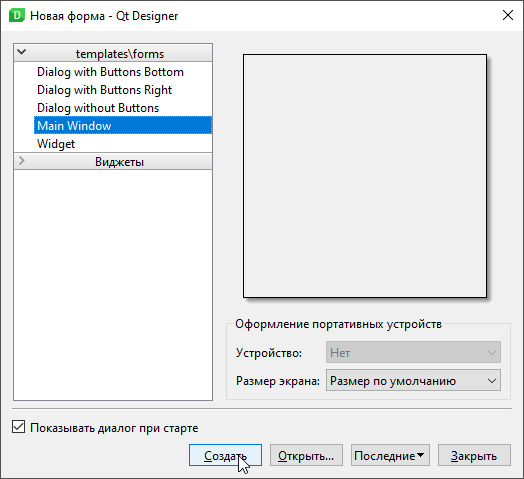
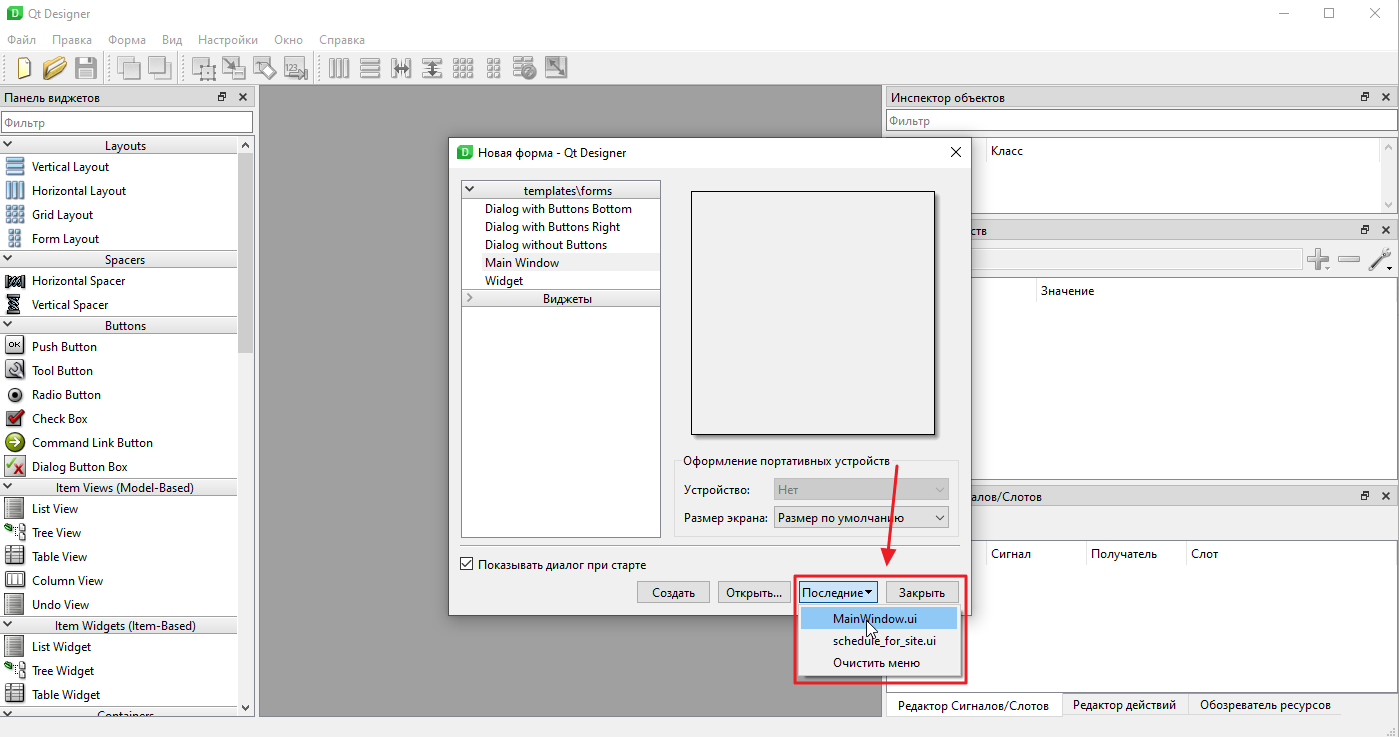
это редактор интерфейсов, он нам предлагает выбрать формат окна. Оставляем вариант MainWindow и тыкаем Создать

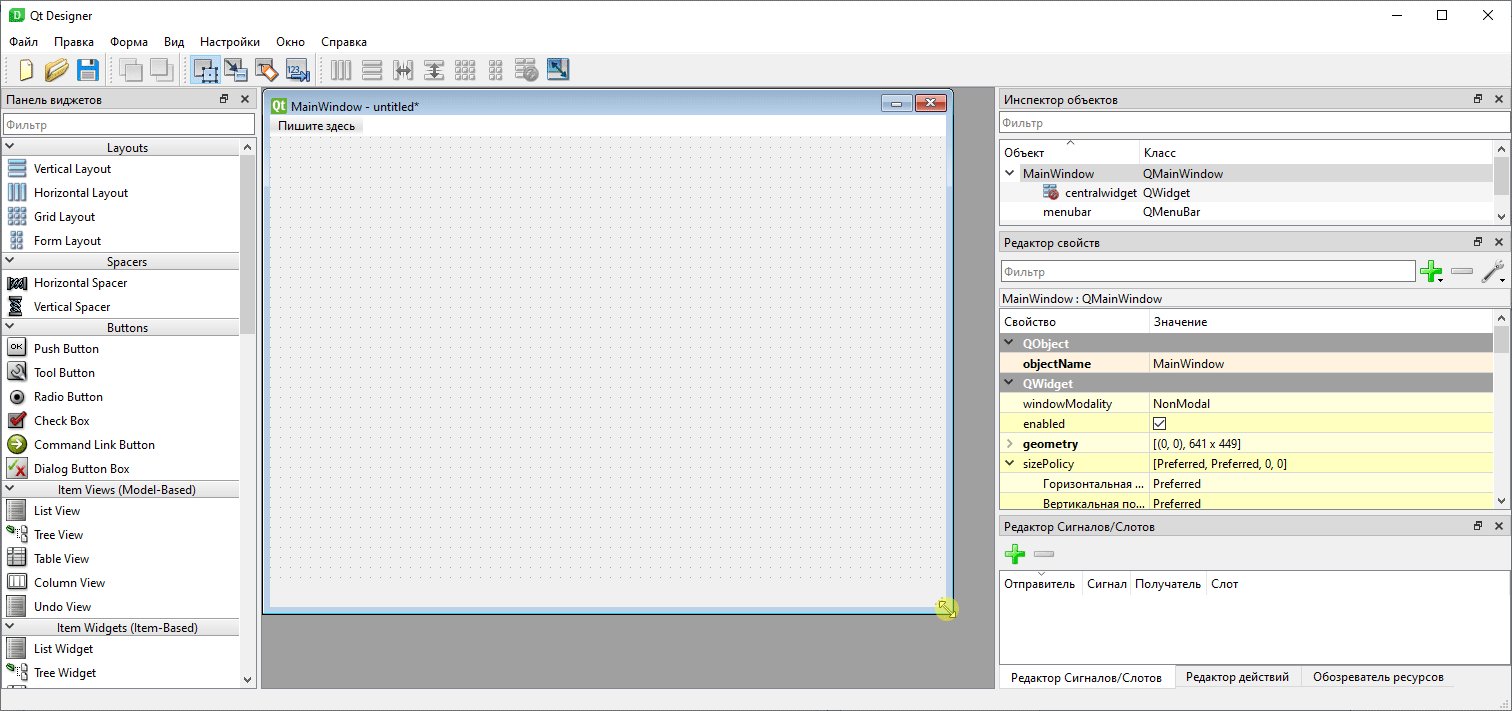
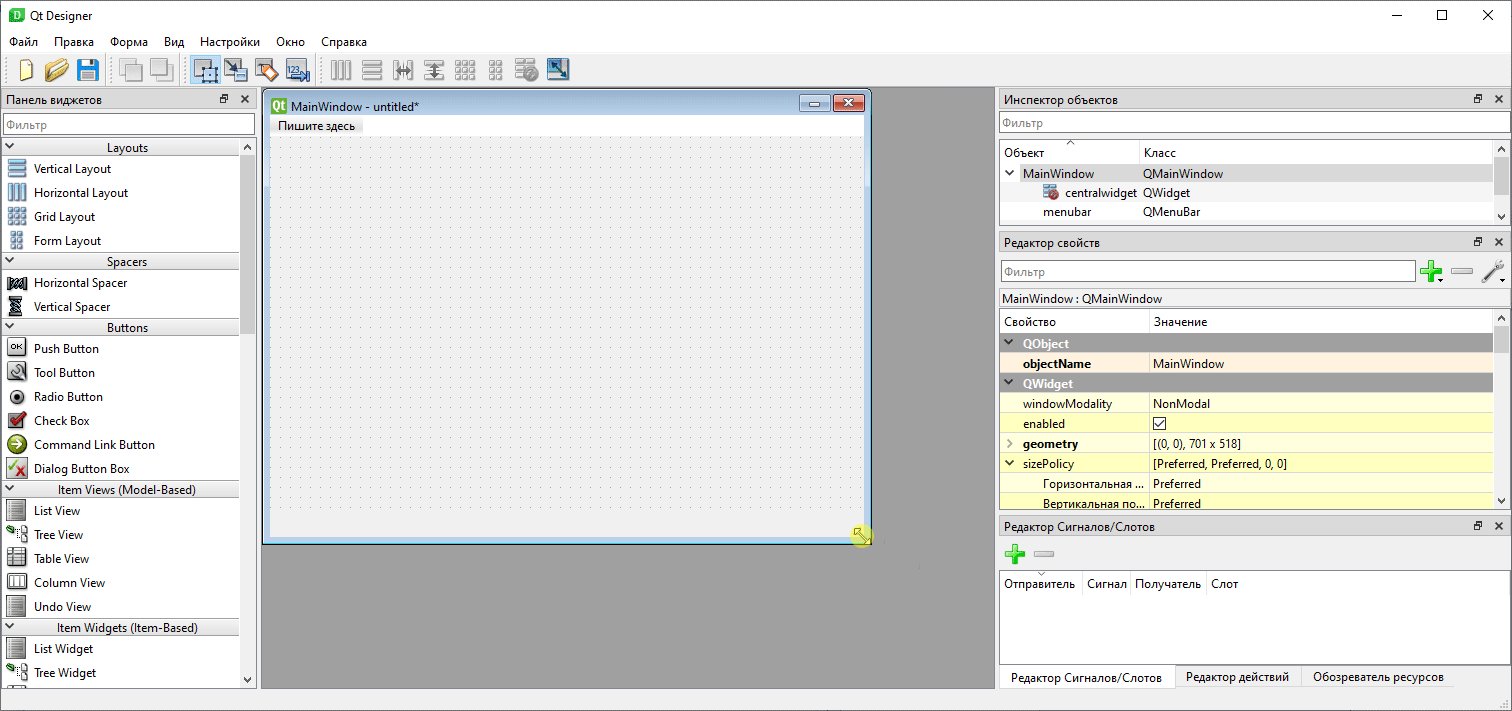
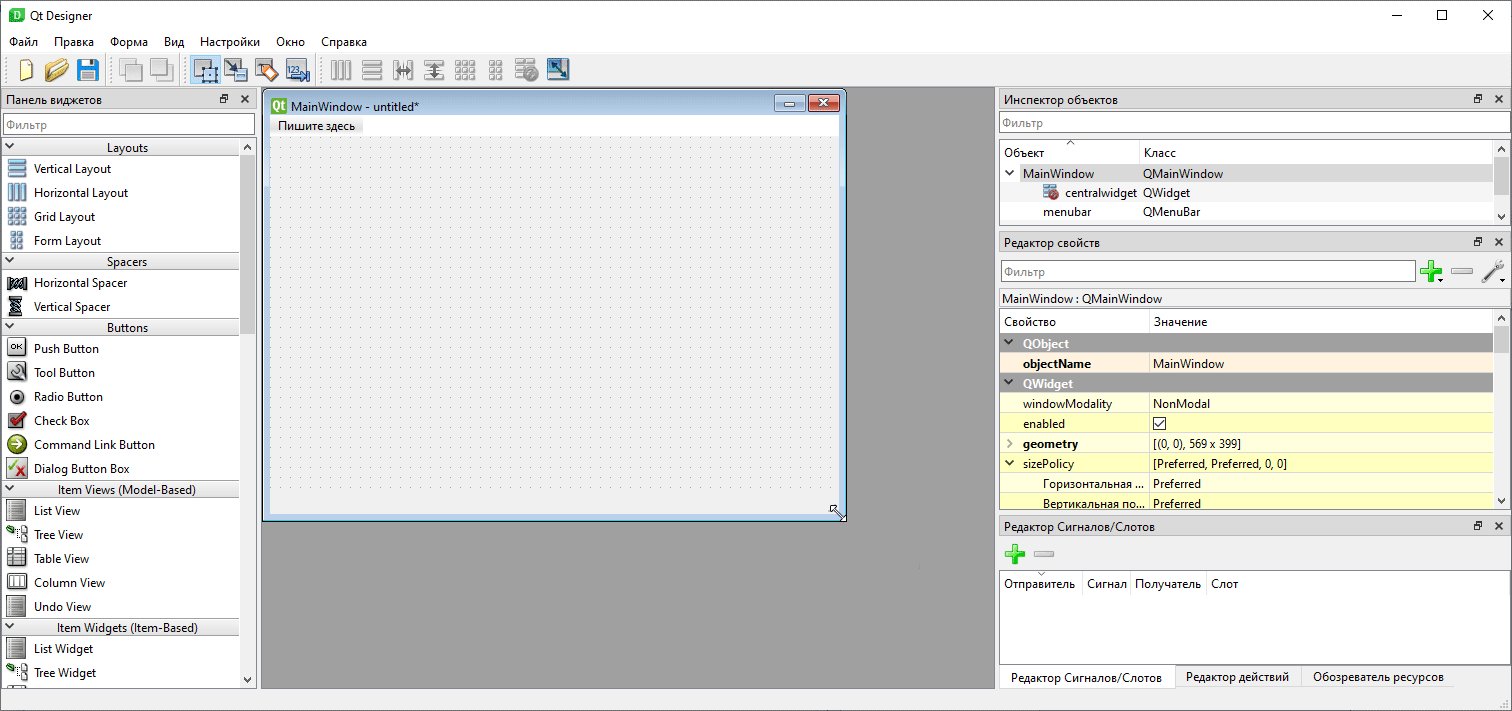
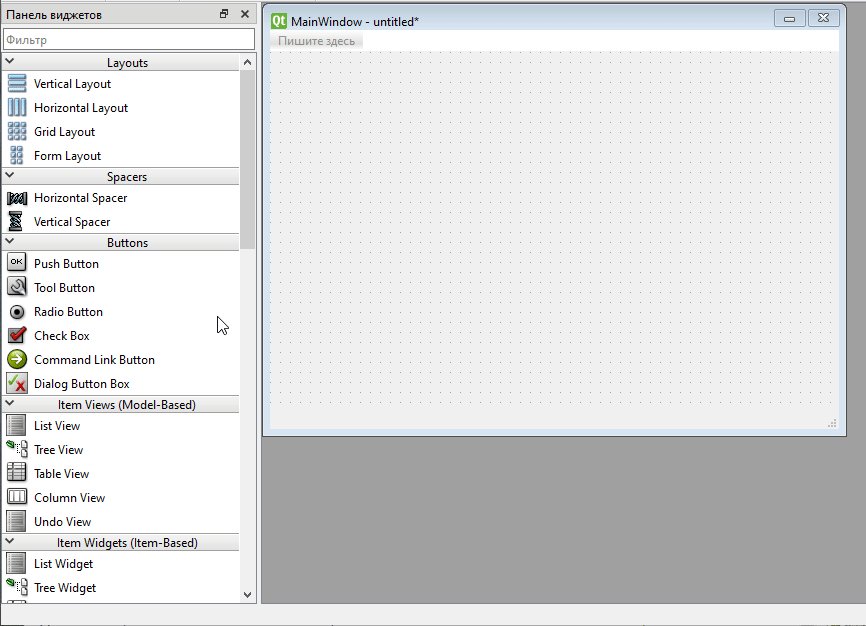
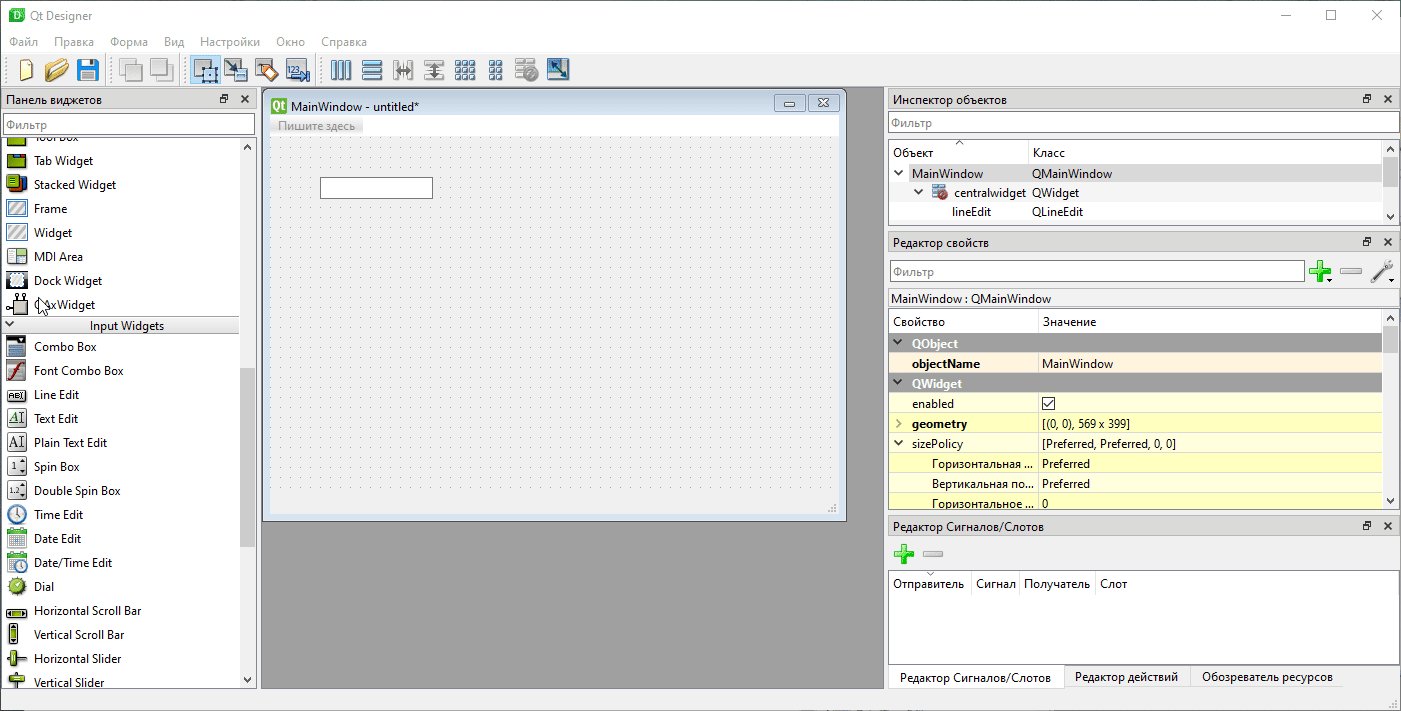
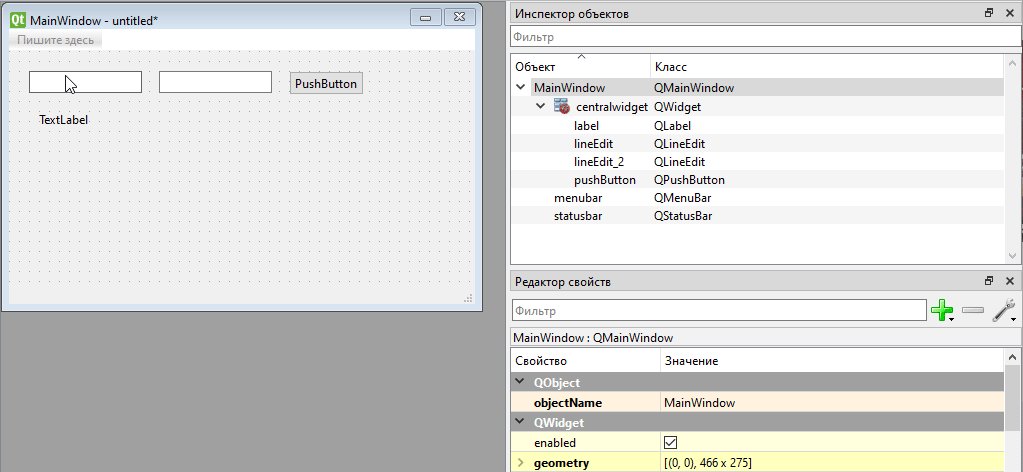
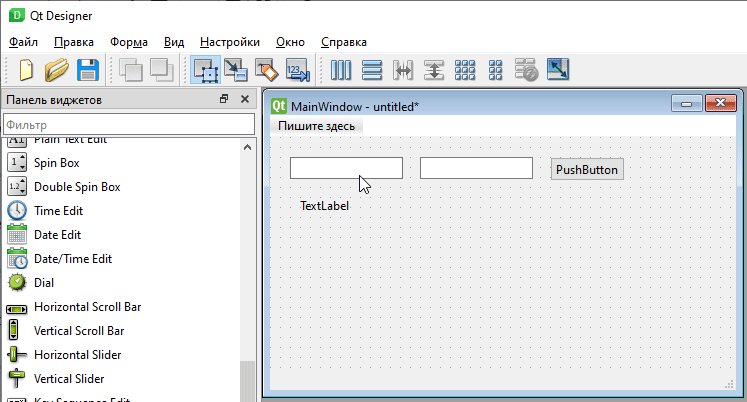
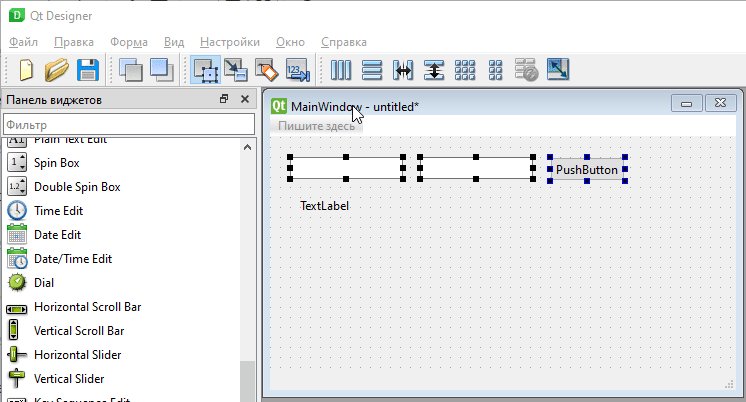
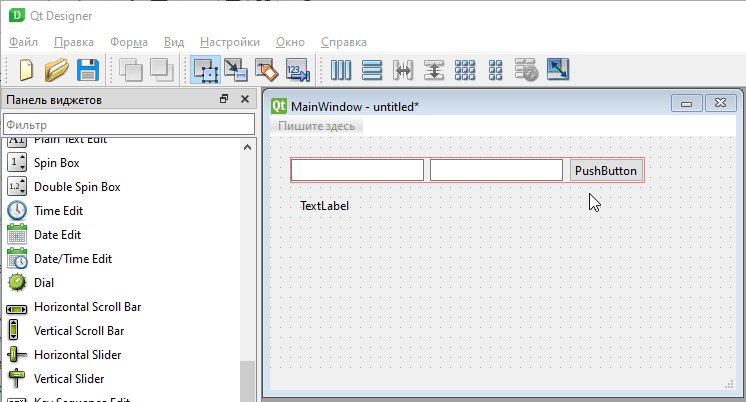
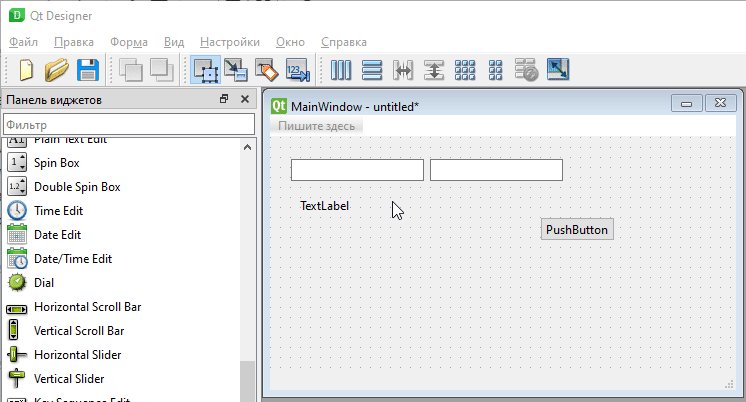
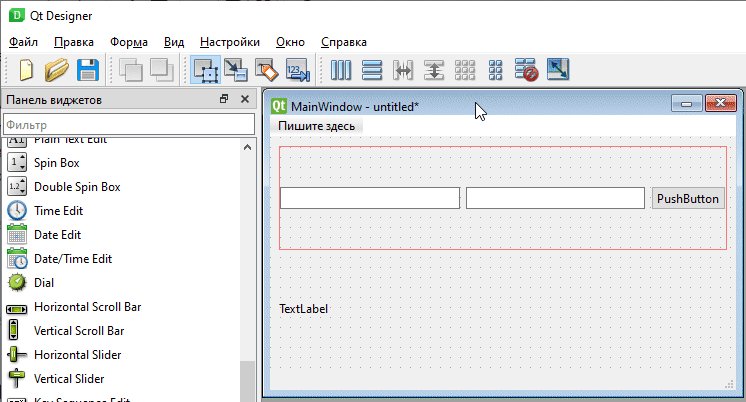
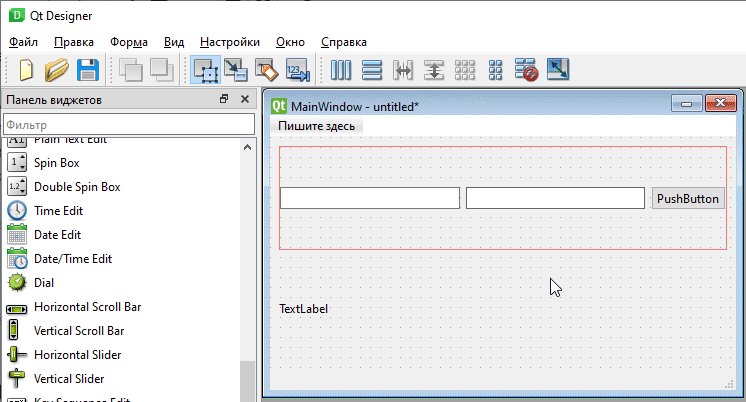
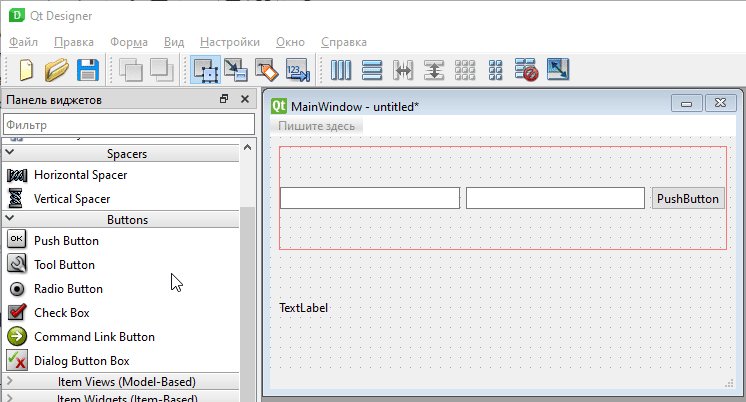
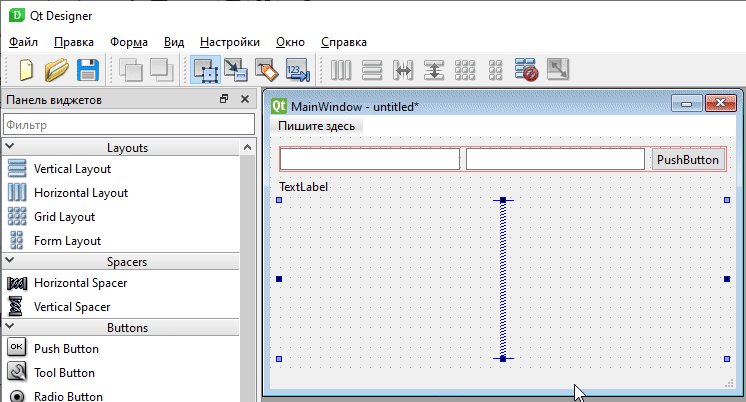
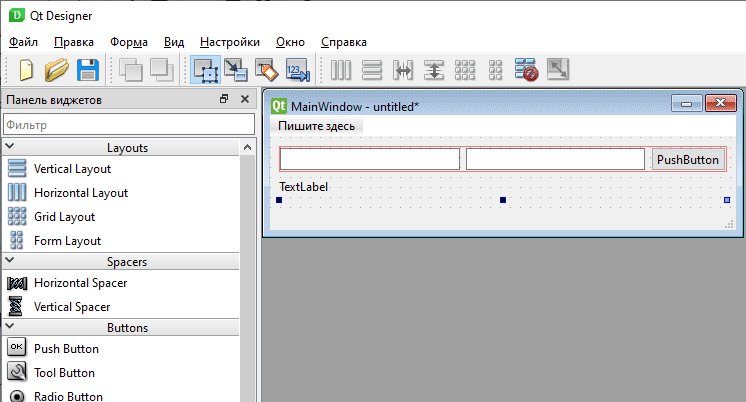
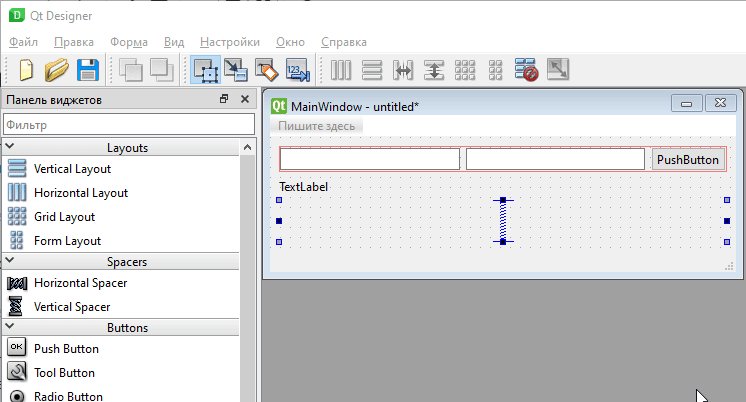
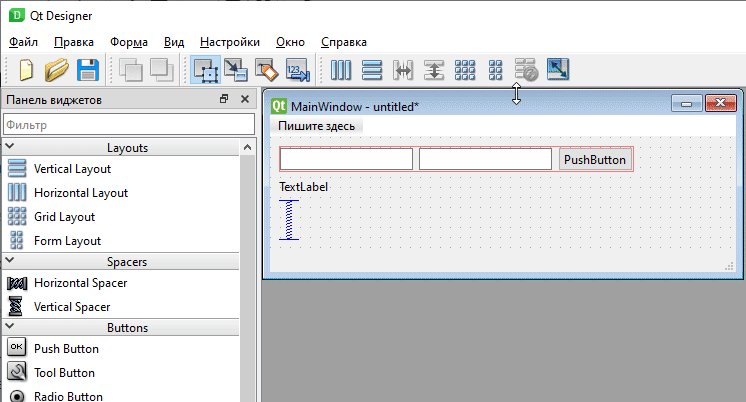
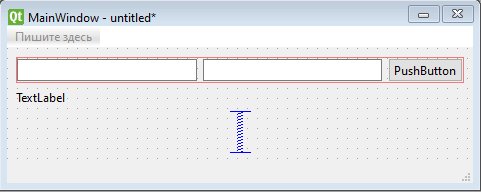
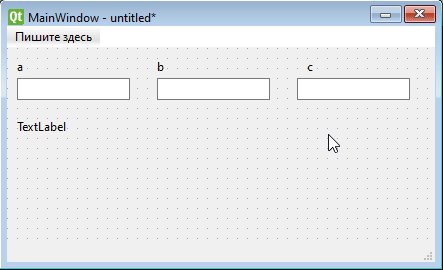
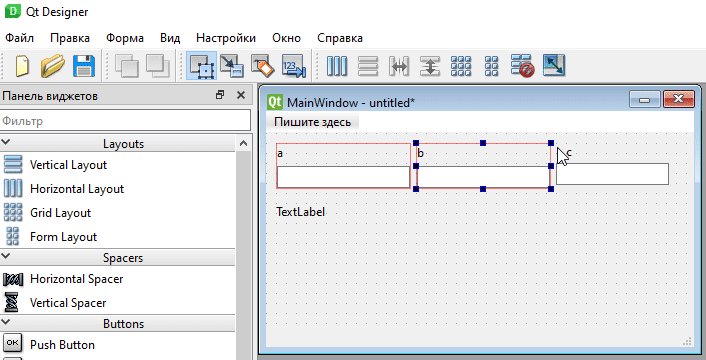
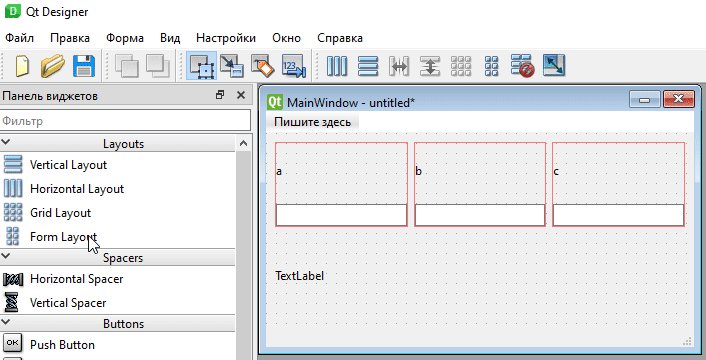
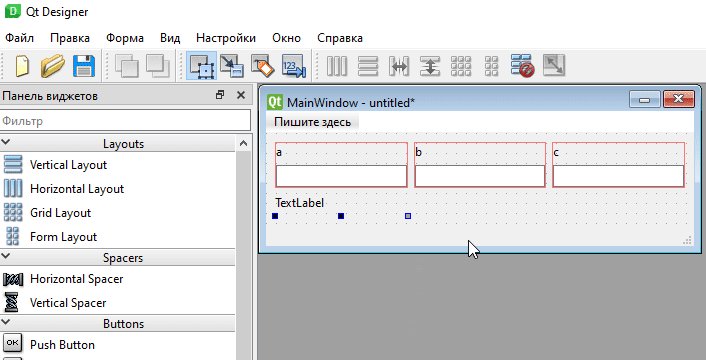
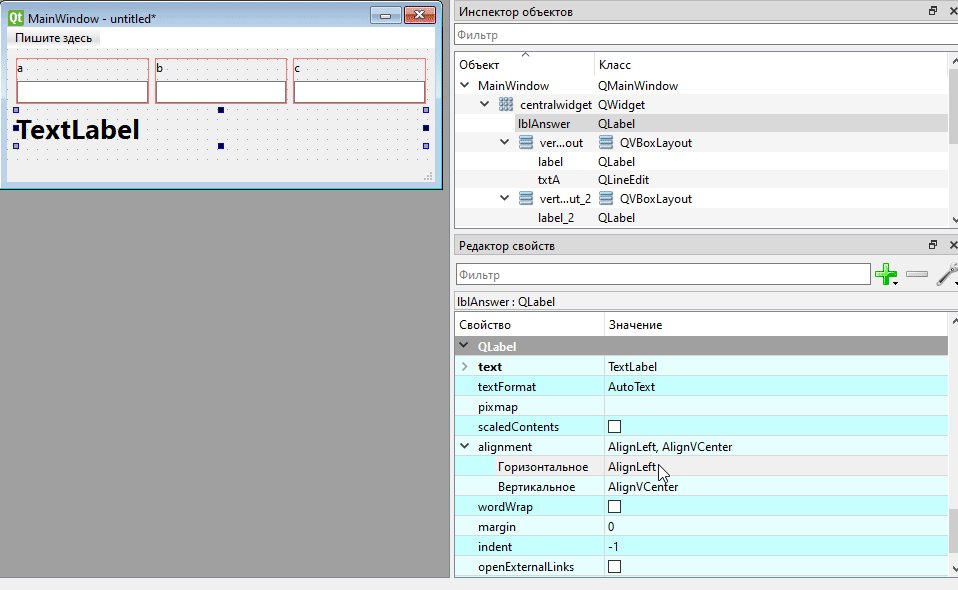
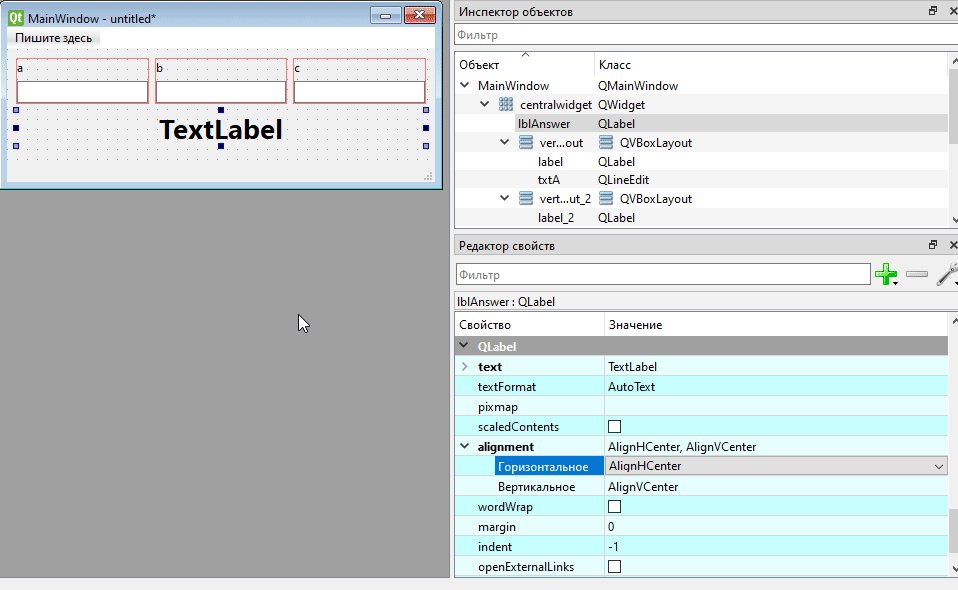
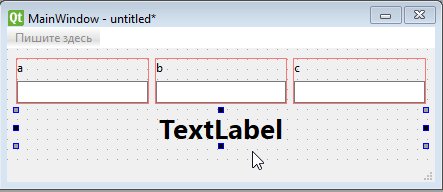
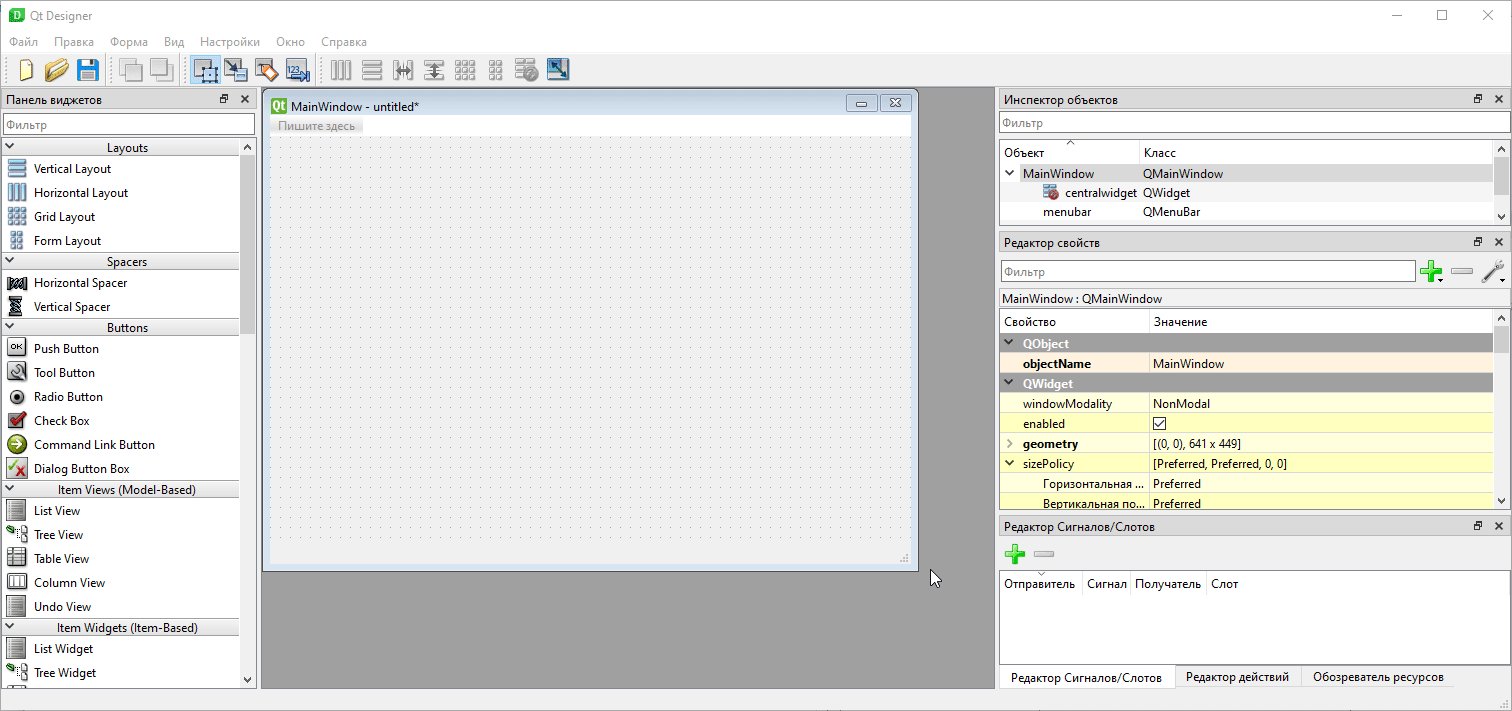
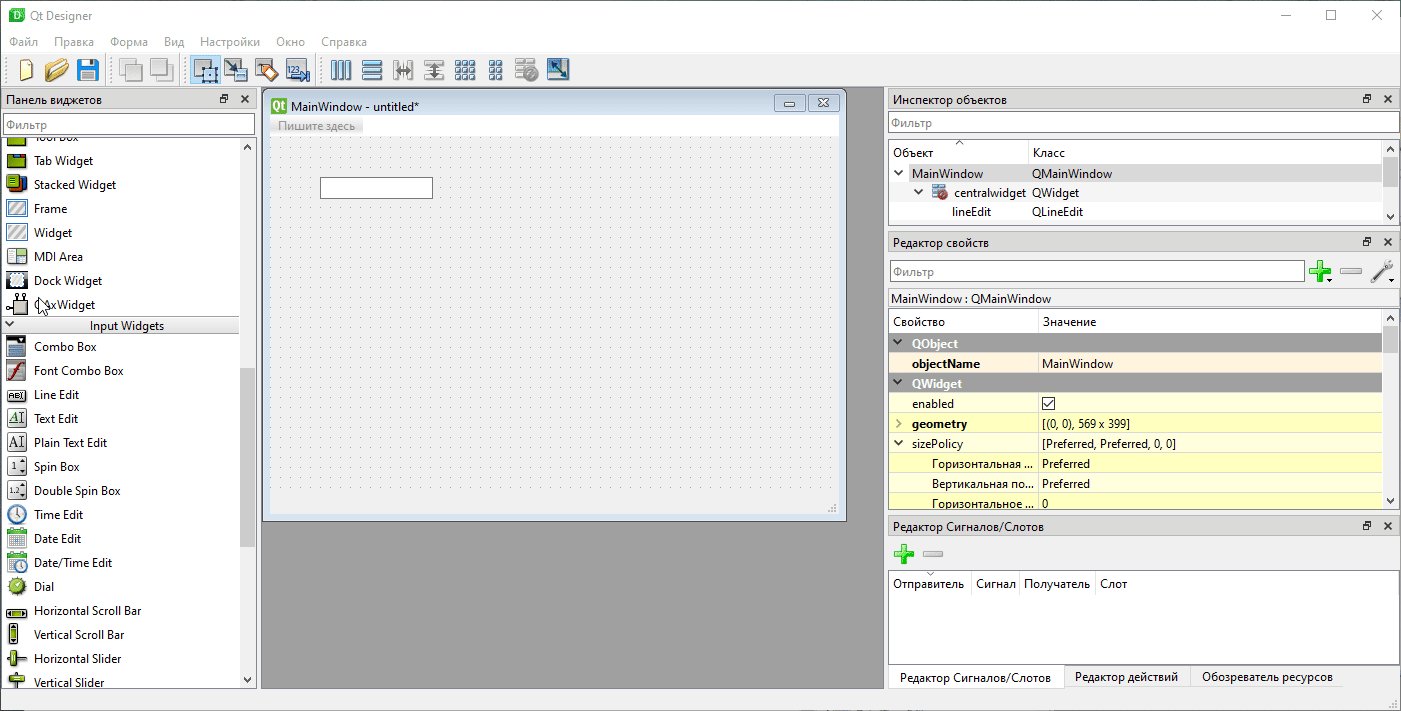
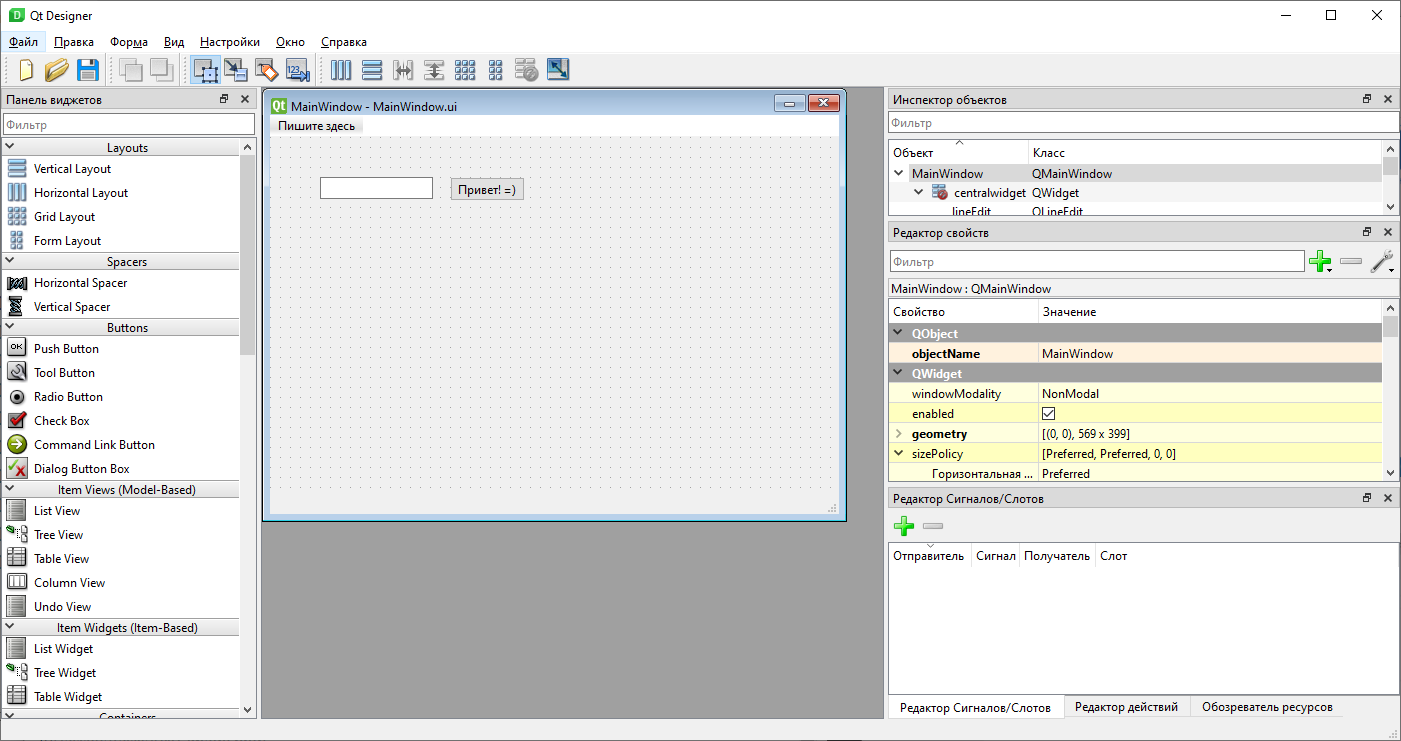
Откроется форма для редактирования, большое окно посередине это наш интерфейс, можно менять размер окна, если потянуть за правый нижний угол

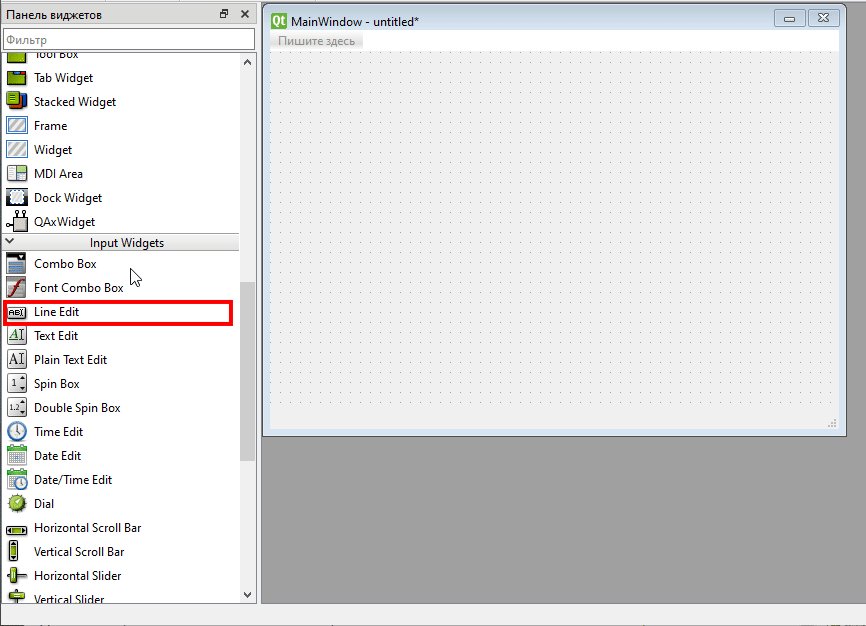
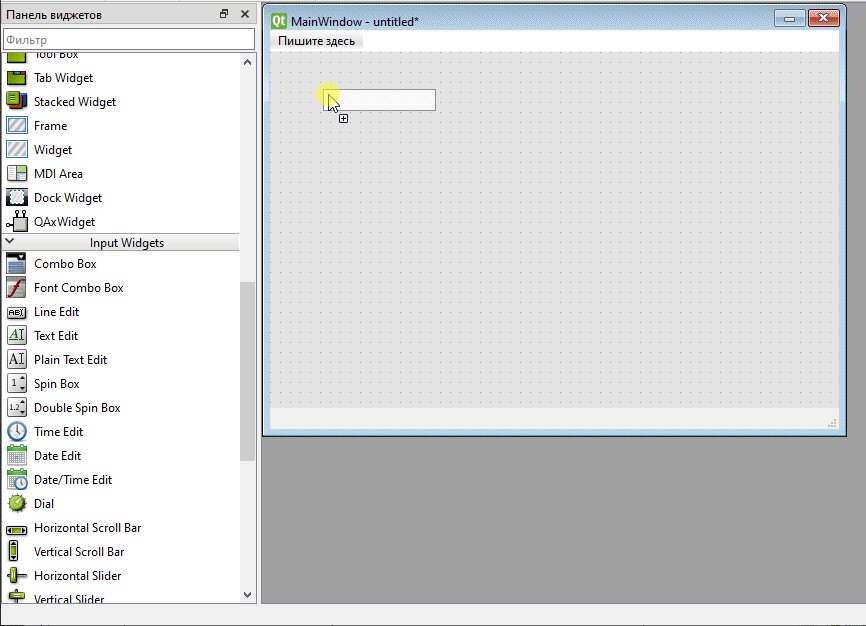
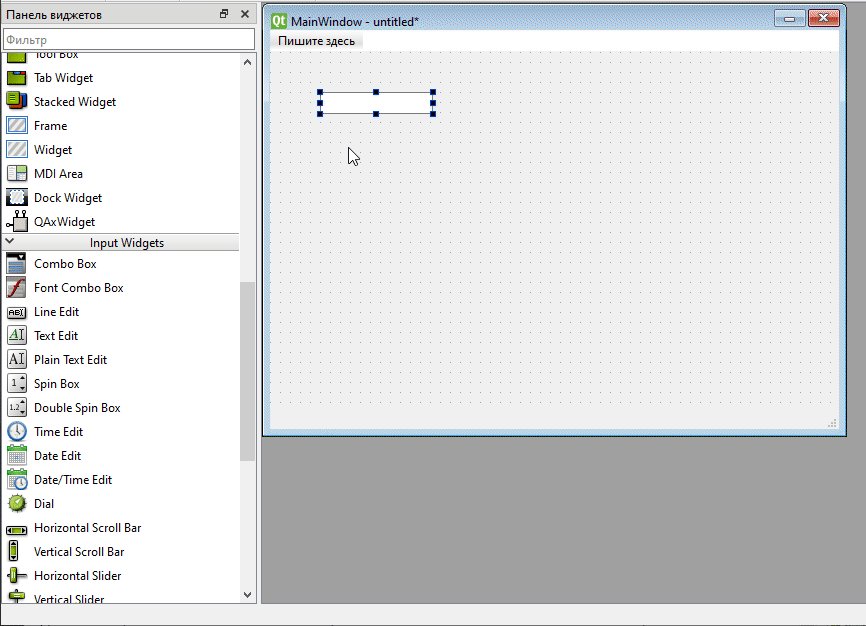
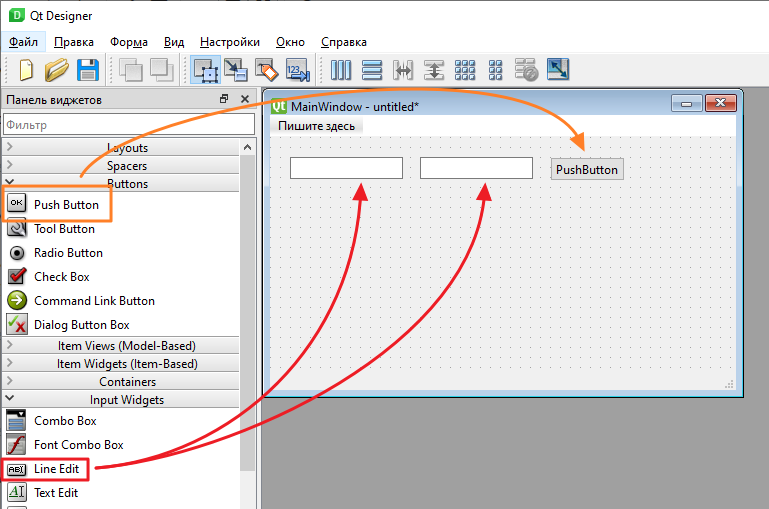
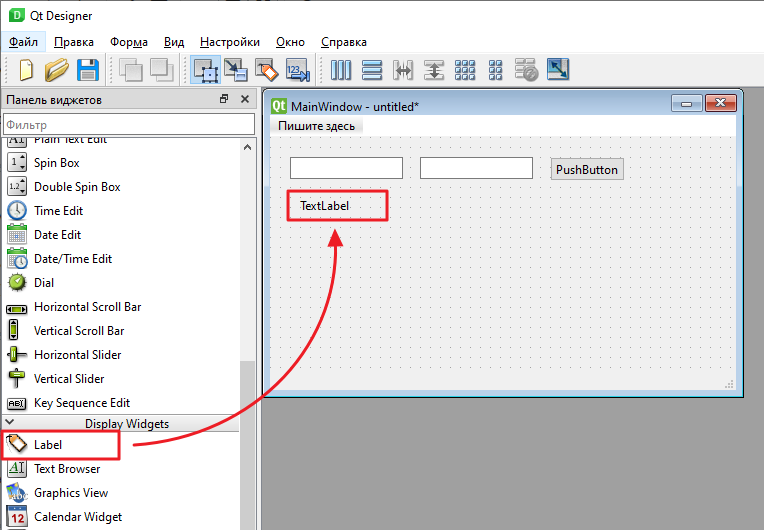
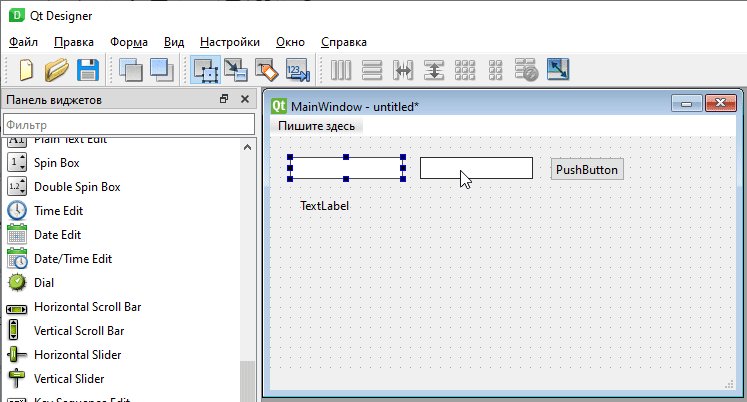
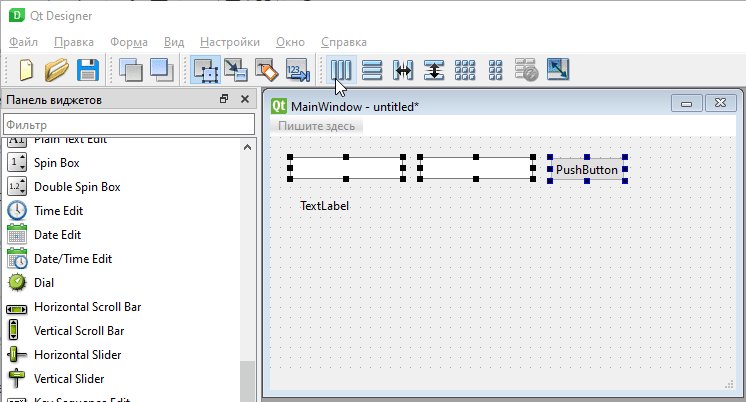
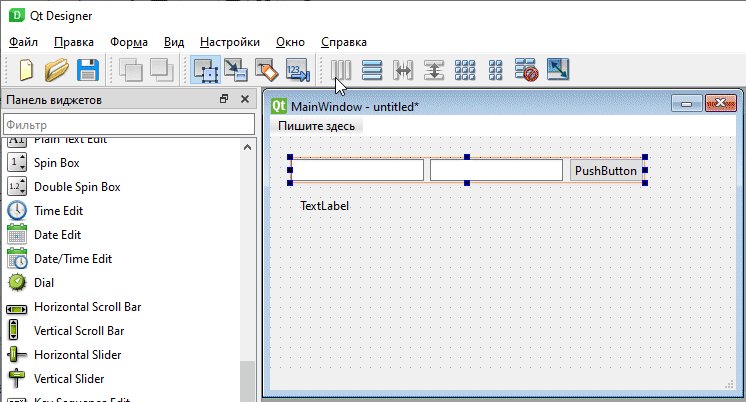
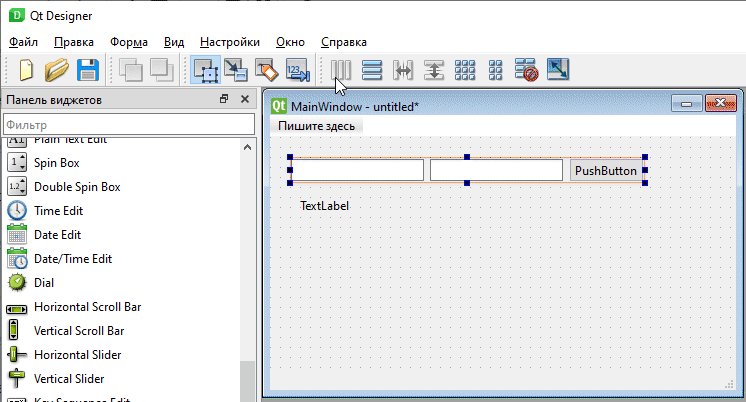
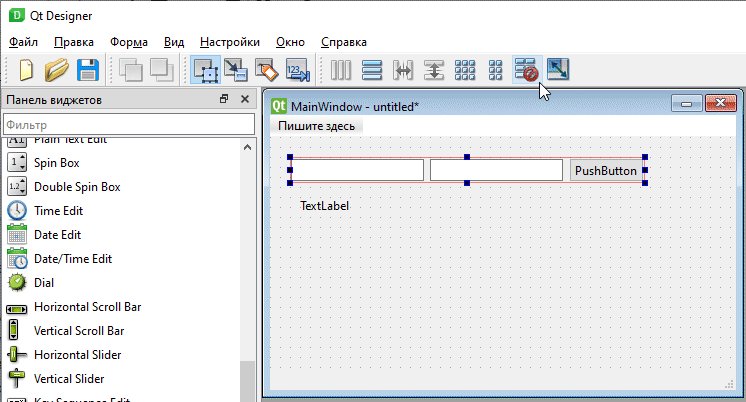
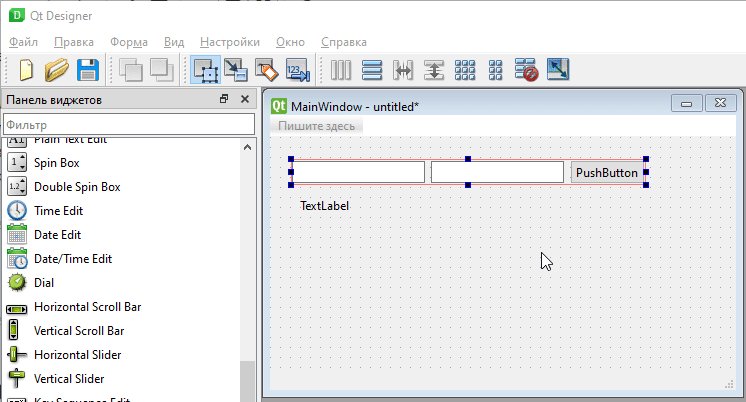
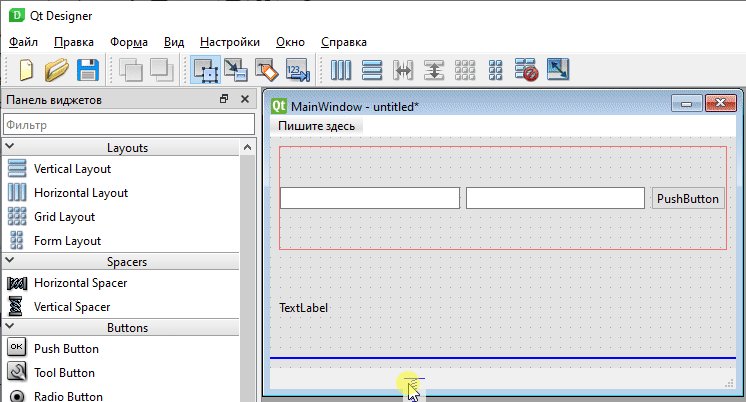
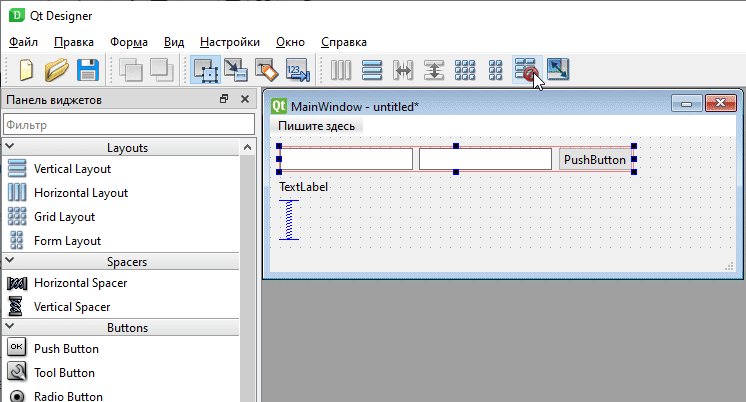
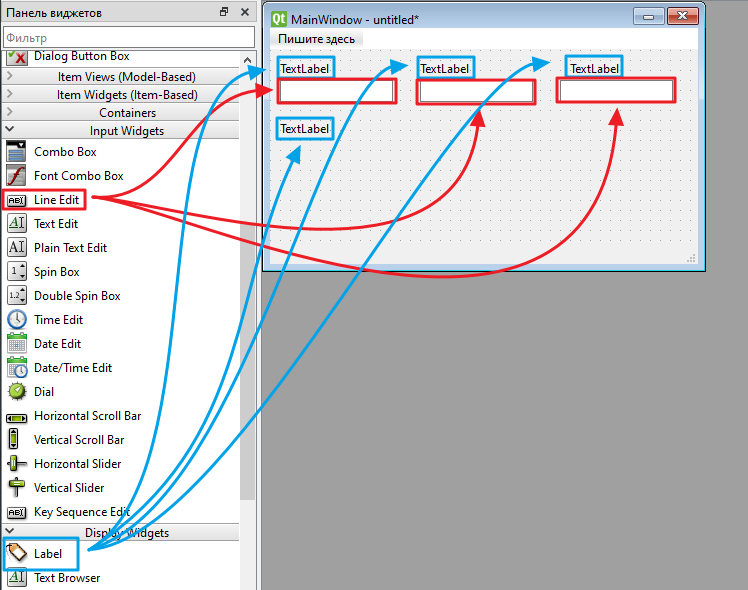
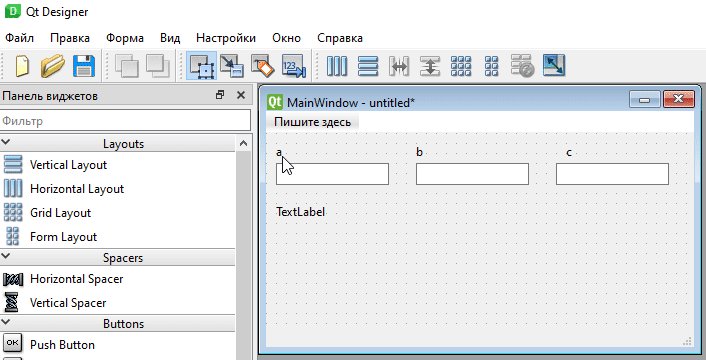
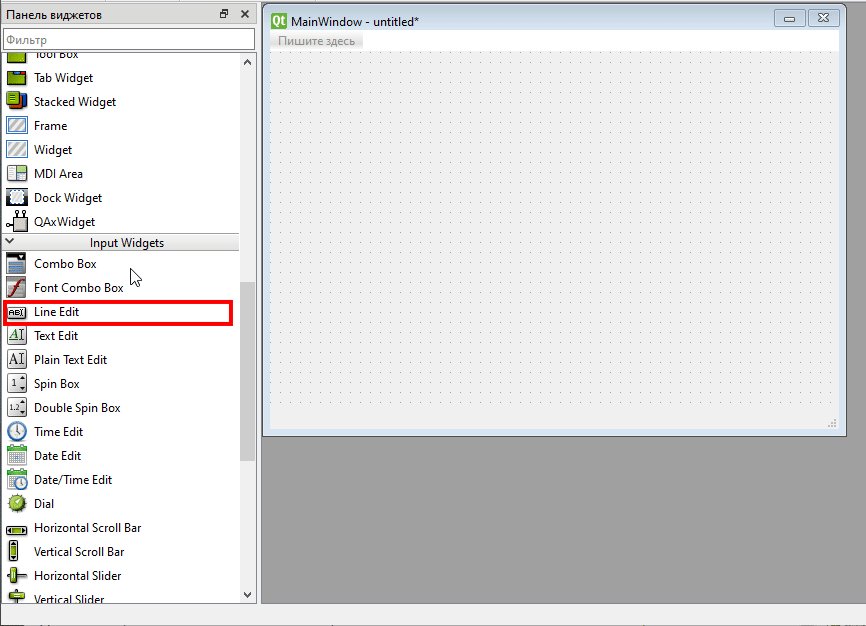
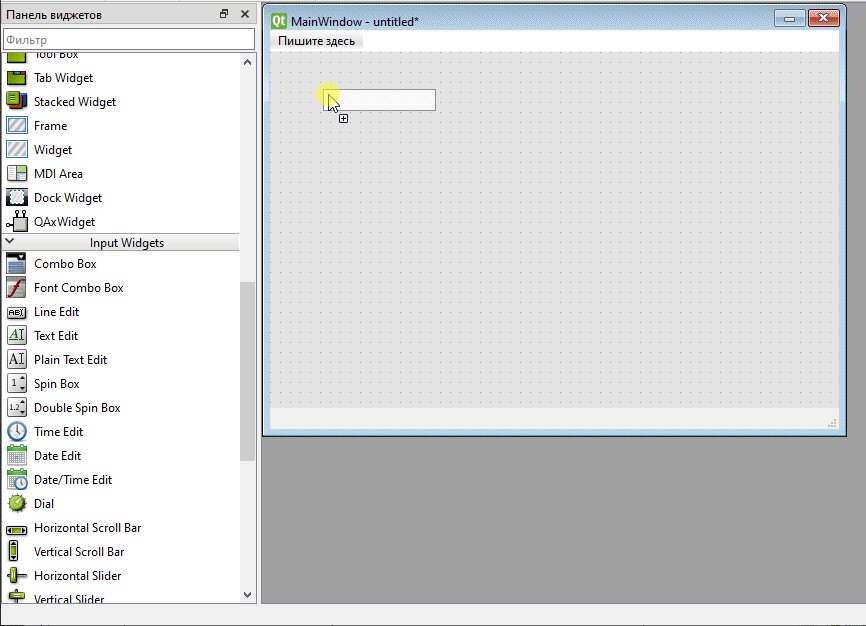
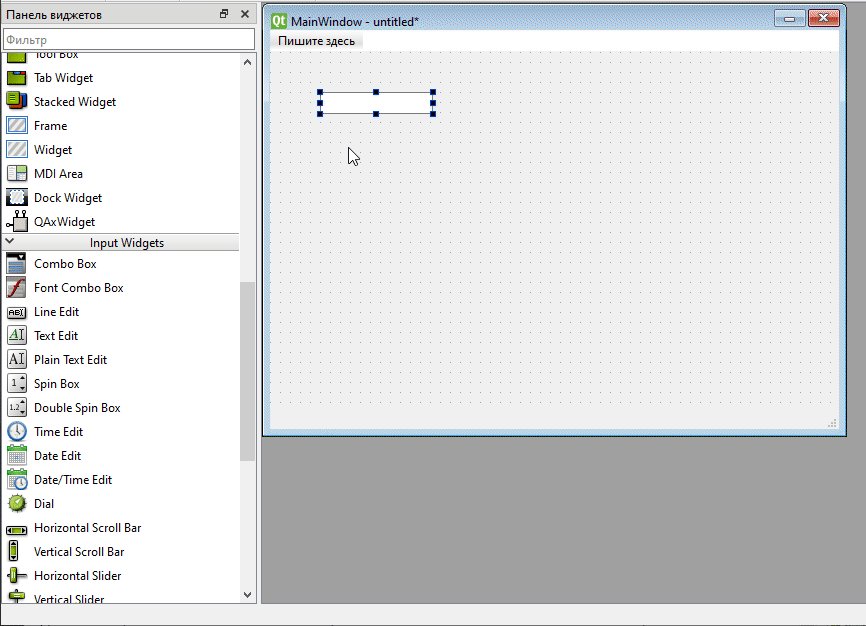
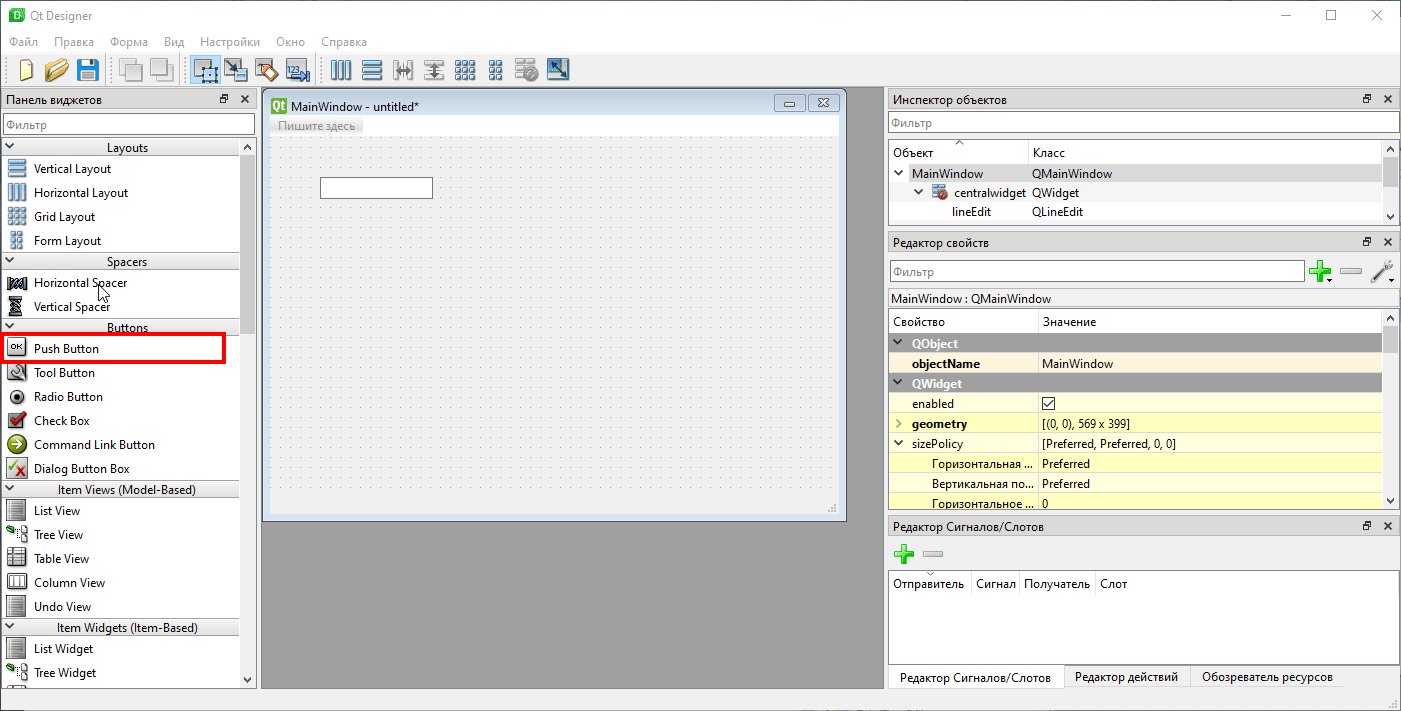
слева находятся элементы, которые можно добавлять на форму. Давайте добавим поля для ввода:

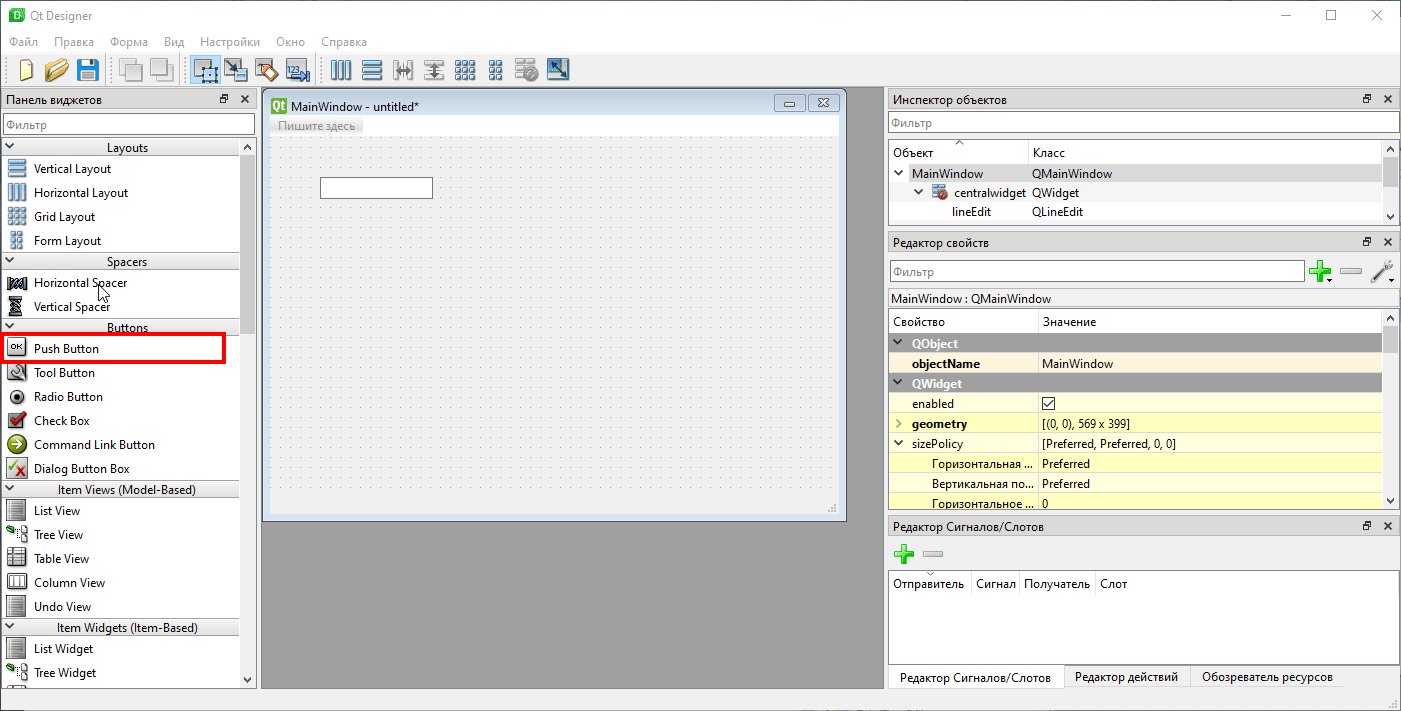
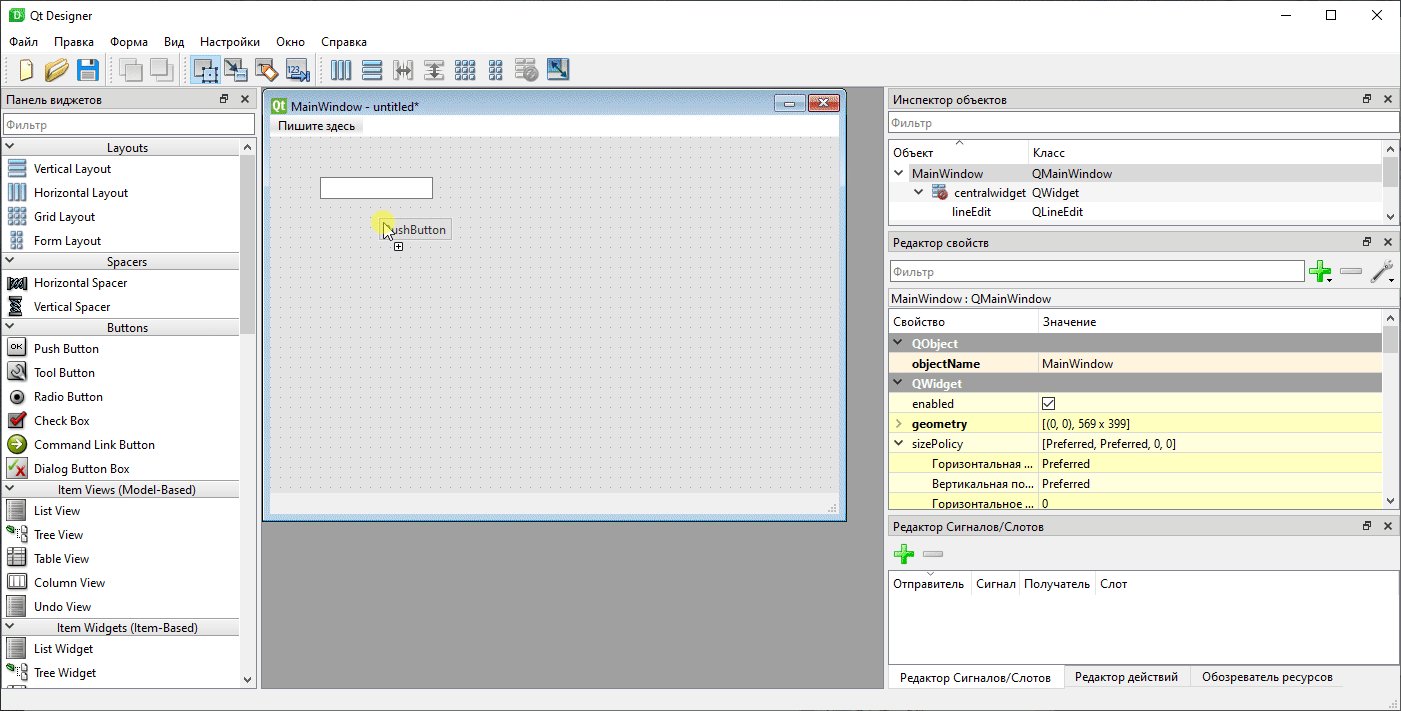
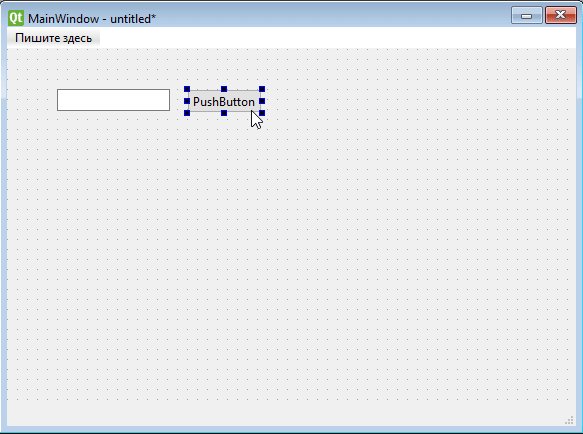
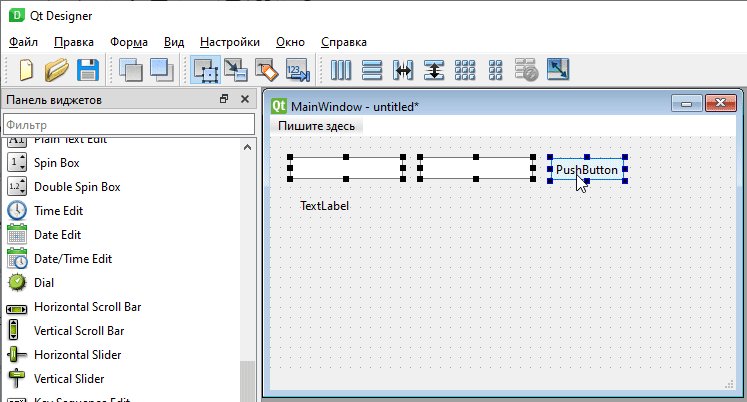
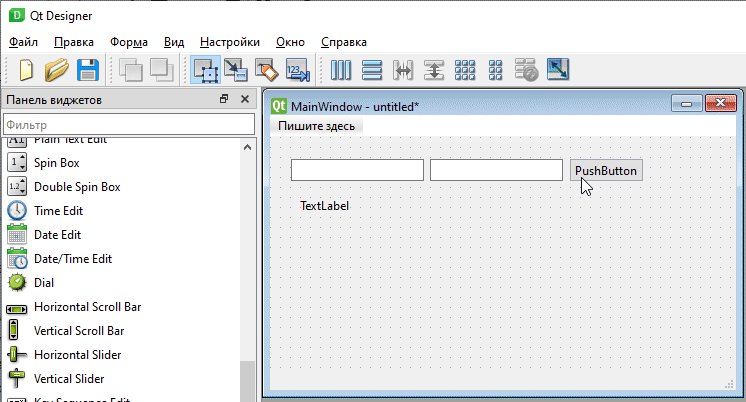
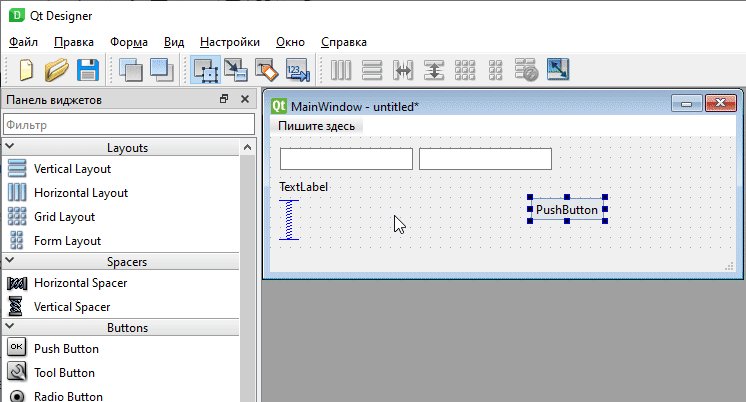
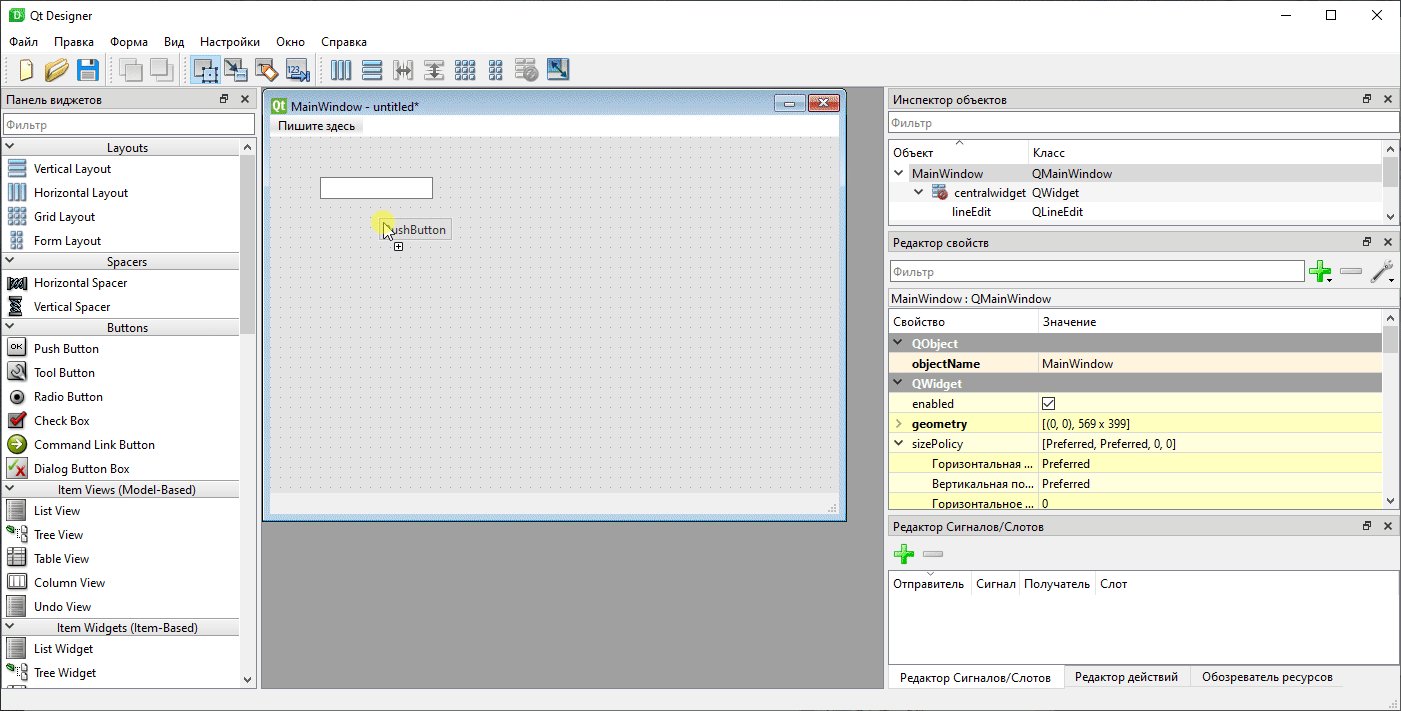
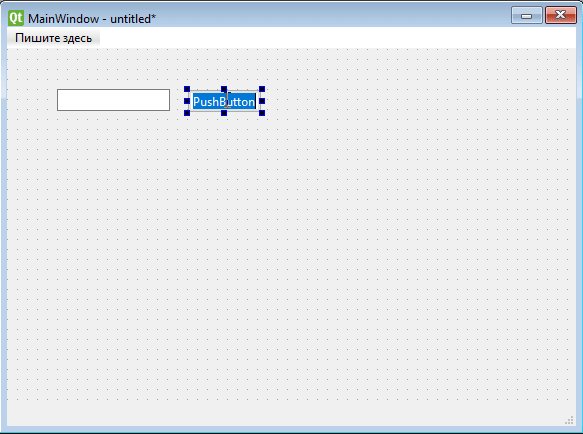
добавим кнопку

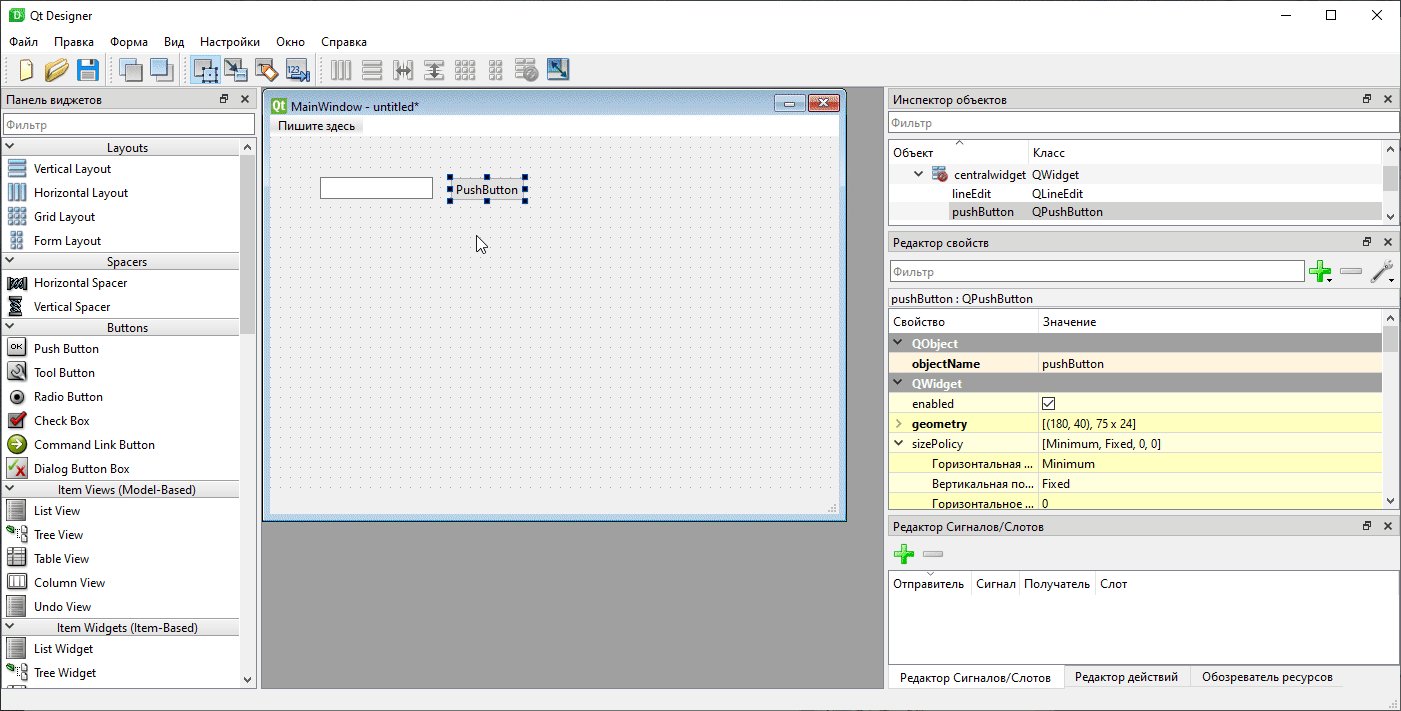
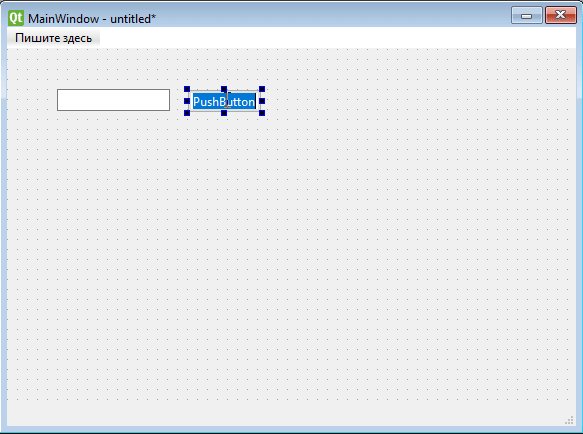
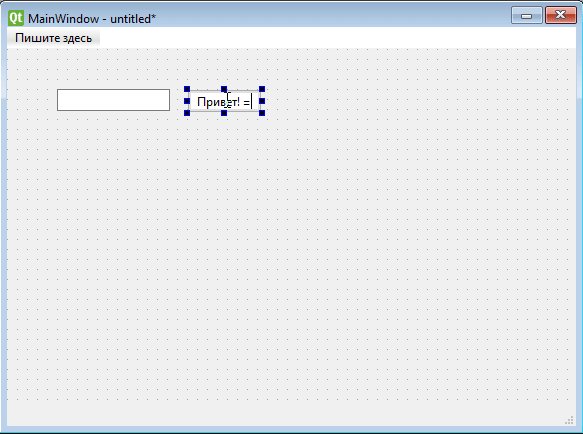
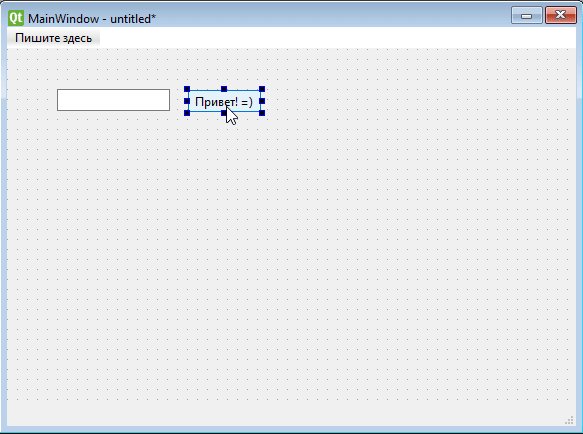
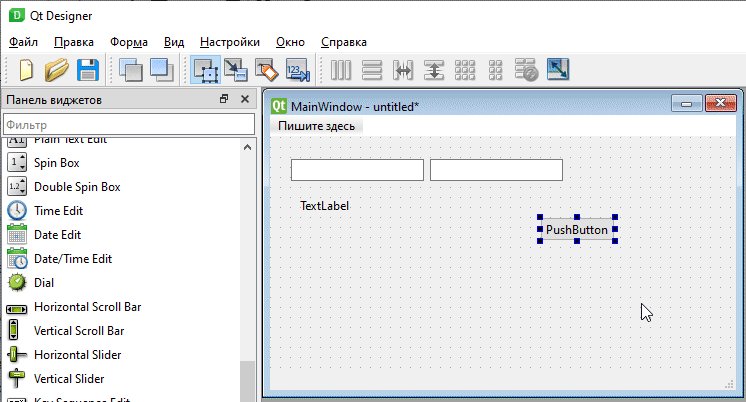
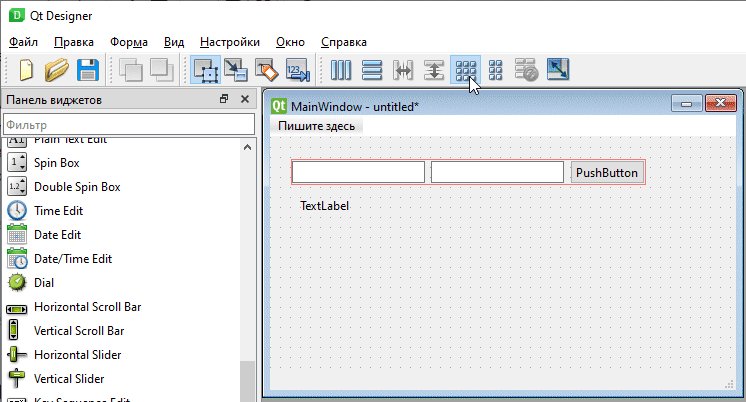
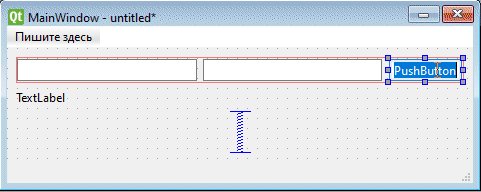
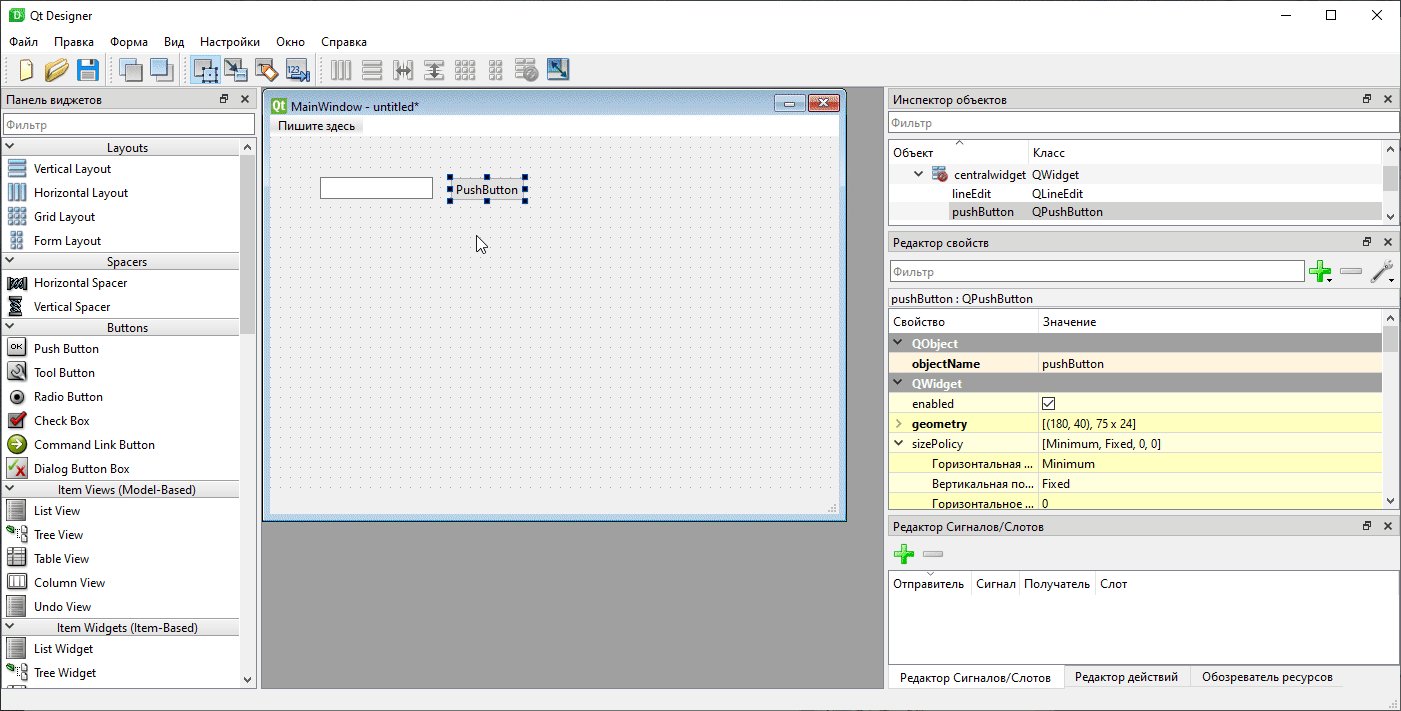
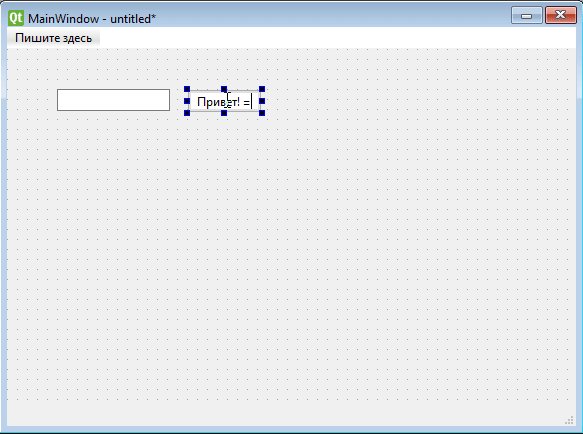
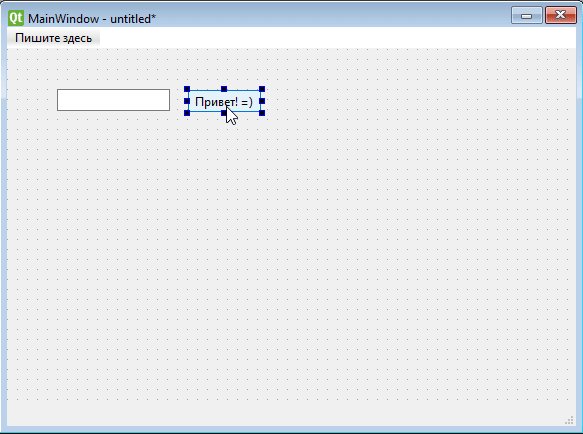
и поменяем текст на кнопку, для этого надо на нее кликнуть два раза, что-то написать и нажать Enter:

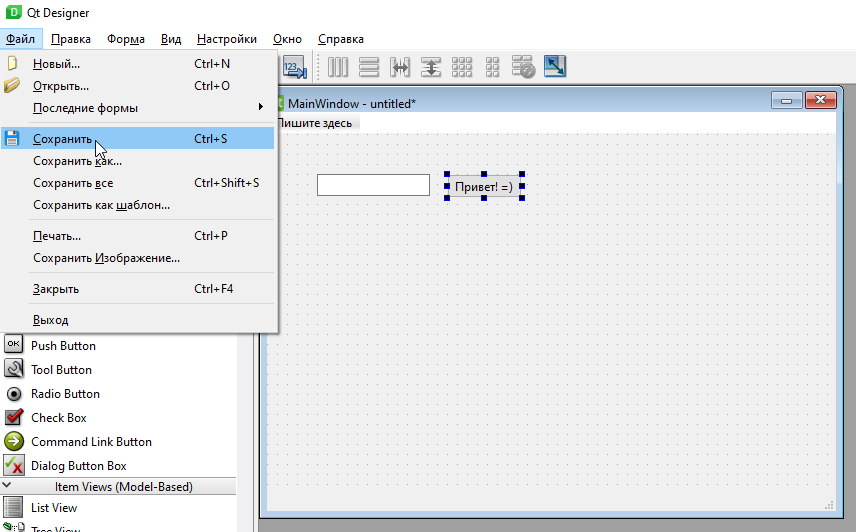
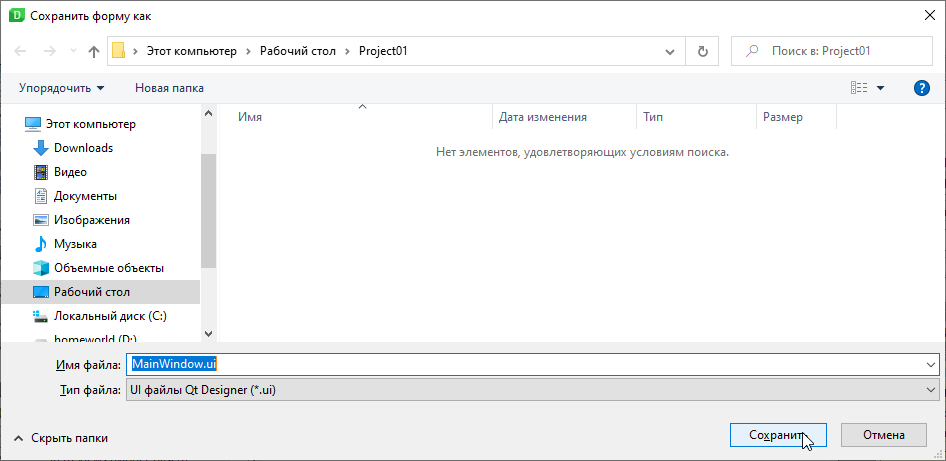
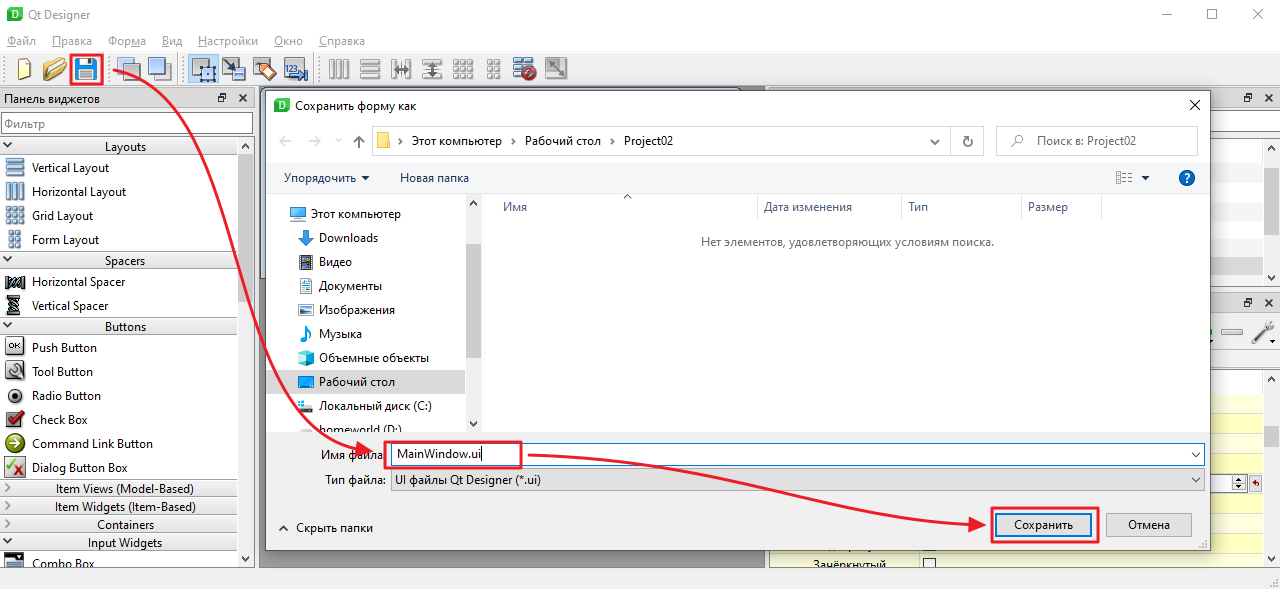
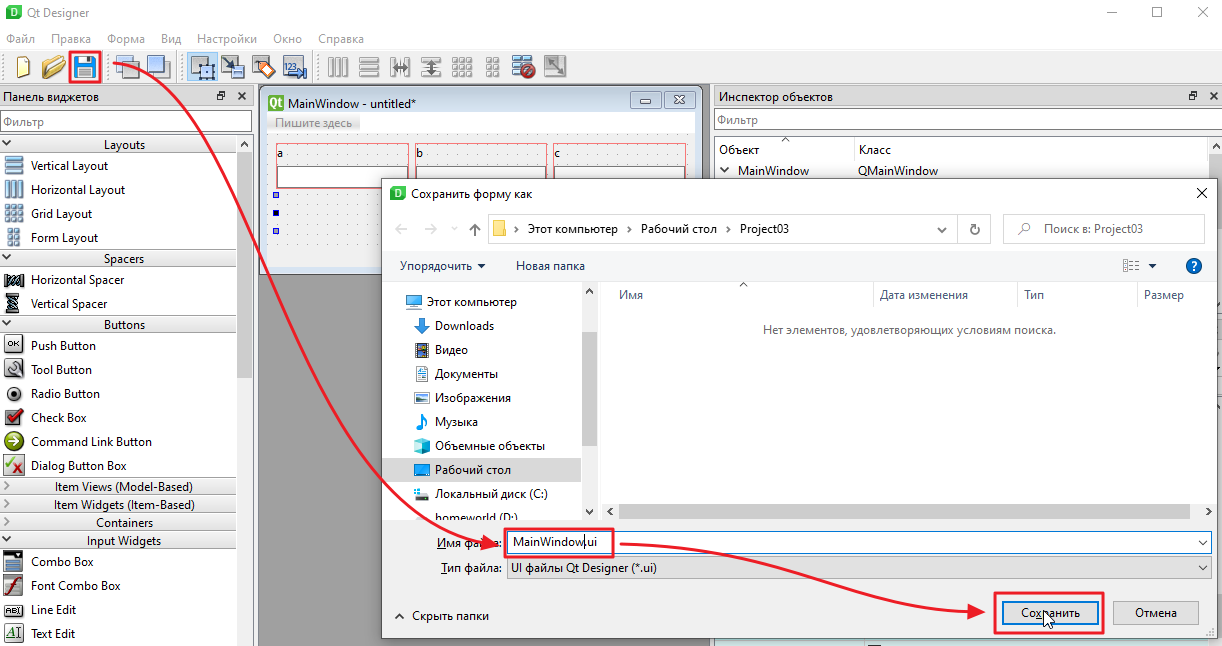
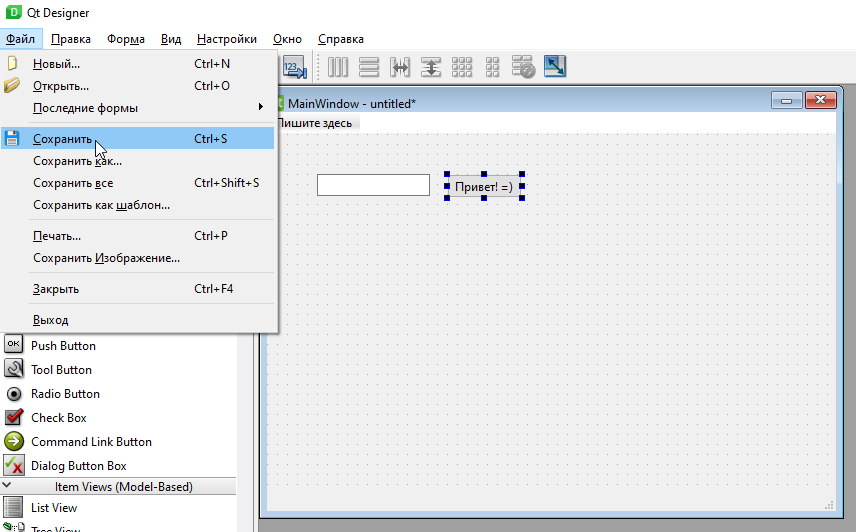
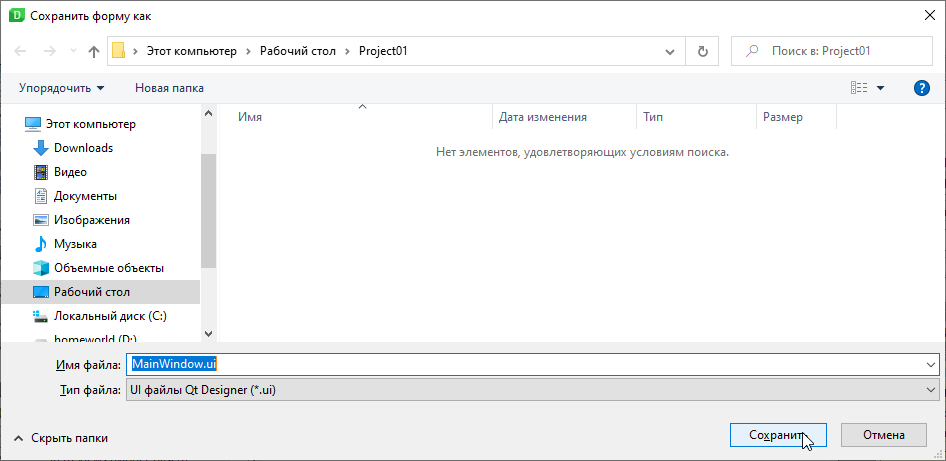
теперь сохраним файл в папку с нашим проектом:

обязательно назовите файлик MainWindow.ui

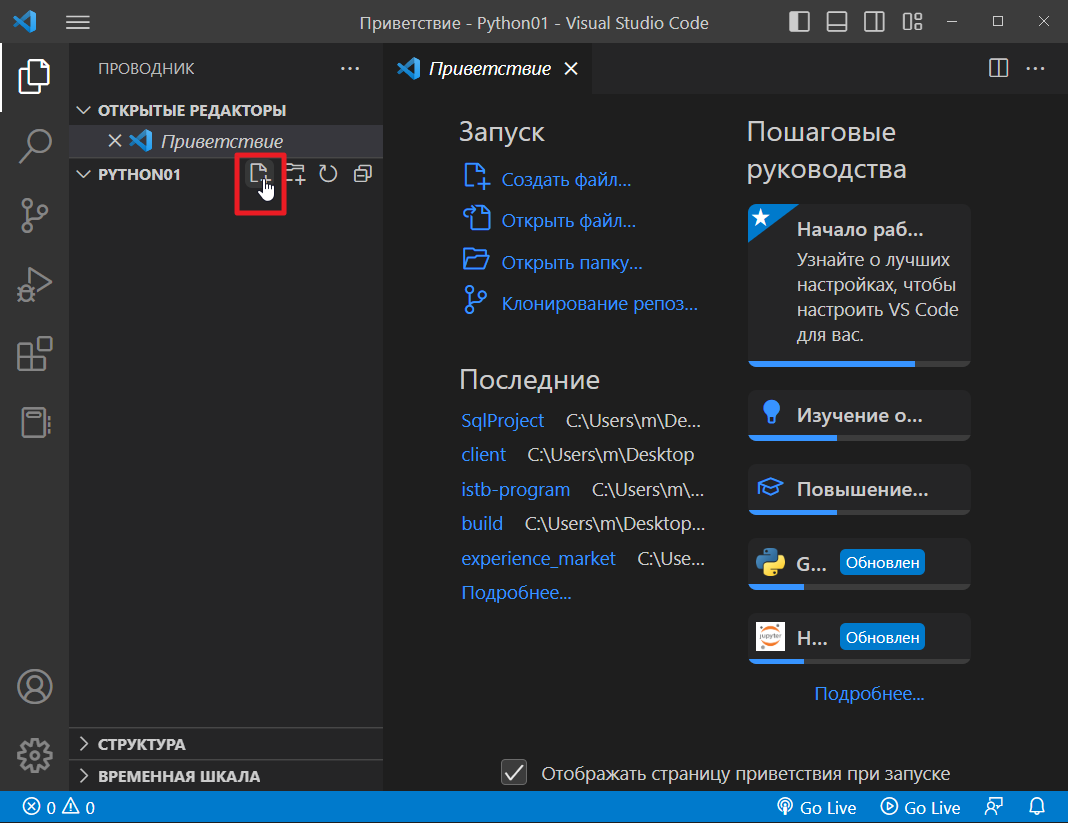
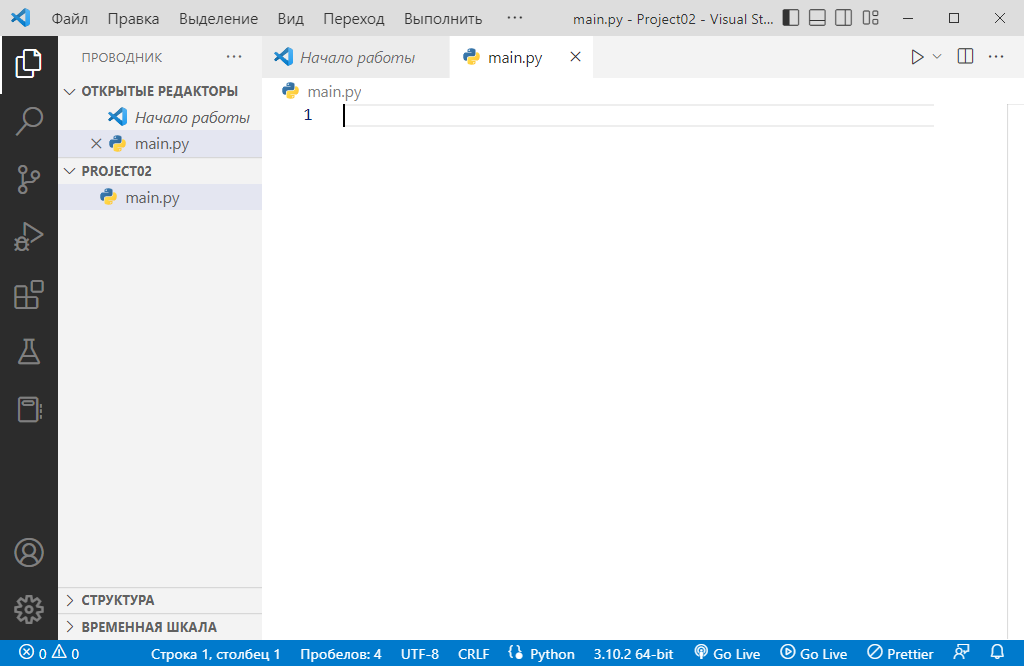
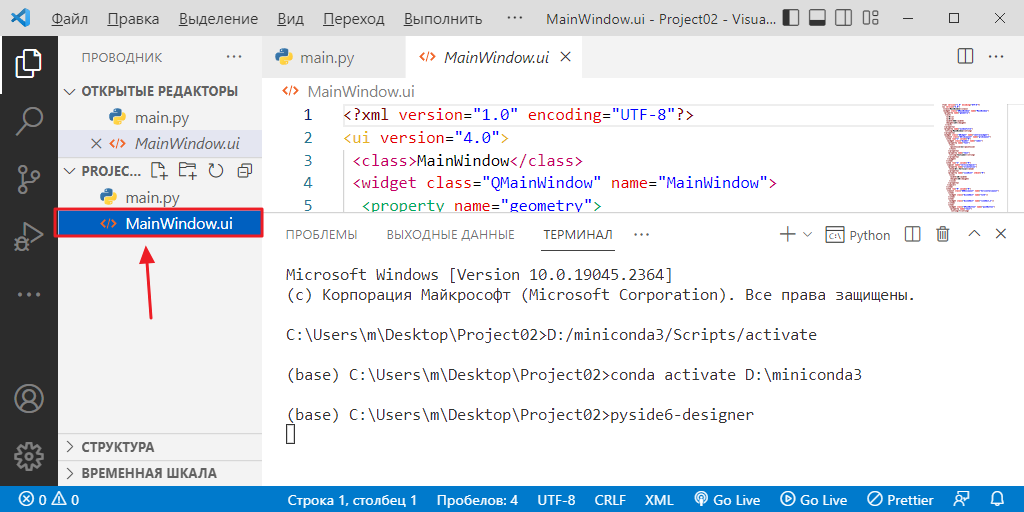
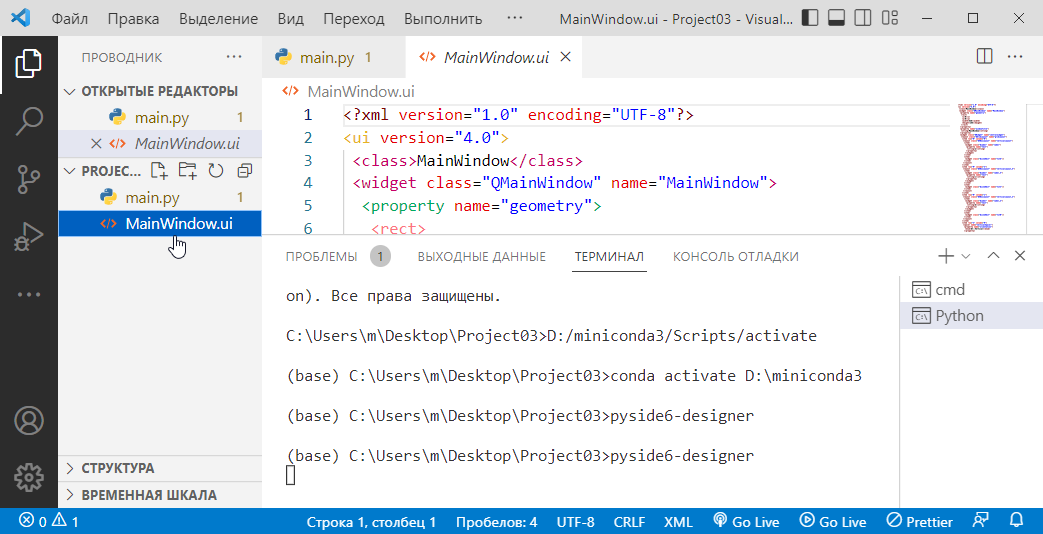
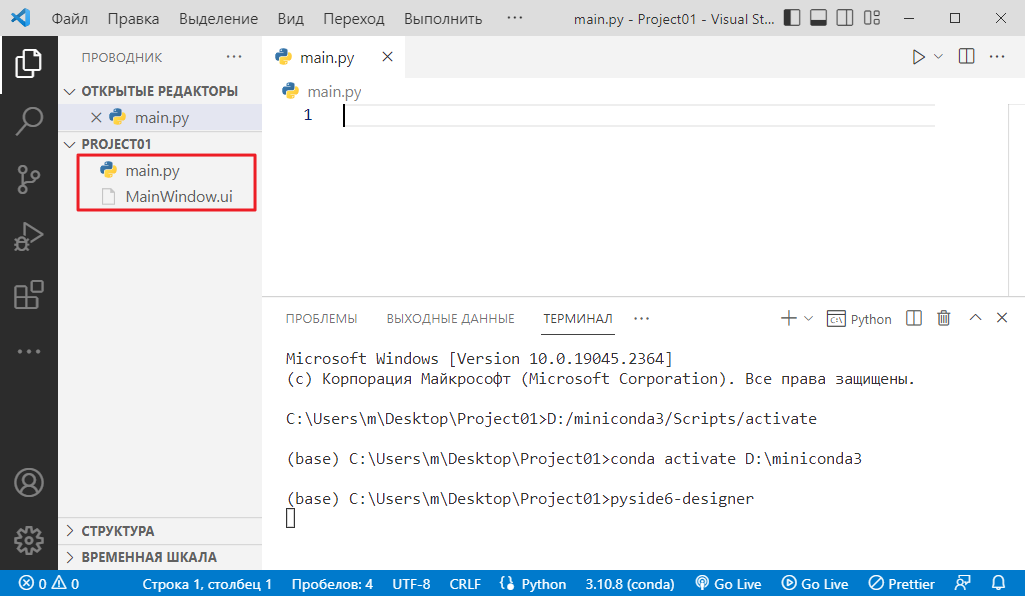
Теперь если вернуться в Visual Studio Code, то слева в списке файлов появится наш файлик с интерфейсом

теперь нам надо подключить его к python программе, которой у нас пока нет.
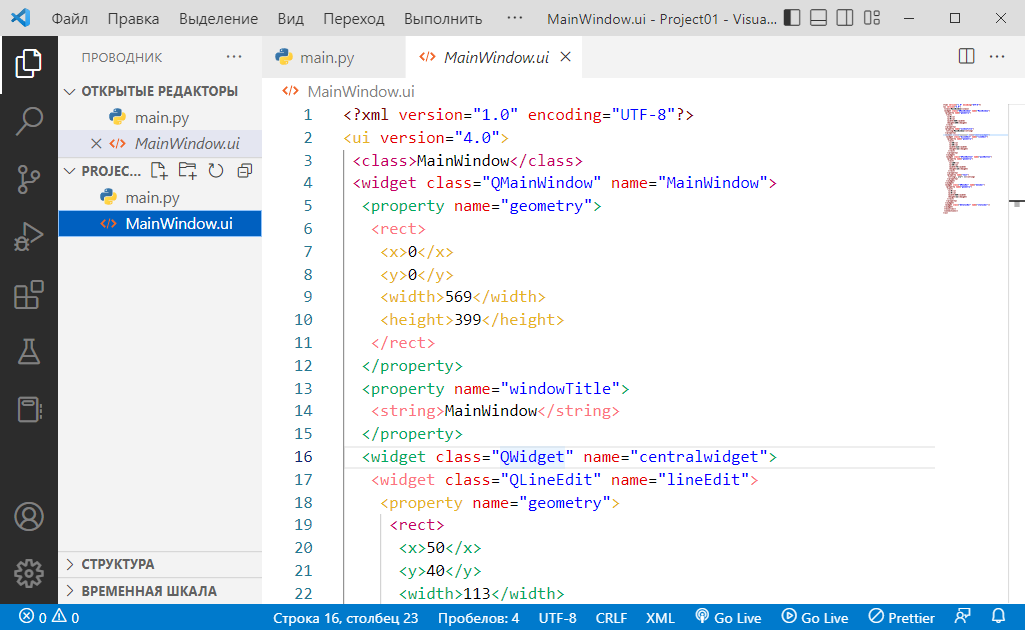
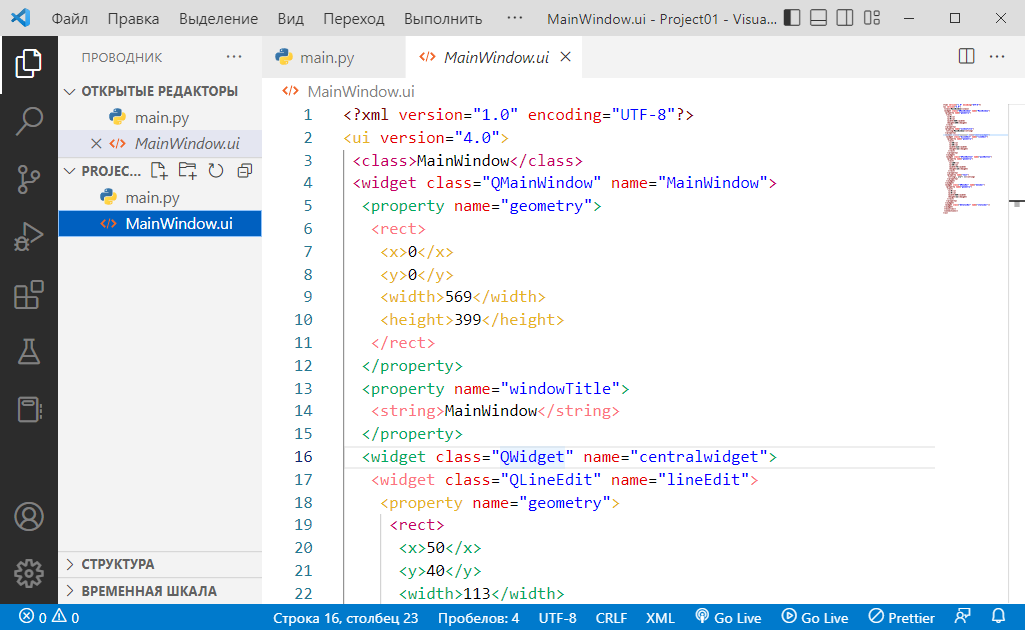
Если кликнуть на сам файл, то там мы увидим странный код напоминающий немного html, это так называемый xml-формат

И так, закрываем designer

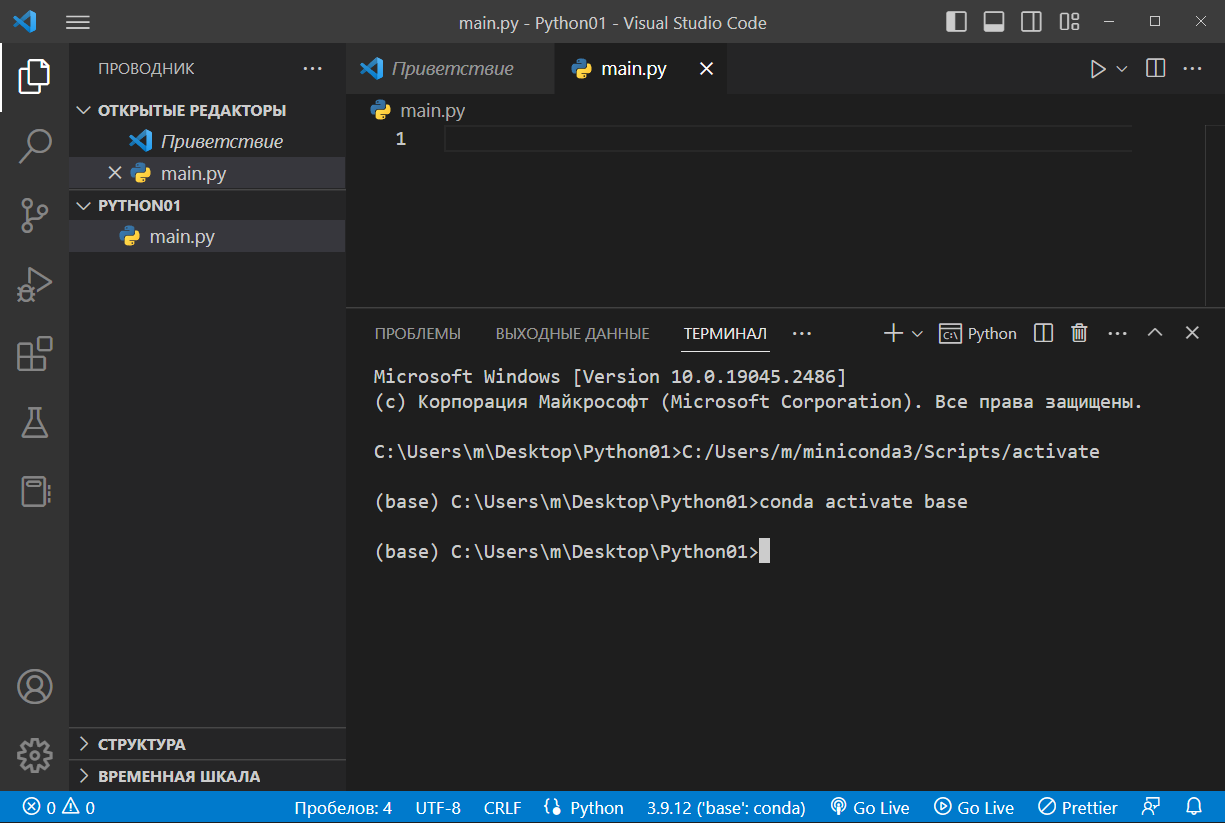
и открываем терминал, если вы вдруг его закрыли, то всегда можно нажать вот так:

увидим такое

Генерируем python код для интерфейса
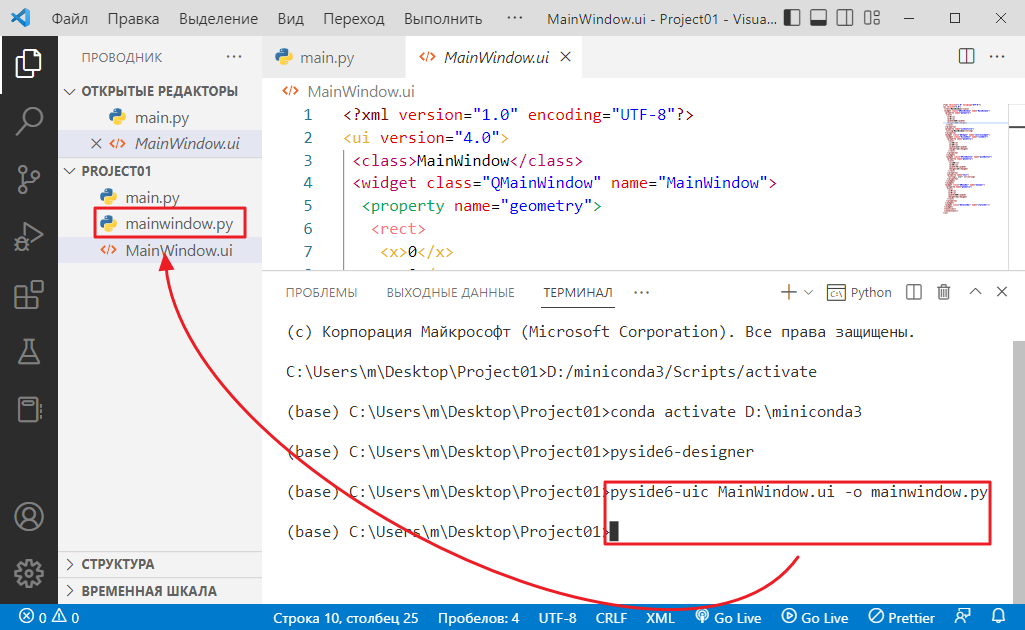
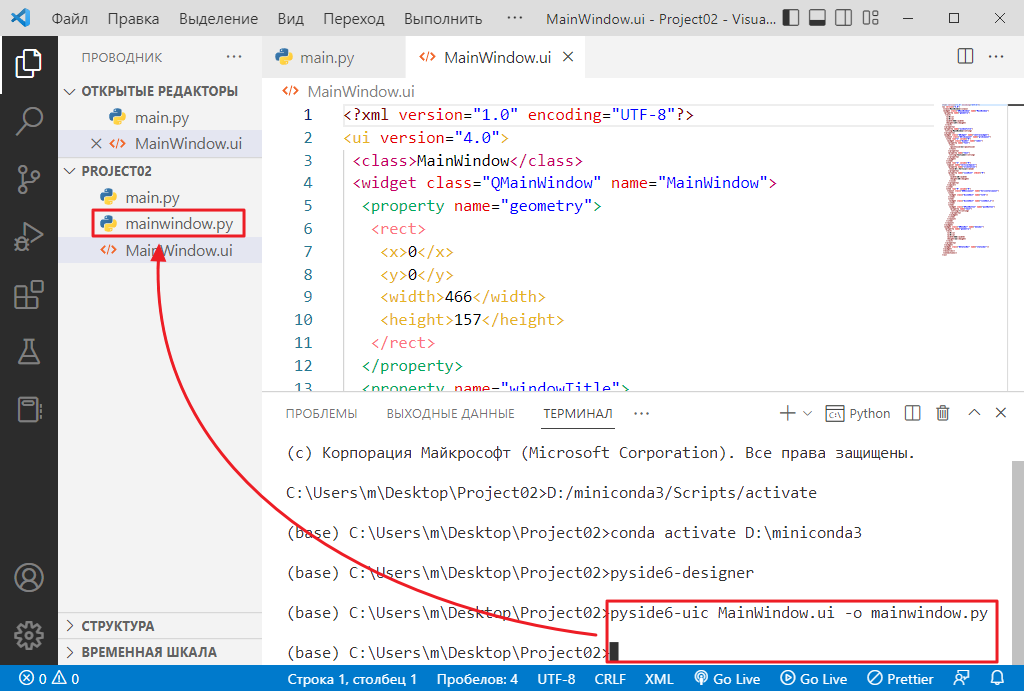
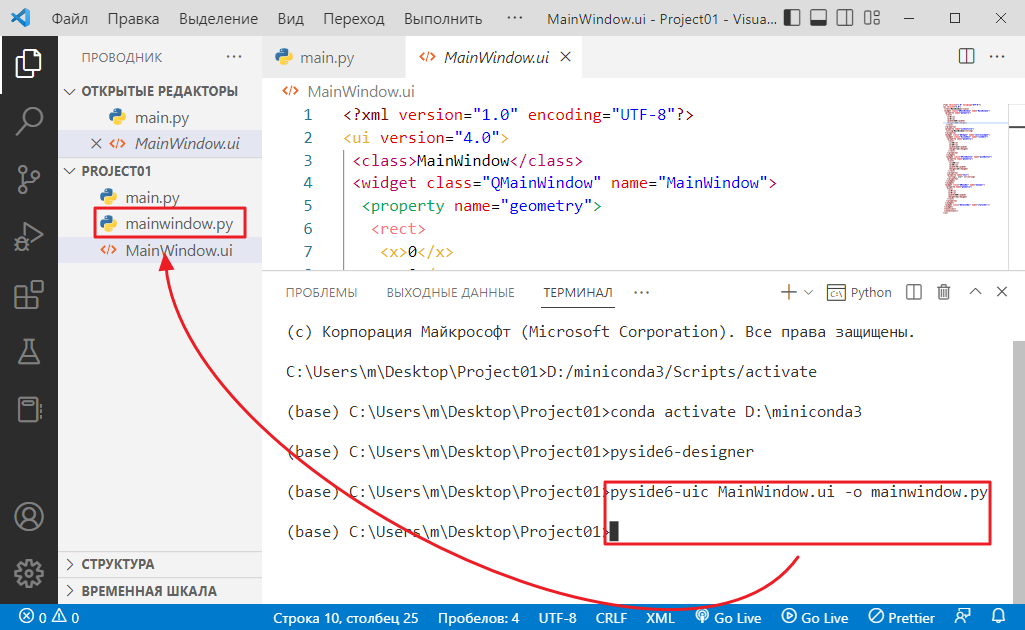
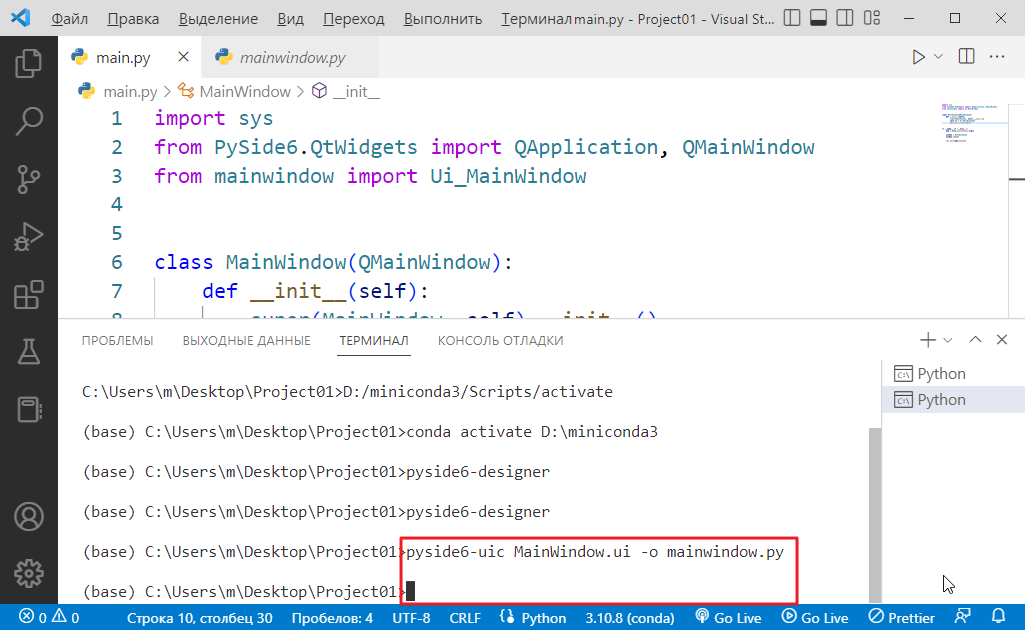
теперь надо сгенерировать по файлику MainWindow.ui питоновский файл, для этого надо написать команду
pyside6-uic MainWindow.ui -o mainwindow.py
этой командной мы говорим: возьми файлик MainWindow.ui и создай из него python файл mainwindow.py
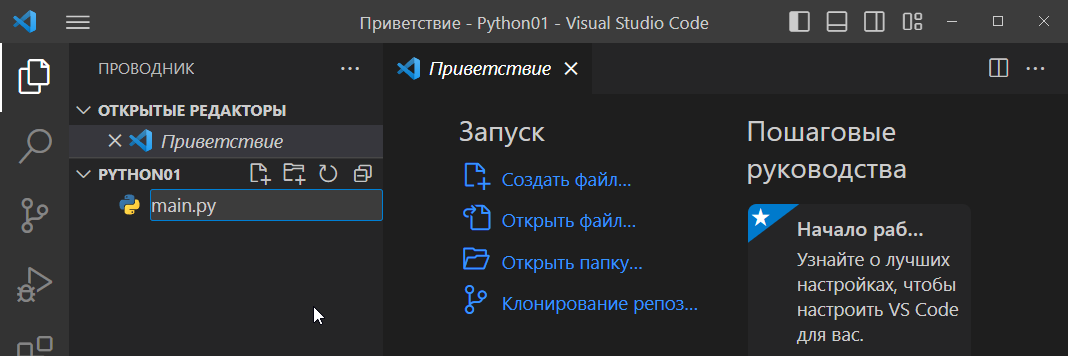
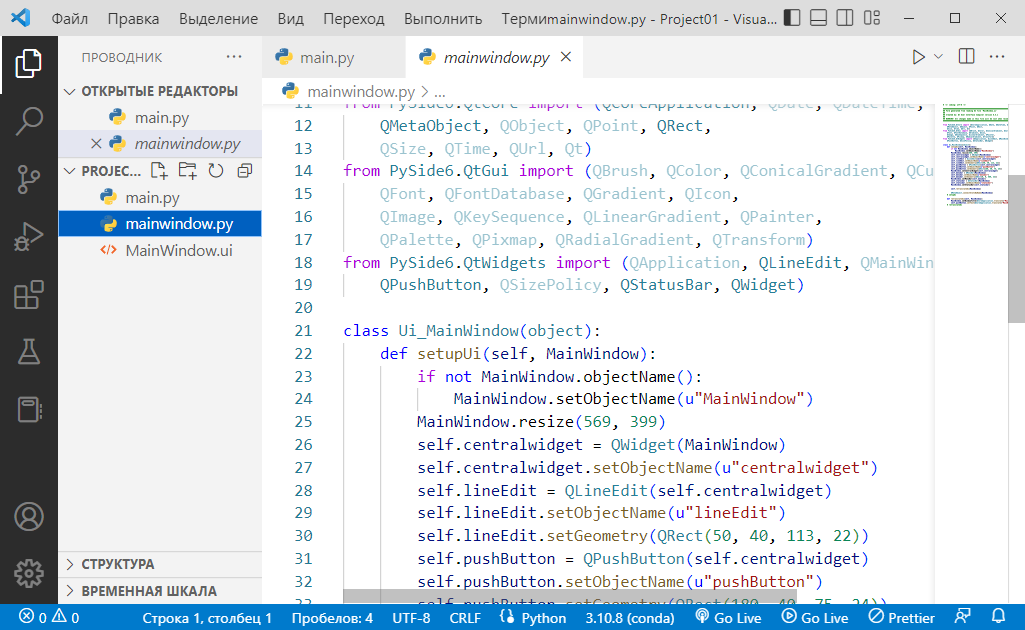
в общем жмем Enter, если все ок слева появится новый файл mainwindow.py

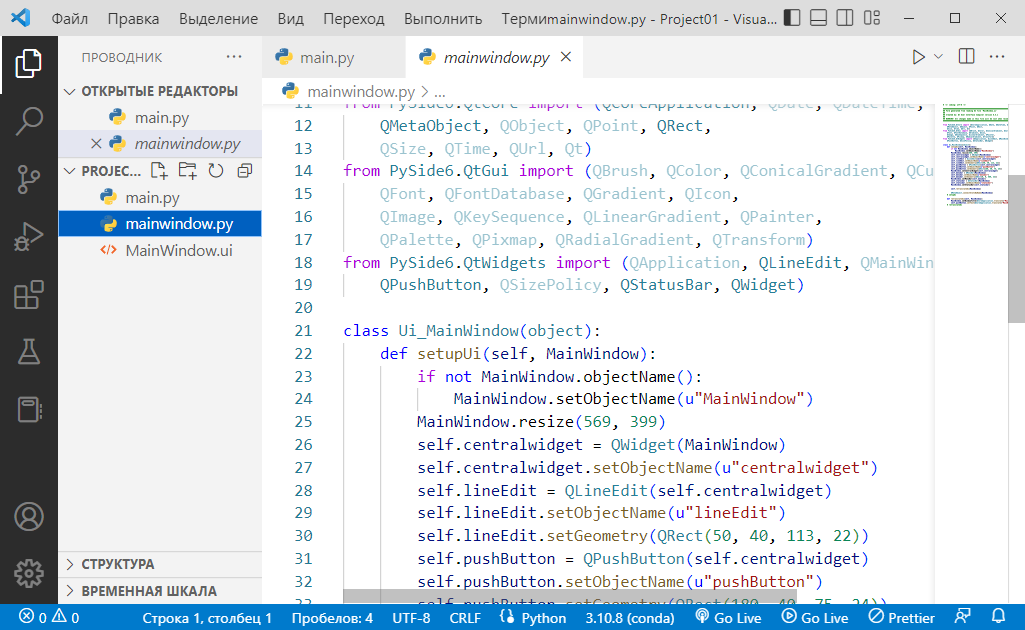
можно даже глянуть его, он немного страшный

Запускаем приложение с интерфейсом
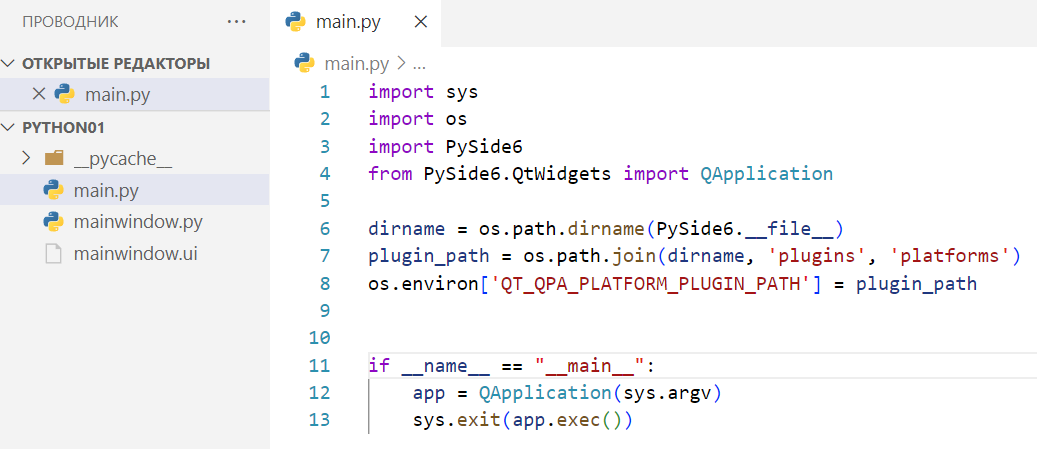
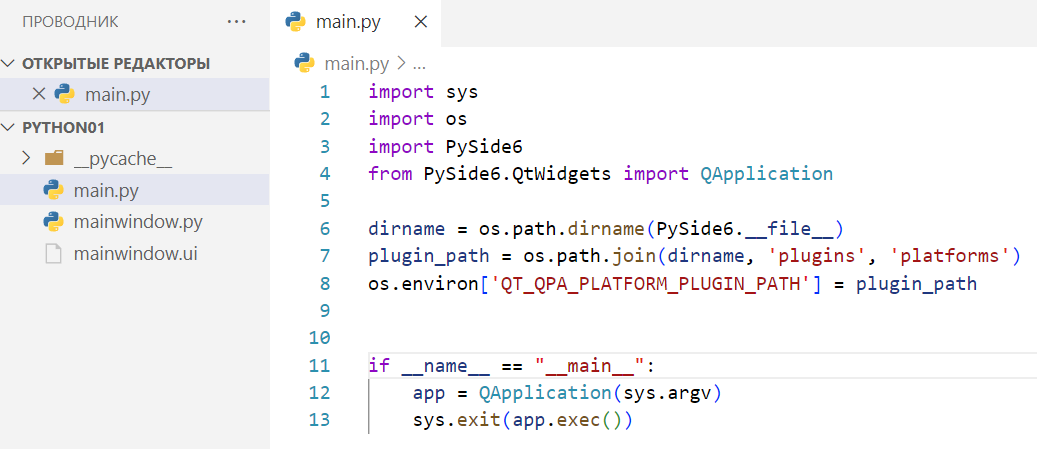
в общем на самом деле нам не принципиально, что в нем находится. Важно то, что мы этот файлик будем подключать из нашего основного файла main.py. Откроем его и напишем там:
import sys
import os
import PySide6
from PySide6.QtWidgets import QApplication
dirname = os.path.dirname(PySide6.__file__)
plugin_path = os.path.join(dirname, 'plugins', 'platforms')
os.environ['QT_QPA_PLATFORM_PLUGIN_PATH'] = plugin_path
if __name__ == "__main__":
app = QApplication(sys.argv)
sys.exit(app.exec())

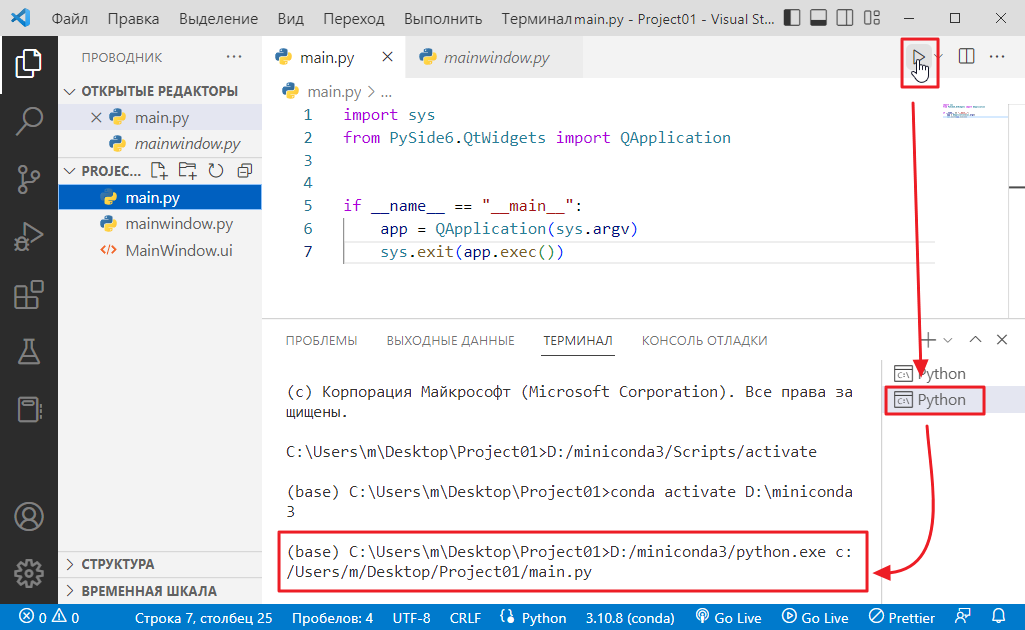
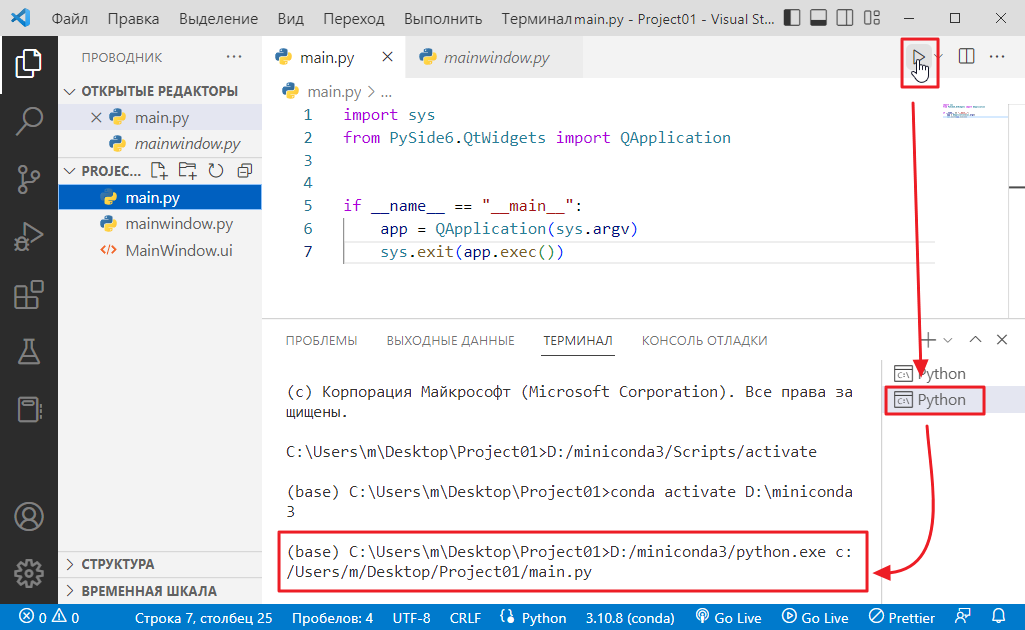
скажем так, это болванка приложения без интерфейса. Но пока в ней нет никакого интерфейса. Ее можно даже запустить. В этом случае создастся новый терминал Python и запустится наш скрипт

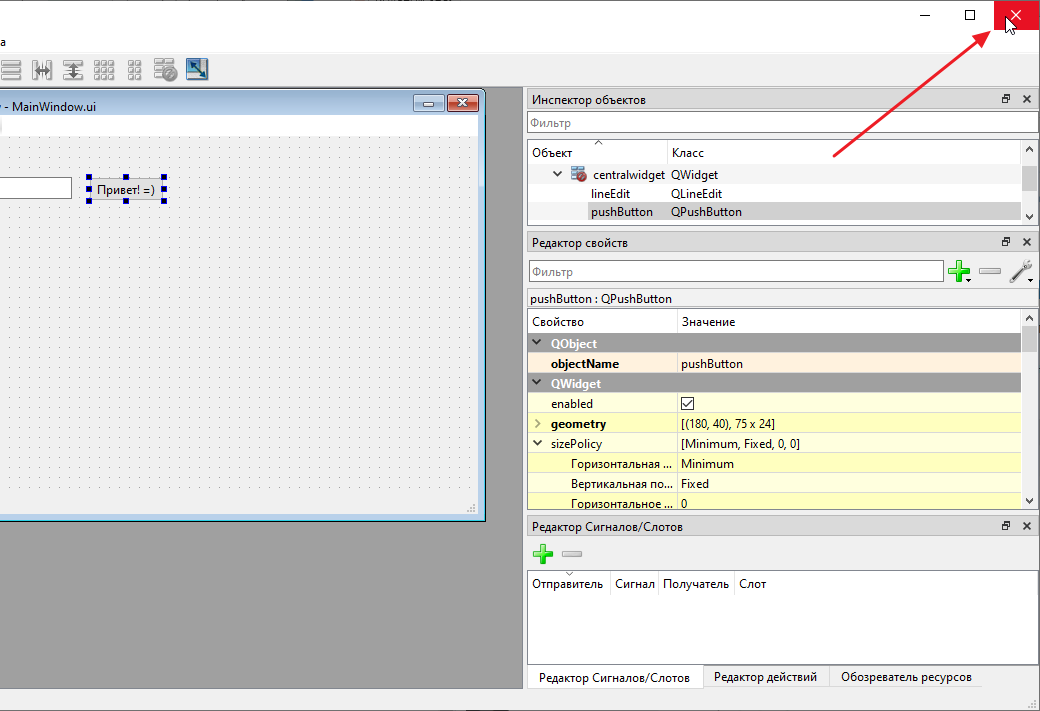
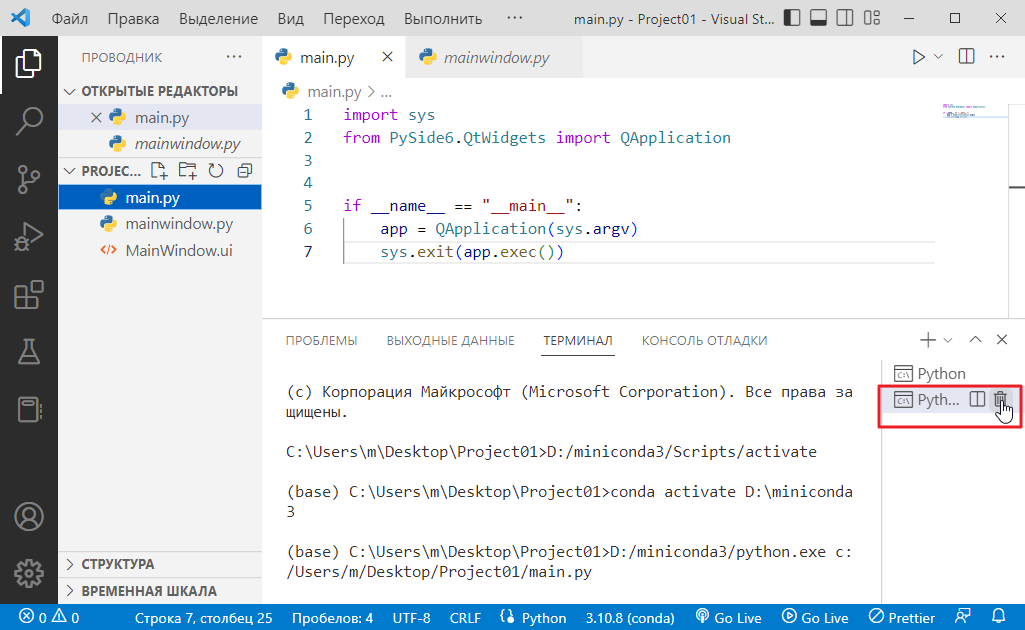
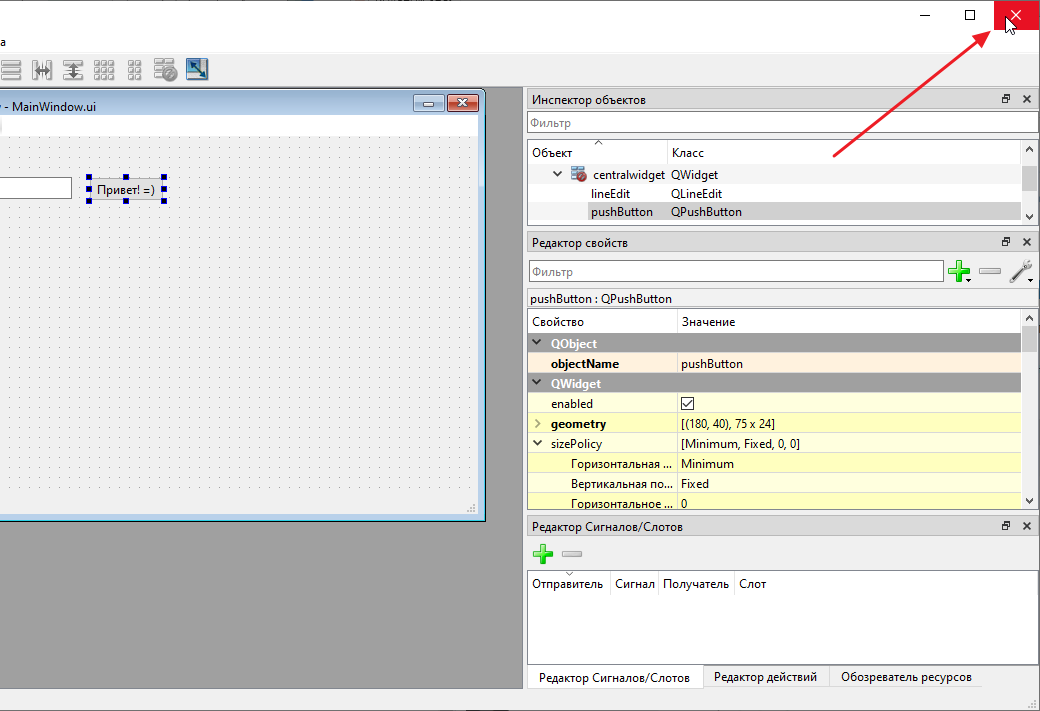
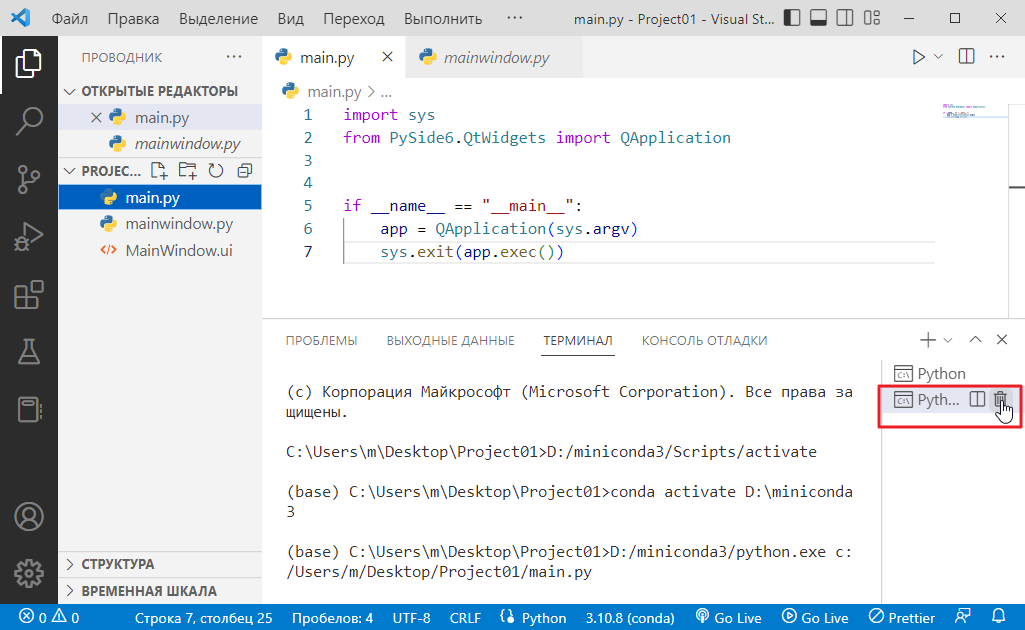
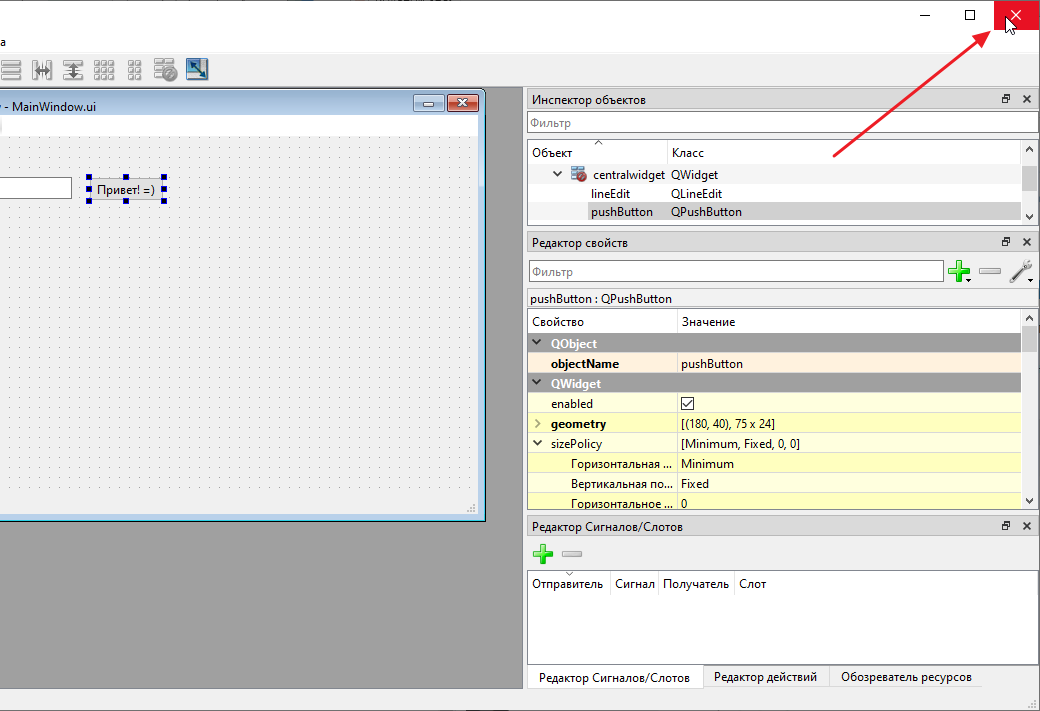
правда мы ничего не увидим. Хотя приложение запущено, но в каком-то зависшем состоянии… Единственный способ остановить его – это нажать на значок корзины вот тут:

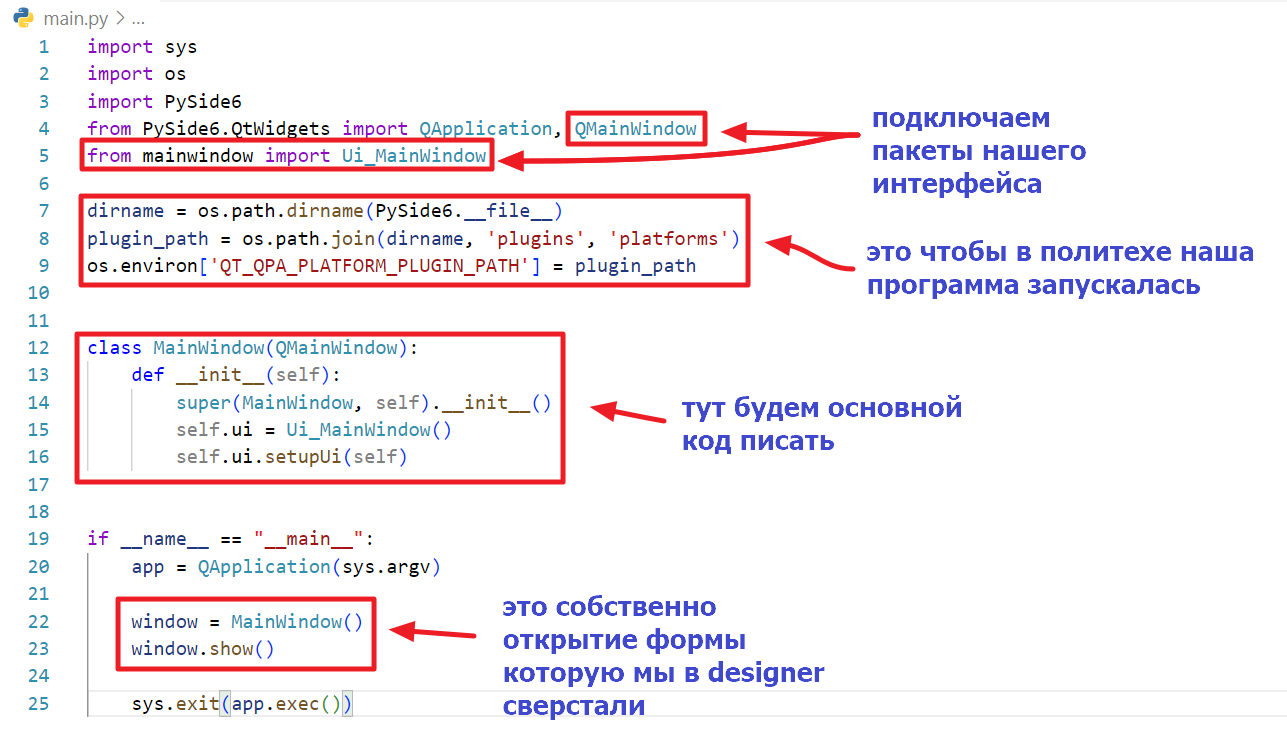
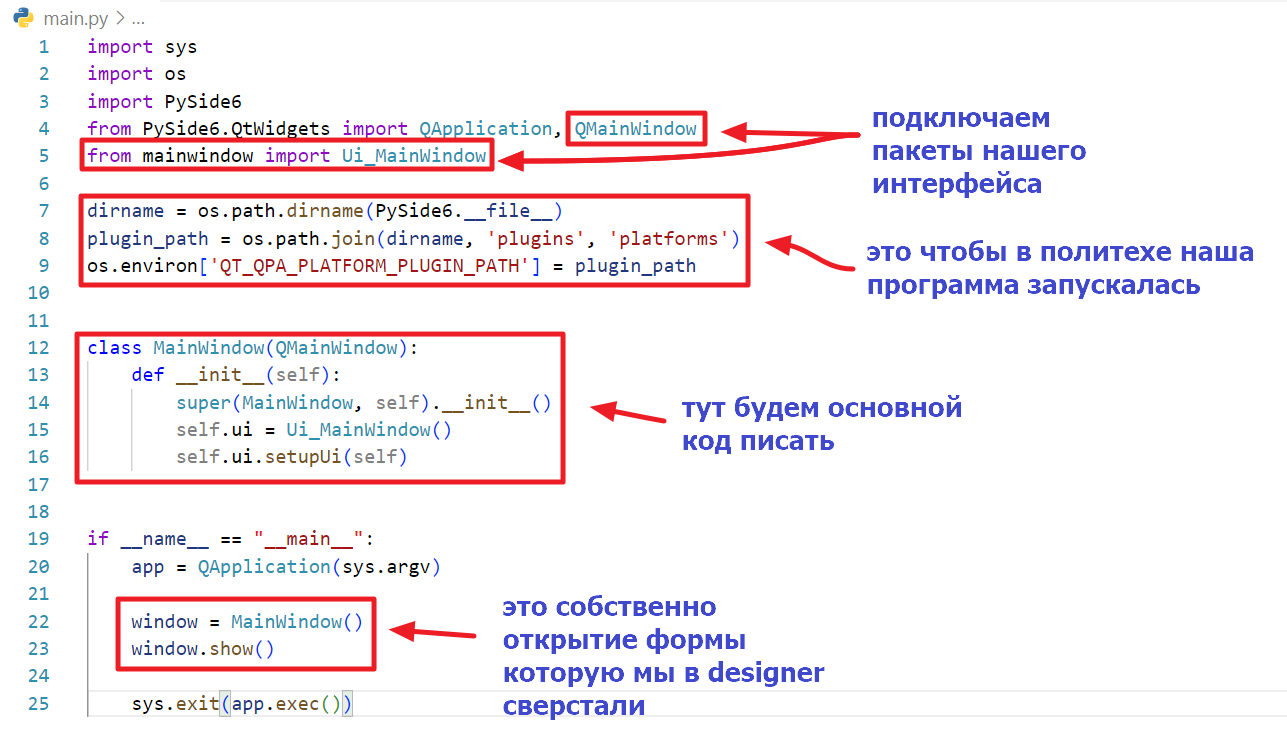
И так давайте теперь собственно подключим интерфейс. Для этого нам надо добавить еще немного странного кода. Пишем:
import sys
import os
import PySide6
from PySide6.QtWidgets import QApplication, QMainWindow
from mainwindow import Ui_MainWindow
dirname = os.path.dirname(PySide6.__file__)
plugin_path = os.path.join(dirname, 'plugins', 'platforms')
os.environ['QT_QPA_PLATFORM_PLUGIN_PATH'] = plugin_path
class MainWindow(QMainWindow):
def __init__(self):
super(MainWindow, self).__init__()
self.ui = Ui_MainWindow()
self.ui.setupUi(self)
if __name__ == "__main__":
app = QApplication(sys.argv)
window = MainWindow()
window.show()
sys.exit(app.exec())

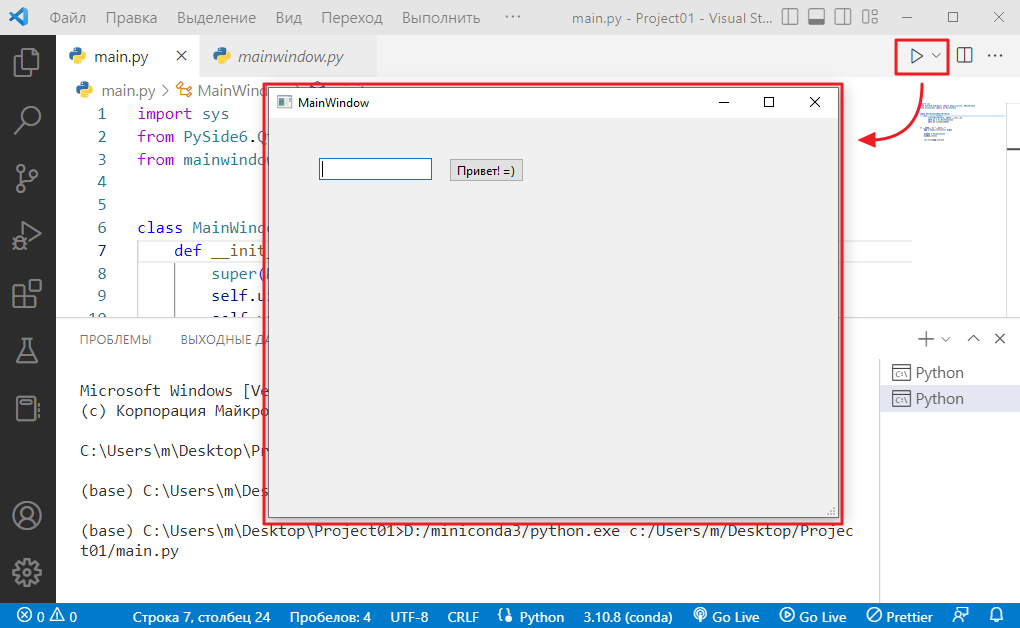
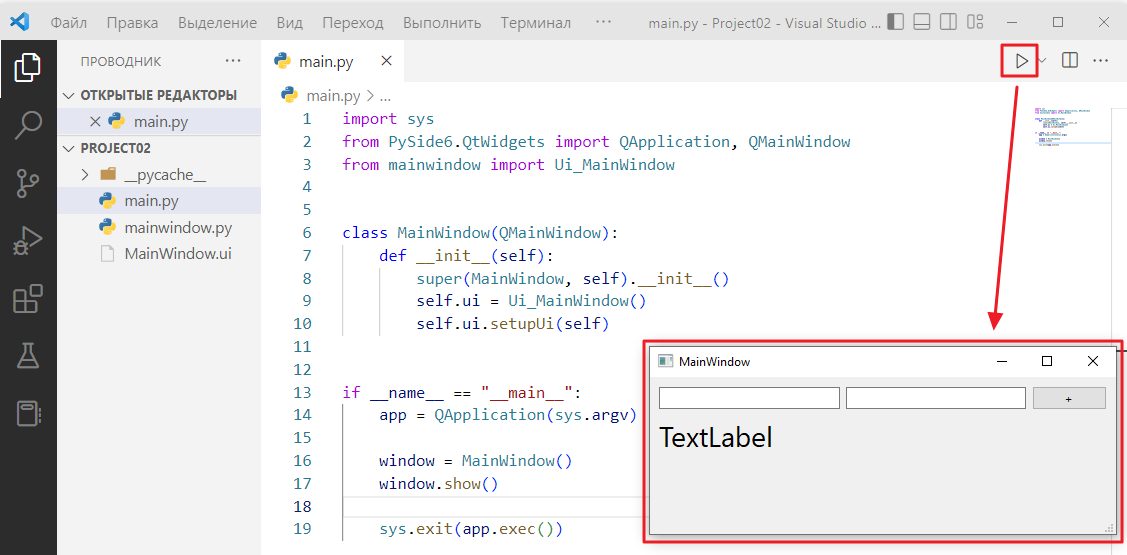
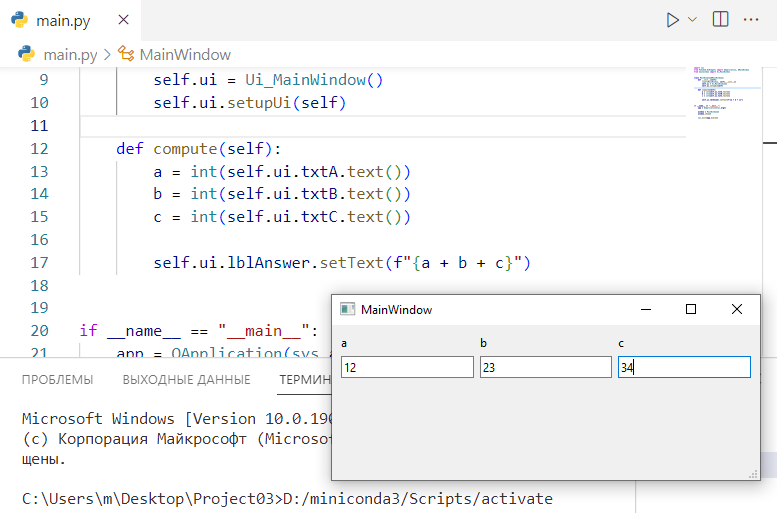
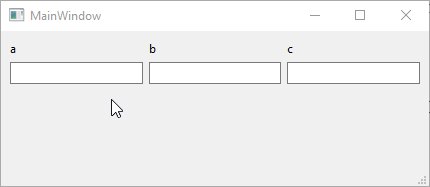
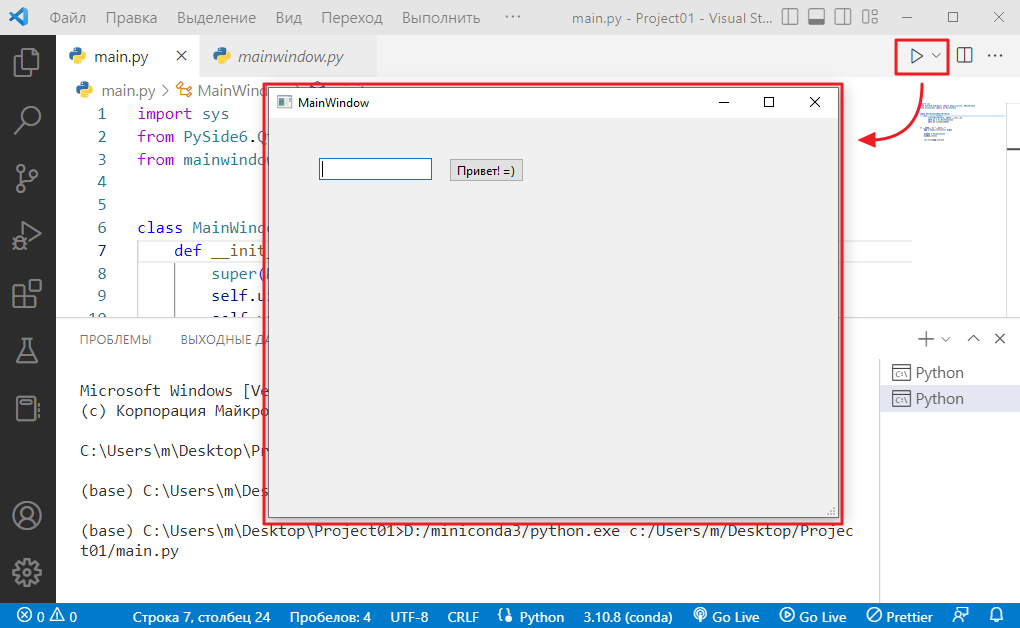
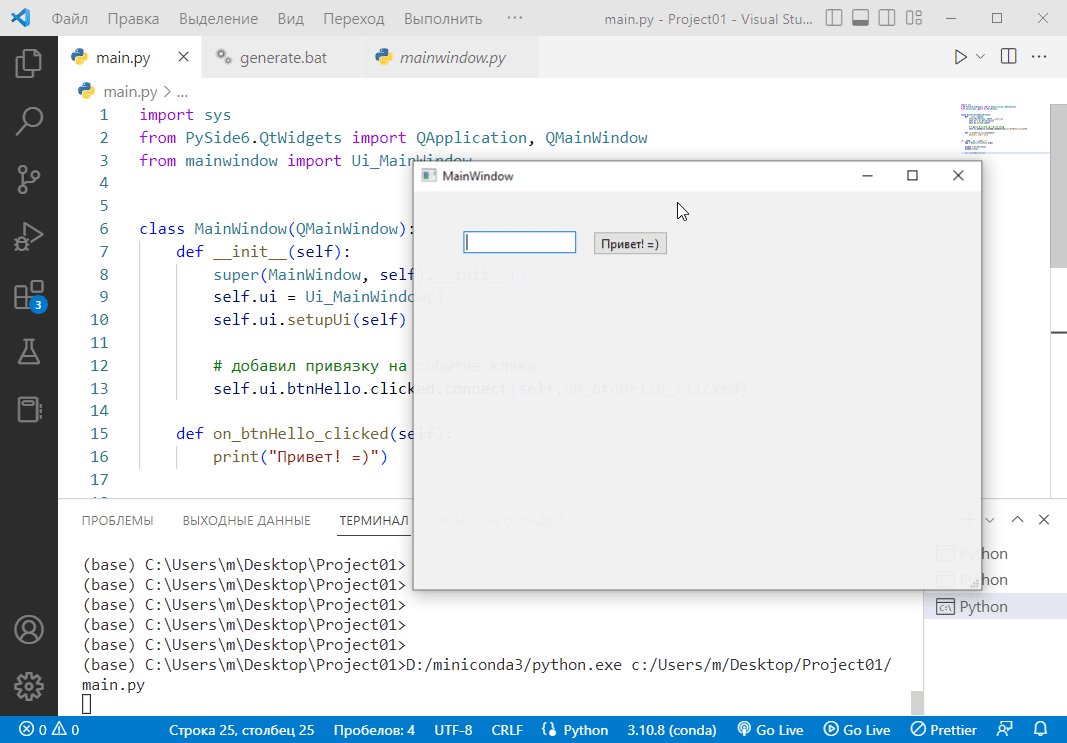
теперь попробуем запустить по новой:

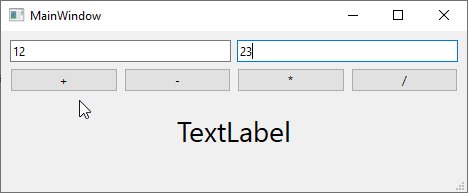
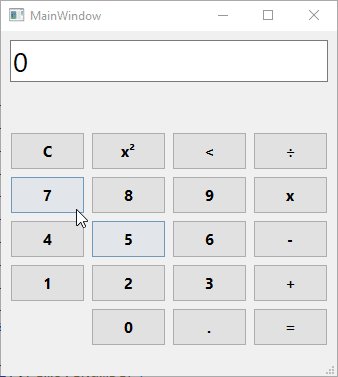
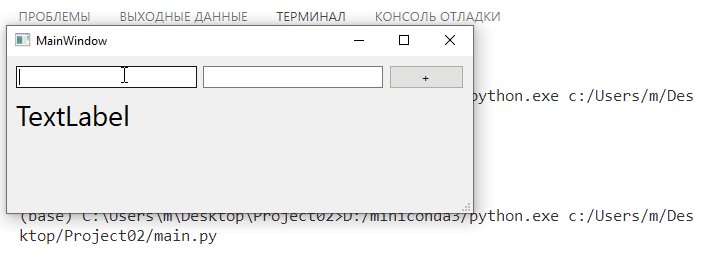
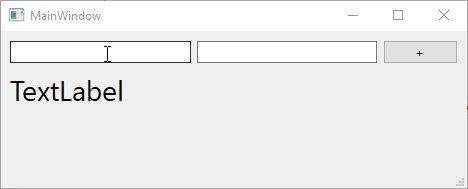
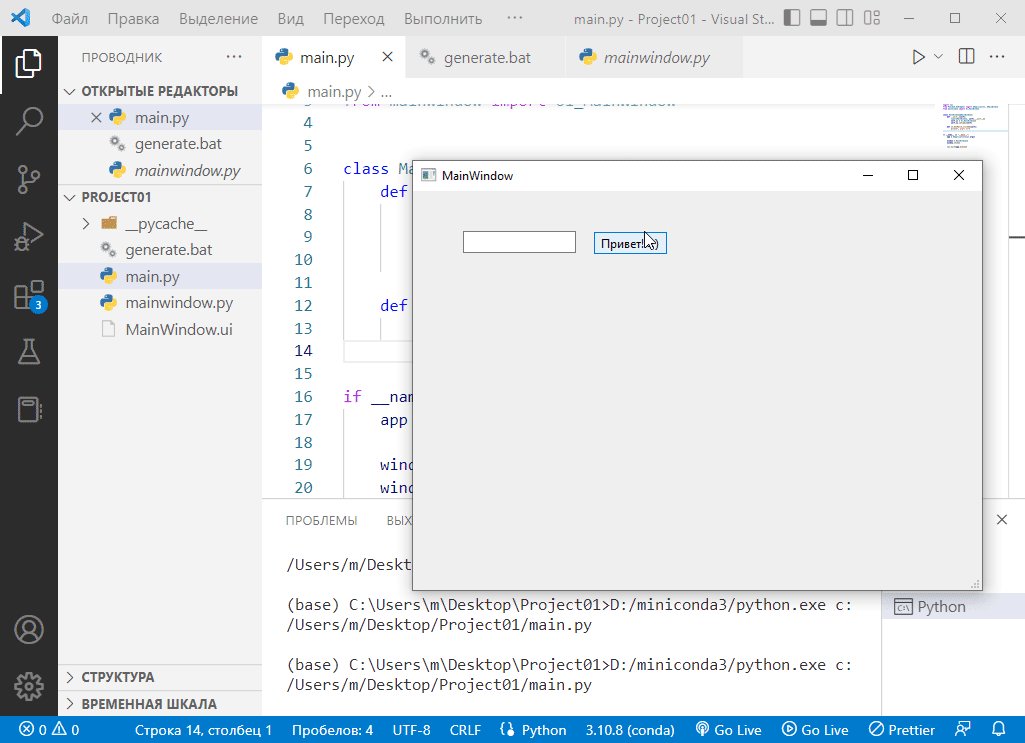
если все правильно написали, то увидим интерфейс, который мы верстали
Добавляем реакцию на нажатие кнопки
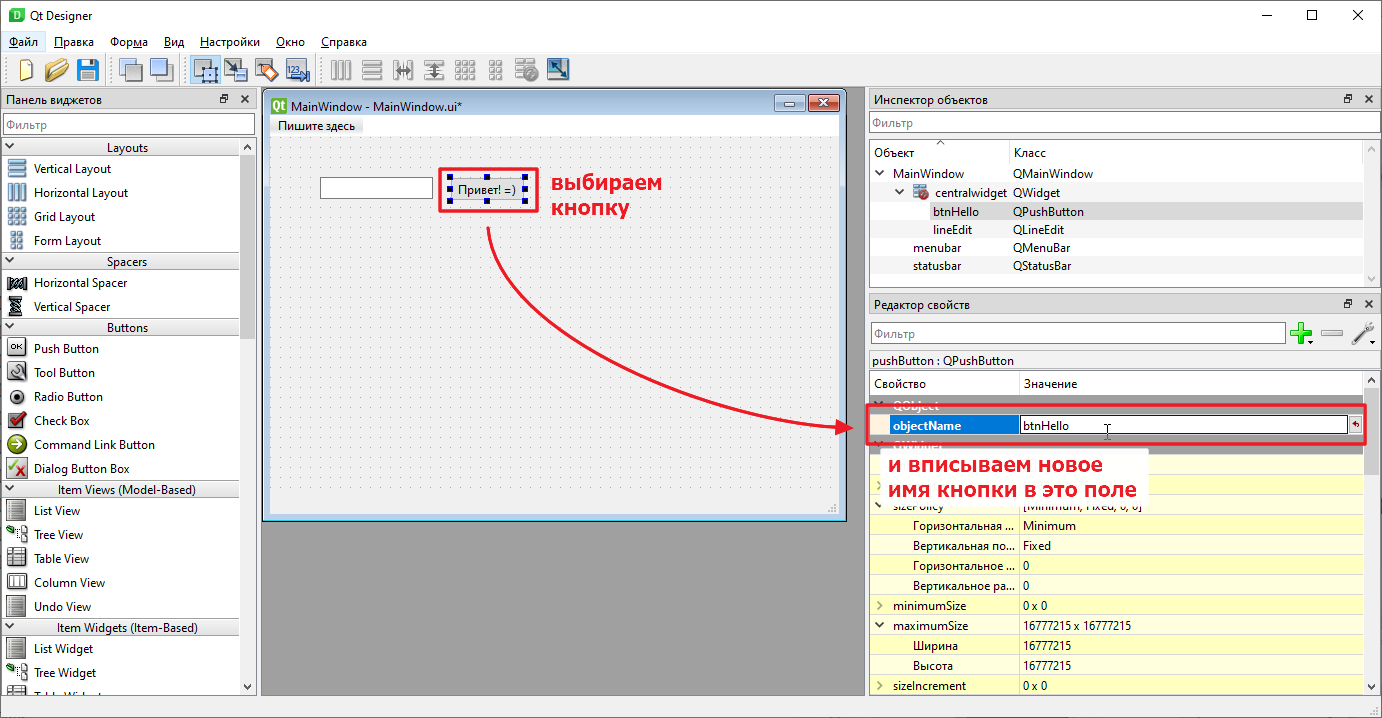
Присваиваем имена кнопке и полю для ввода
У нас сейчас есть кнопочка, но чтобы мы могли привязать к ней реакцию надо дать ей имя. Давайте запустим designer. Как обычно тыкаем Ctrl+Shift+P и находим там Python: Создать терминал

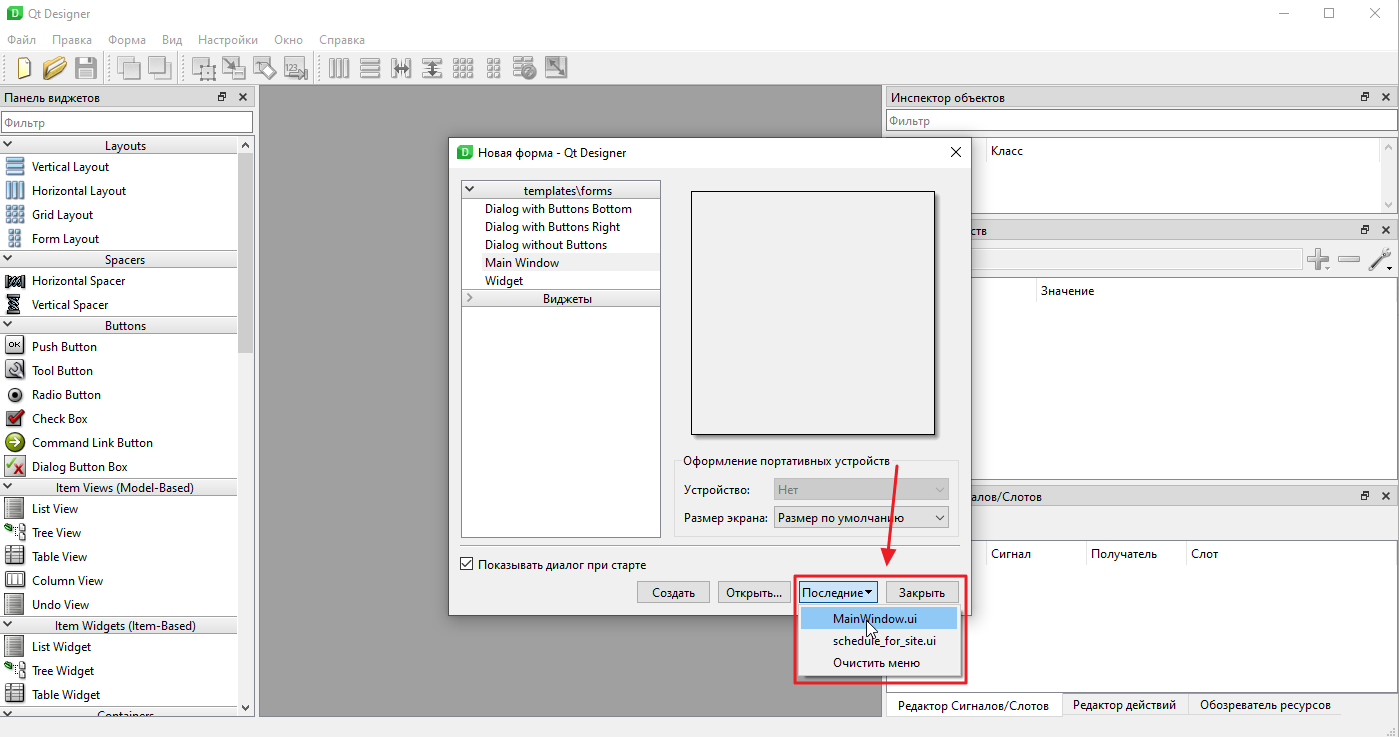
снизу откроется консолька, пишем в ней pyside6-designer и жмем enter:

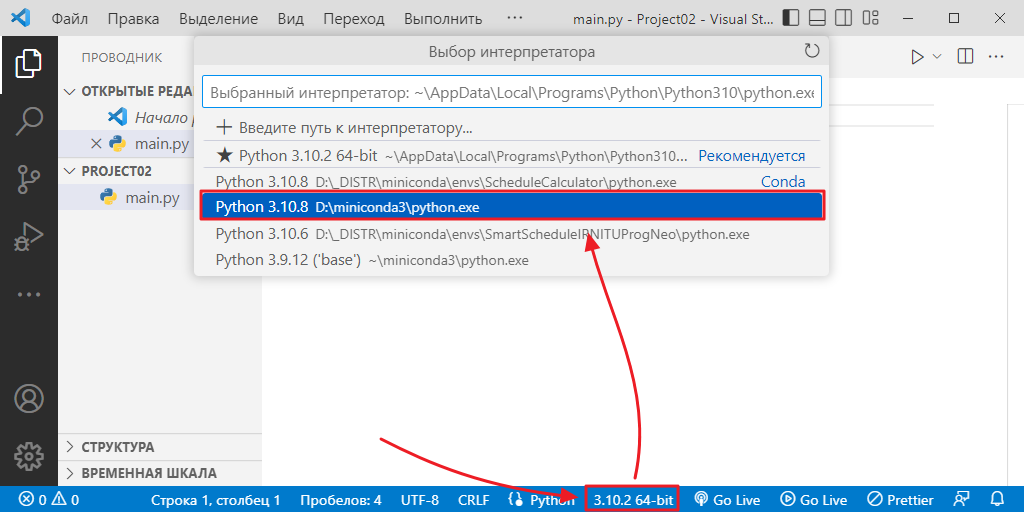
выбираем там последние и наш файлик MainWindow.ui

если вашего файлика там нет, то можно выбрать открыть и выбрать файлик вручную.
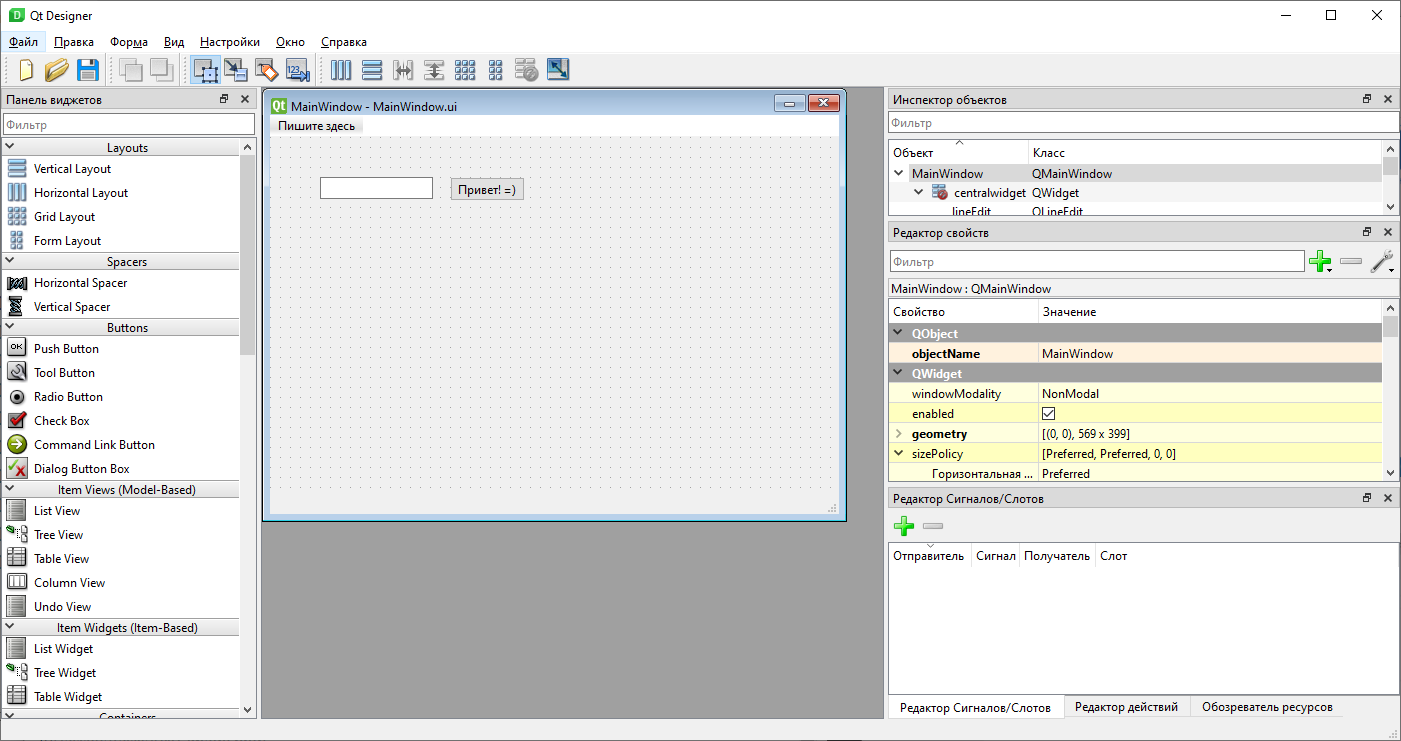
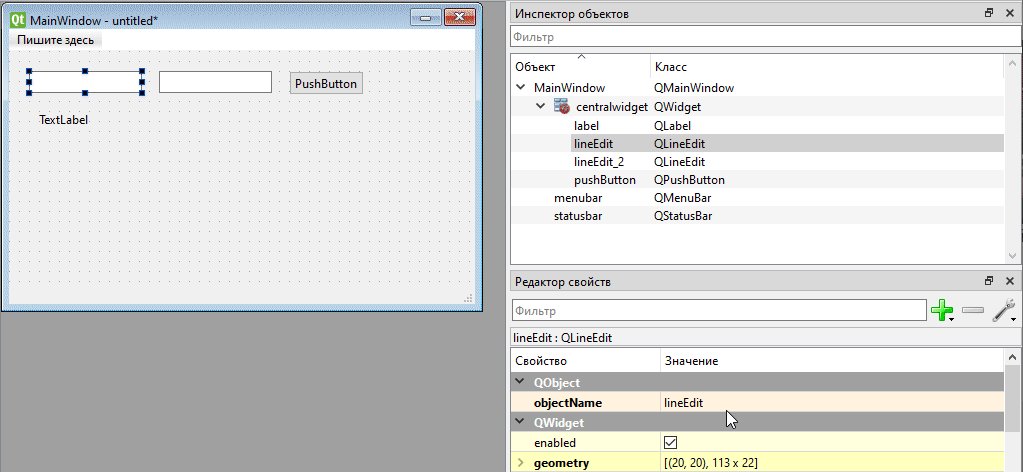
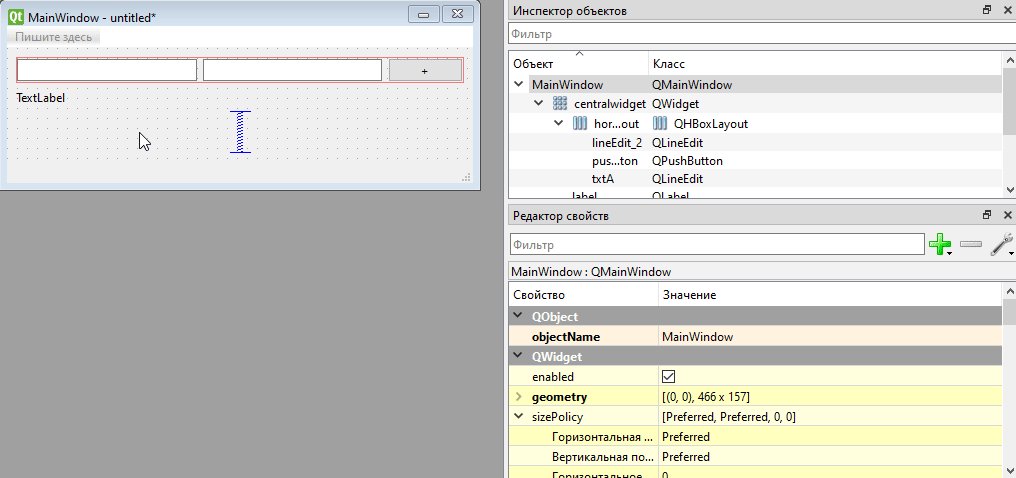
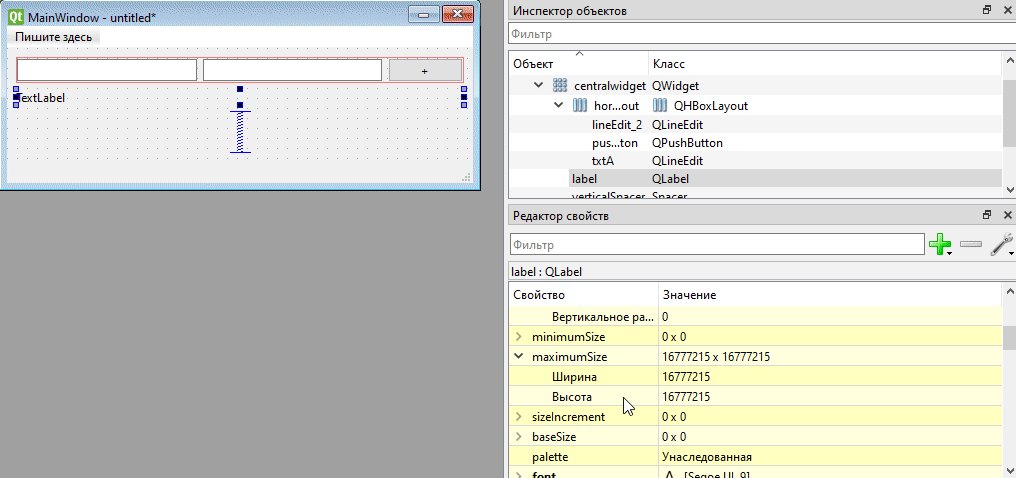
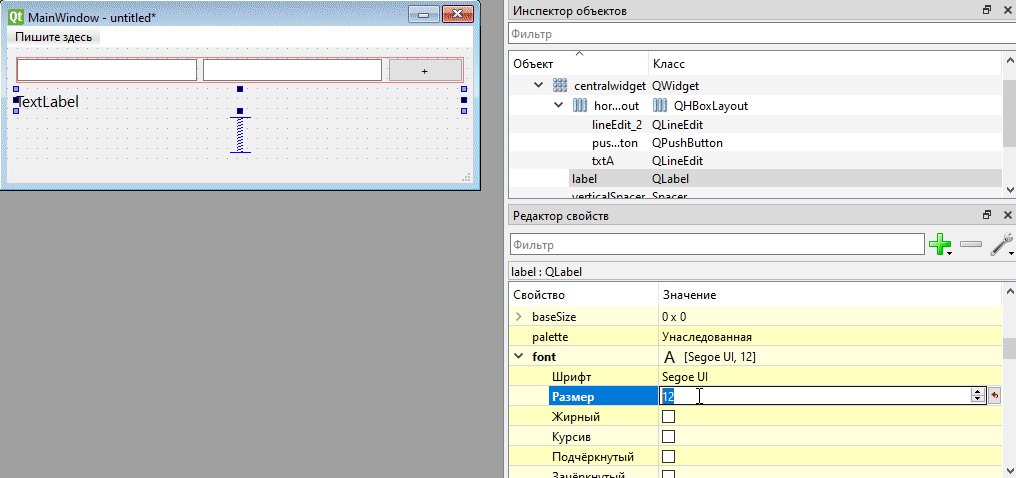
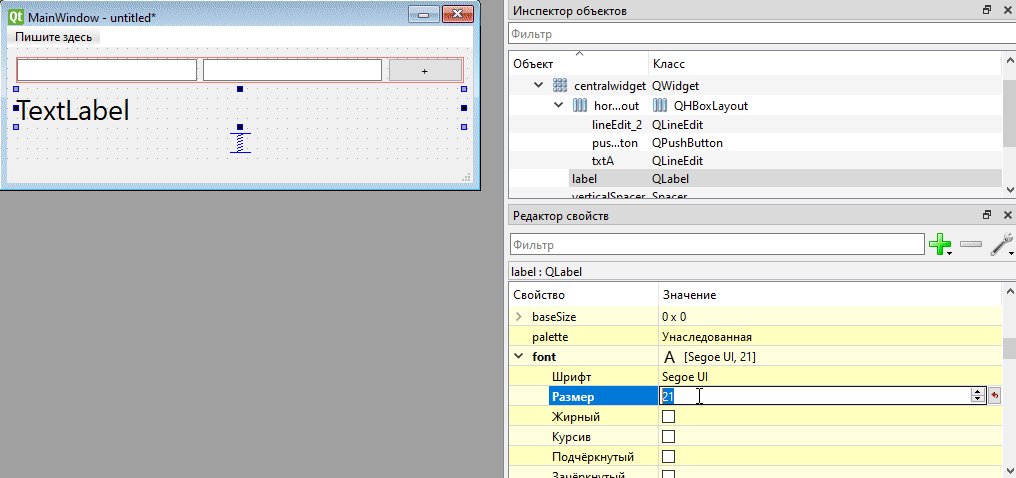
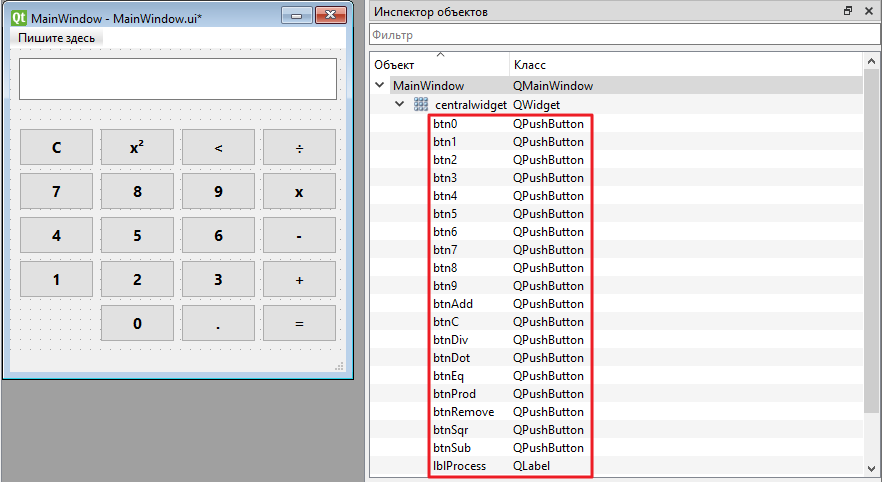
Снова увидим наше форму в режиме редактирования

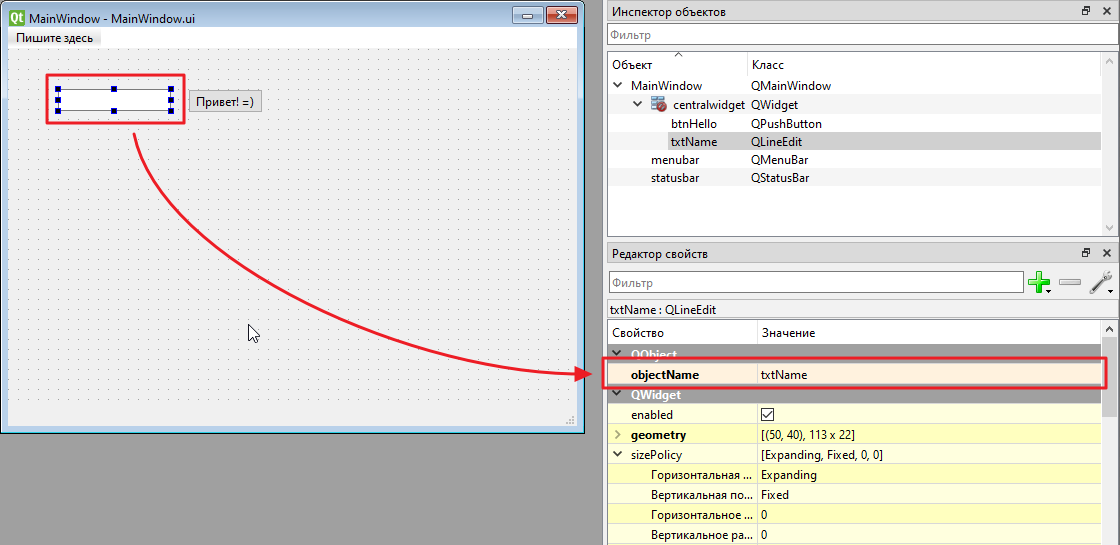
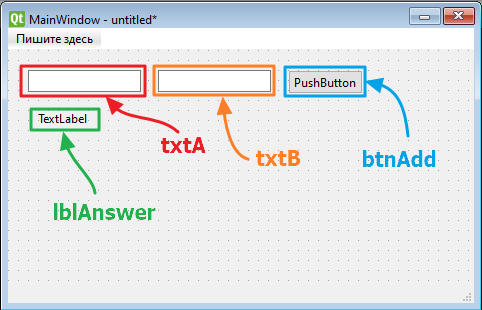
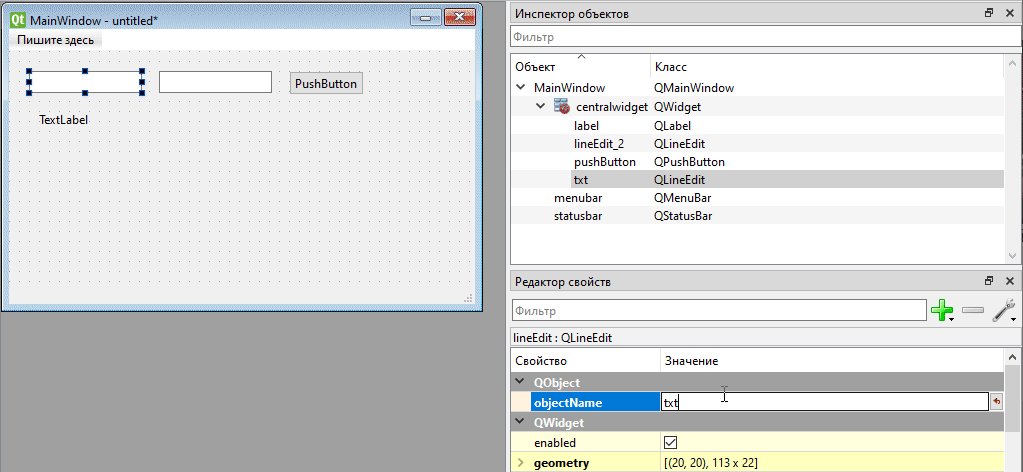
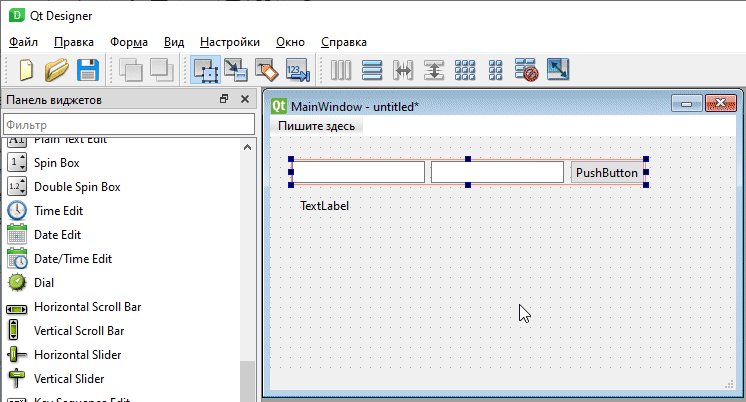
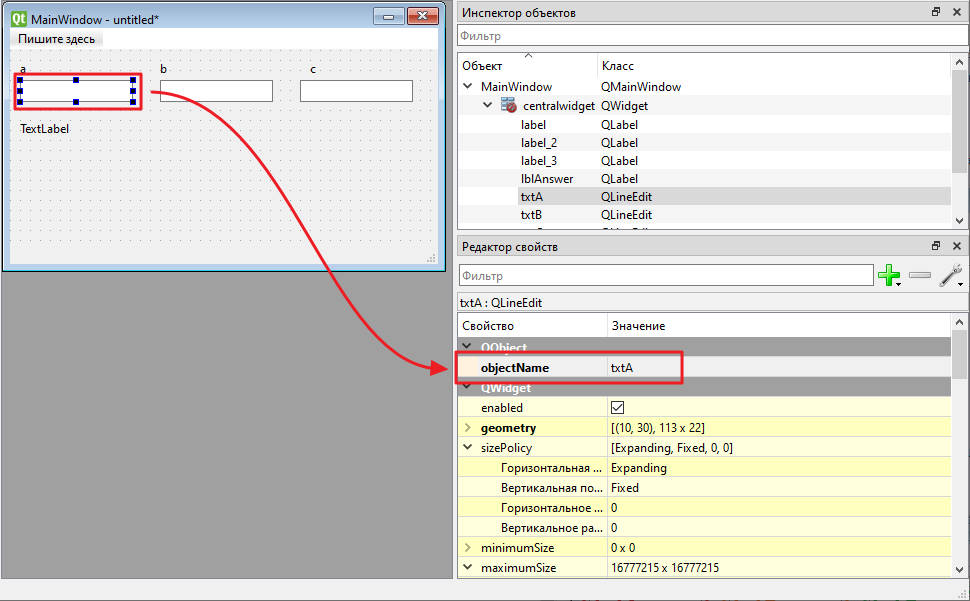
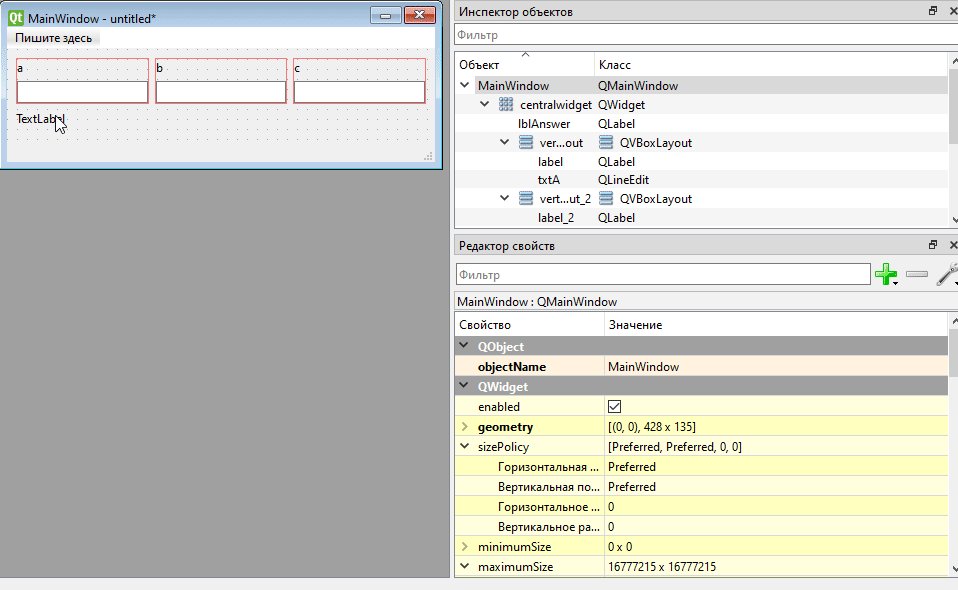
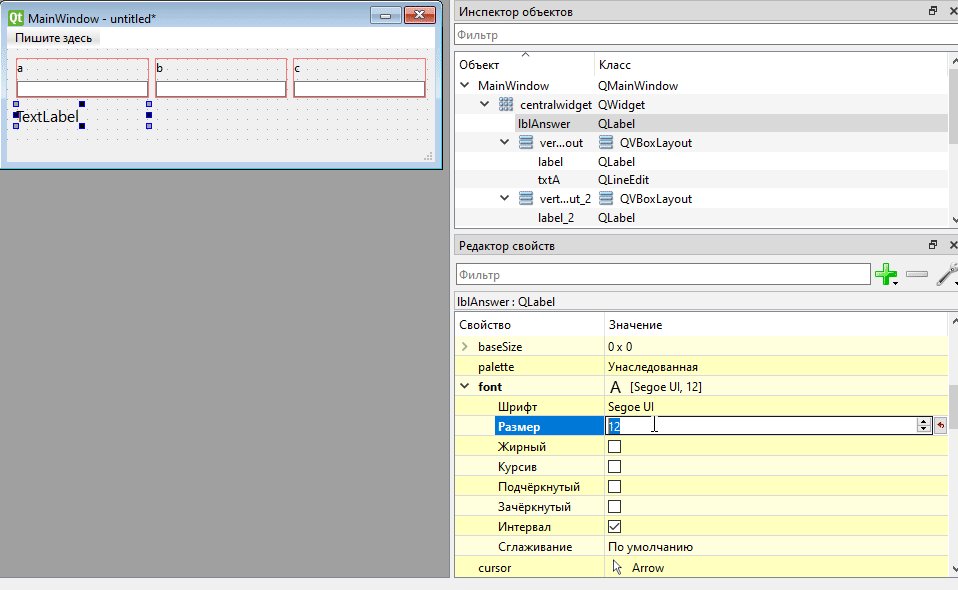
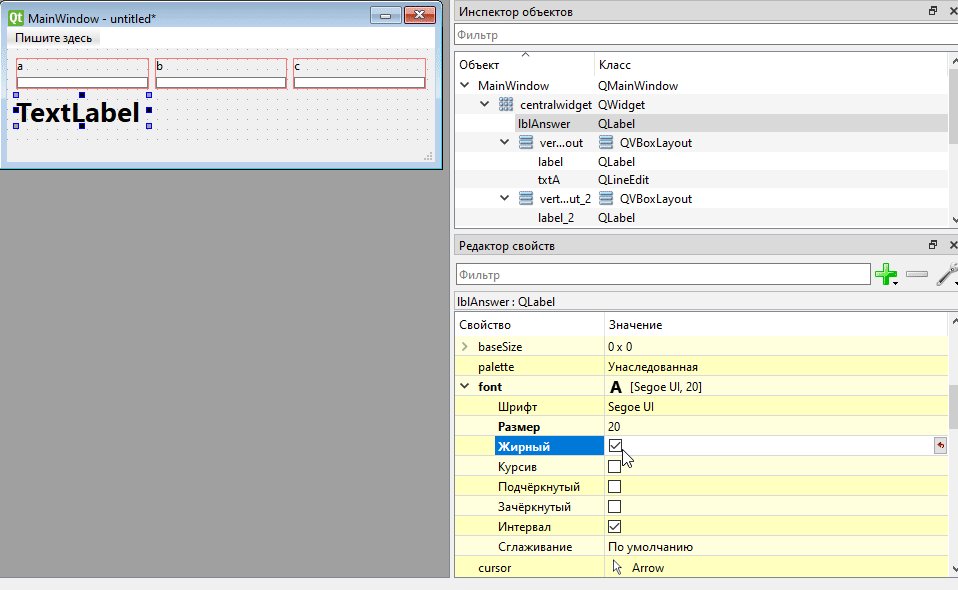
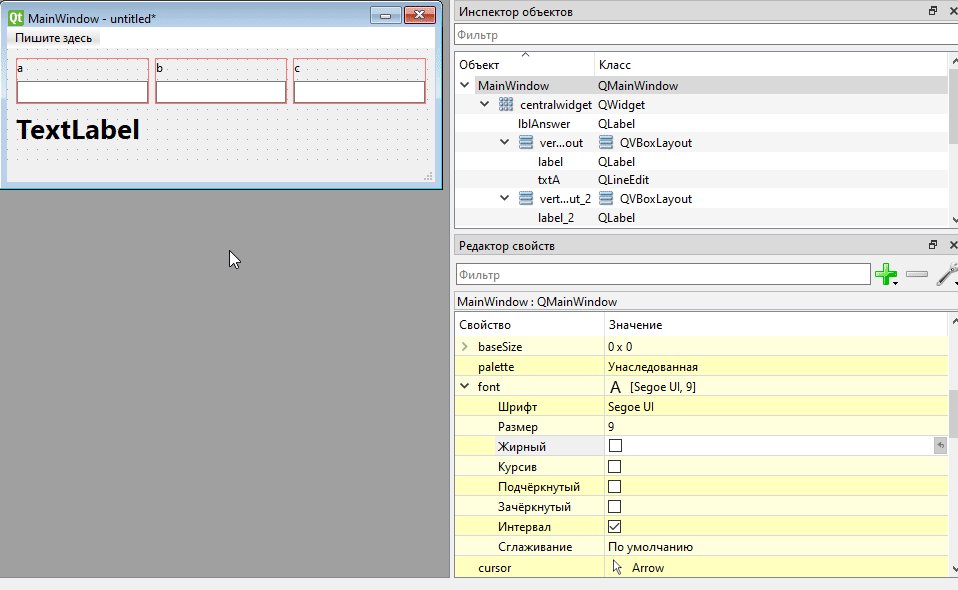
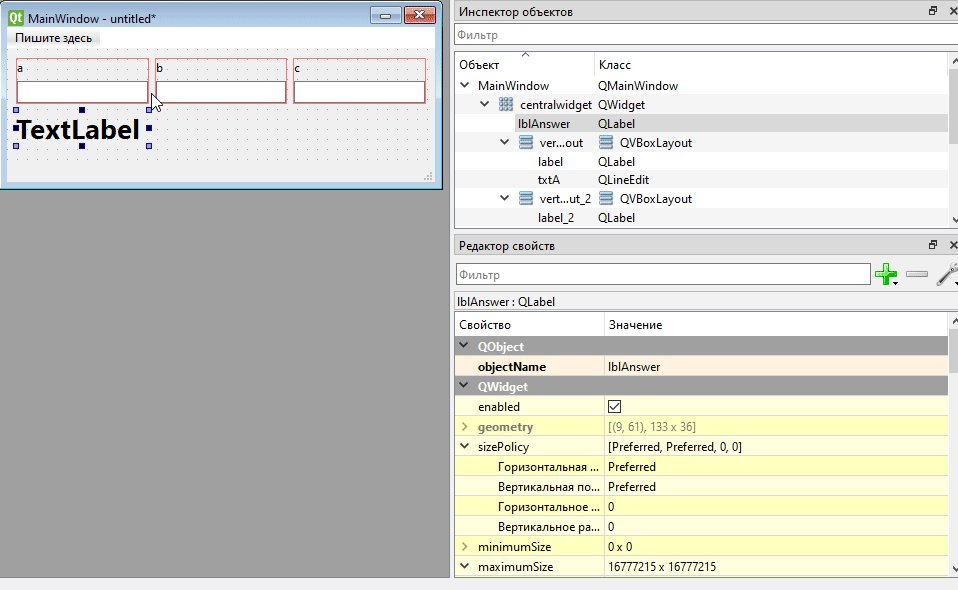
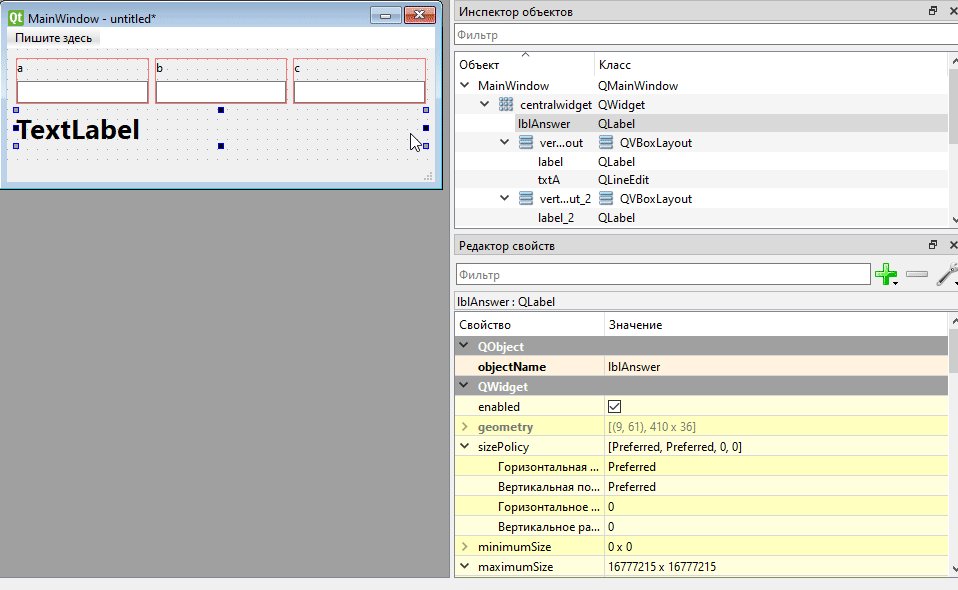
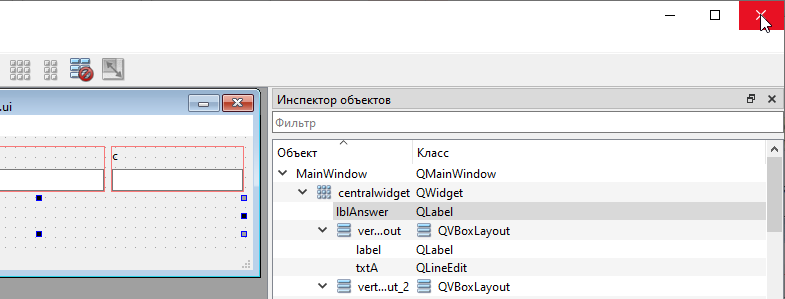
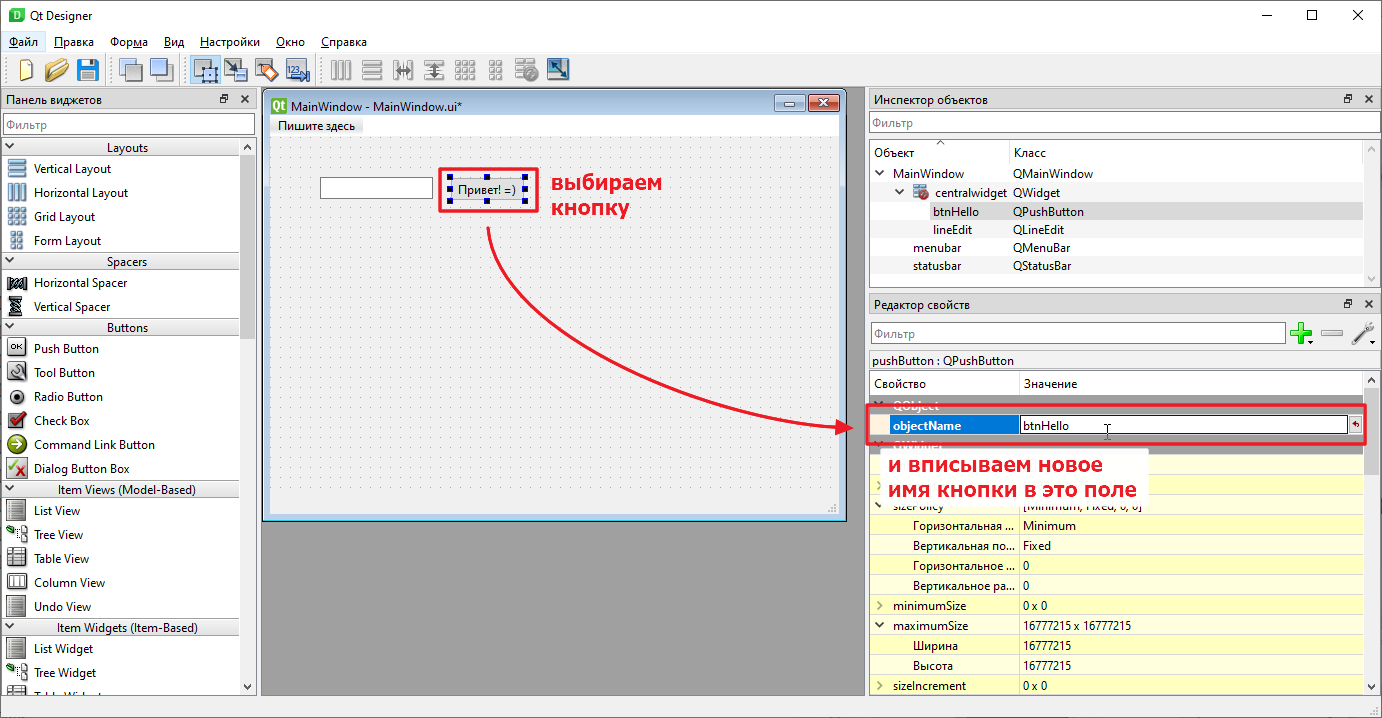
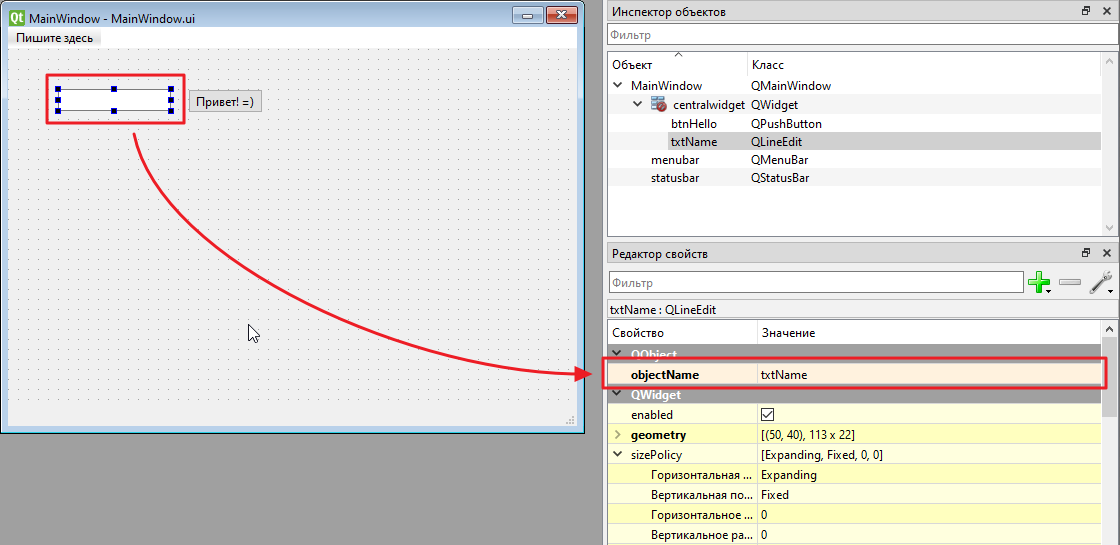
Чтобы мы могли привязывать реакции на клик кнопки, нам надо этой кнопке присвоить имя:

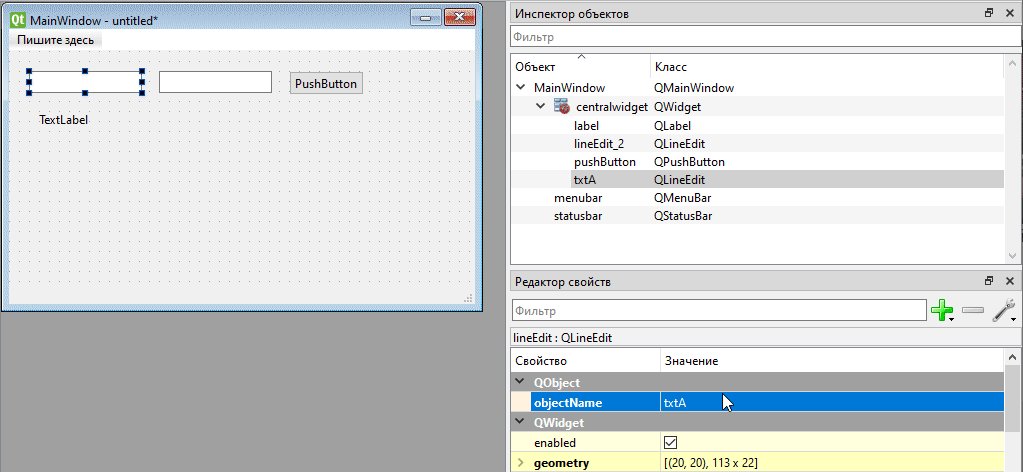
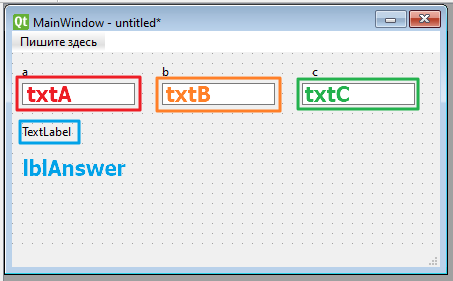
назовем кнопку btnHello
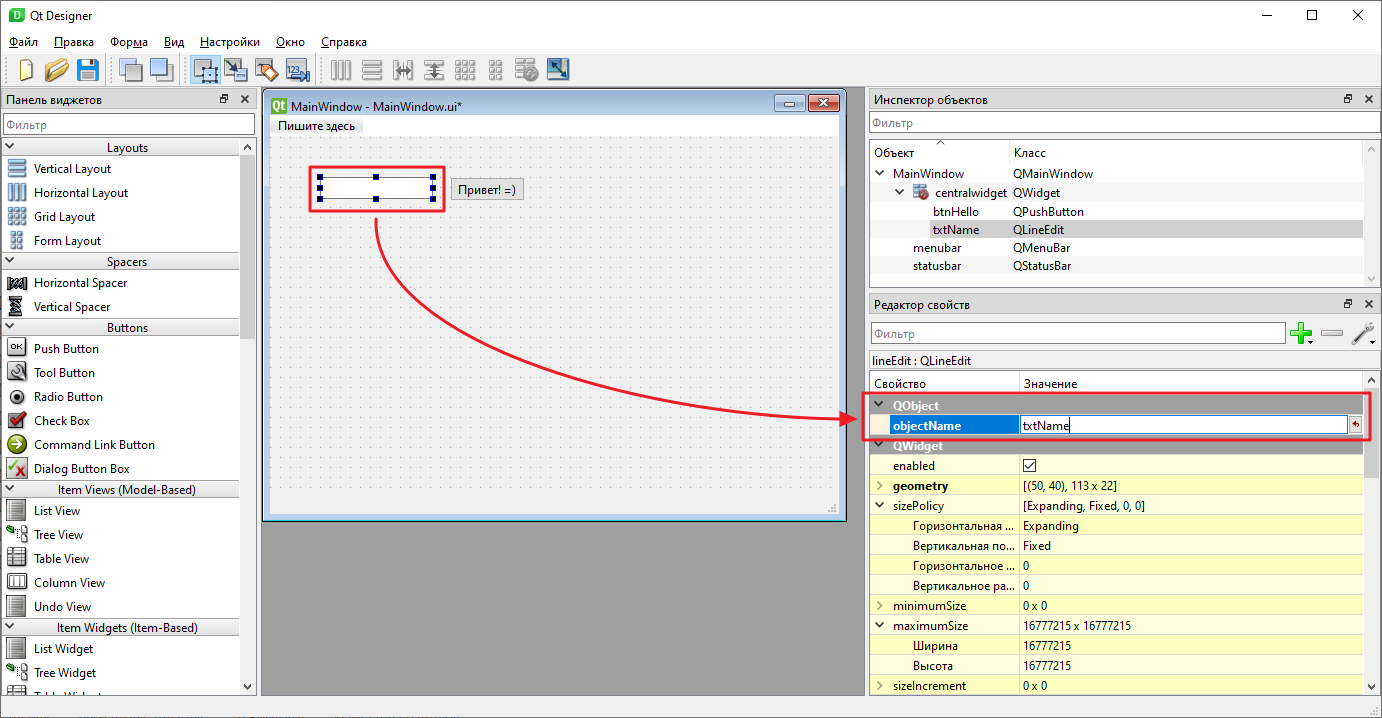
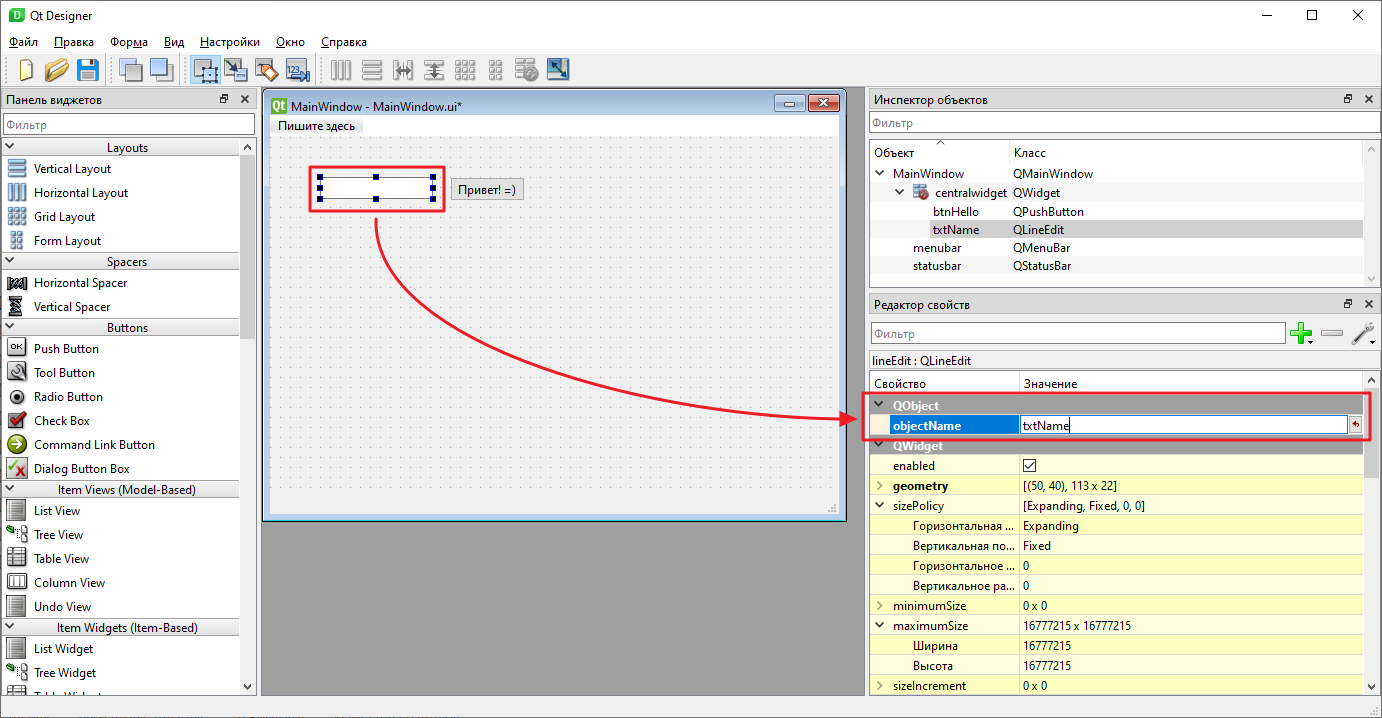
Так как нам захочется работать в дальнейшем и с полем для ввода, то давайте назовем его txtName. Точно так же выберем поле для ввода и впишем имя:

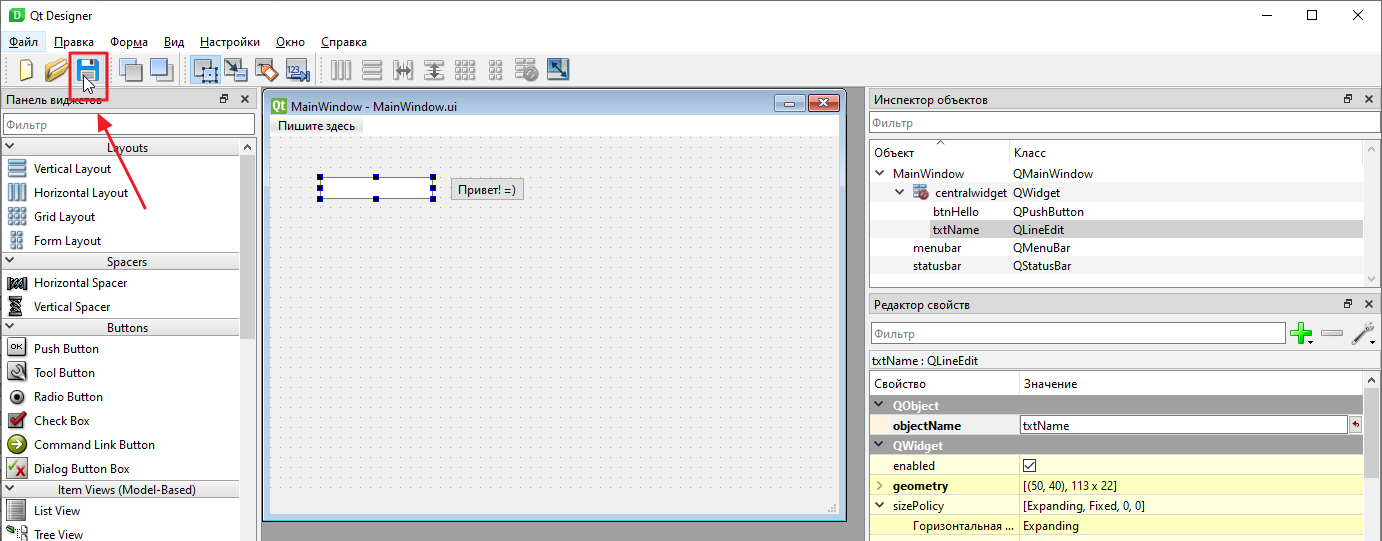
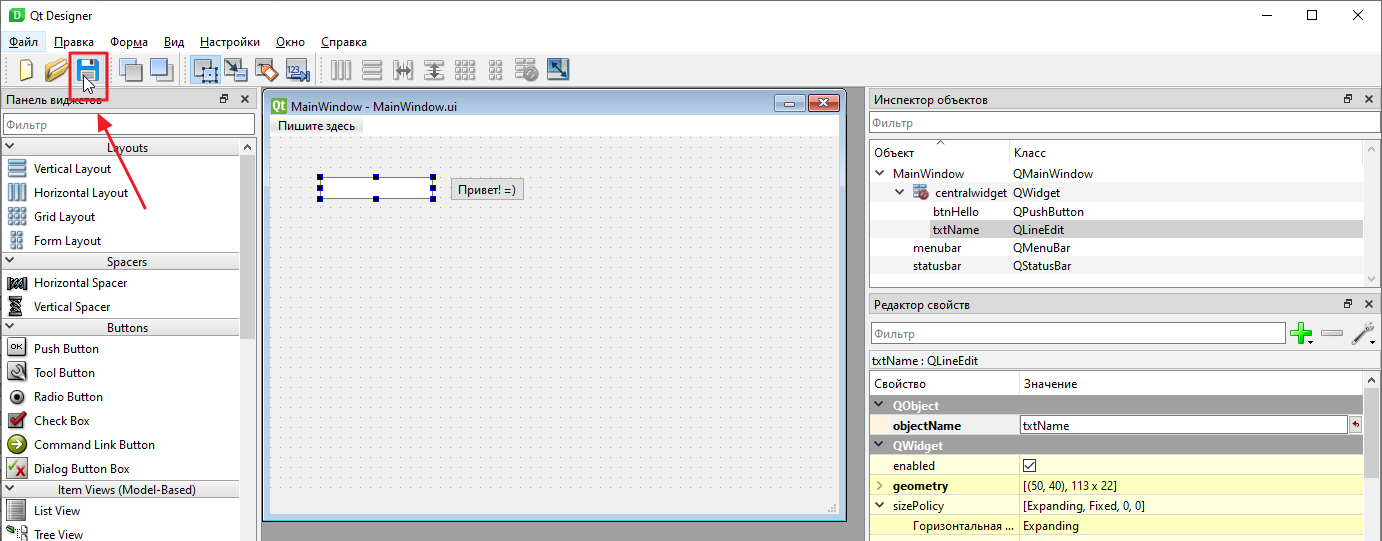
сохраним

и закроем редактор интерфейса.

Перегенерирываем интерфейс
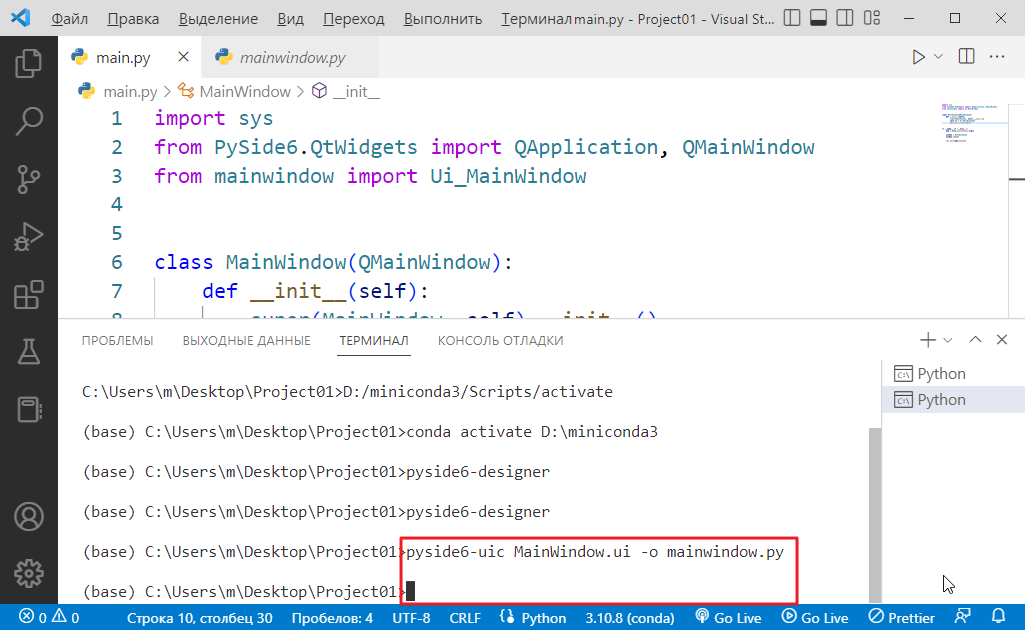
Давайте снова запустим команду генерации интерфейса в терминале и нажмем enter
pyside6-uic MainWindow.ui -o mainwindow.py

вообще, команда достаточно сложная. И чтобы ее не прописывать каждый раз, давайте создадим специальный файл, в котором пропишем эту команду, а потом просто будем запускать этот файлик.
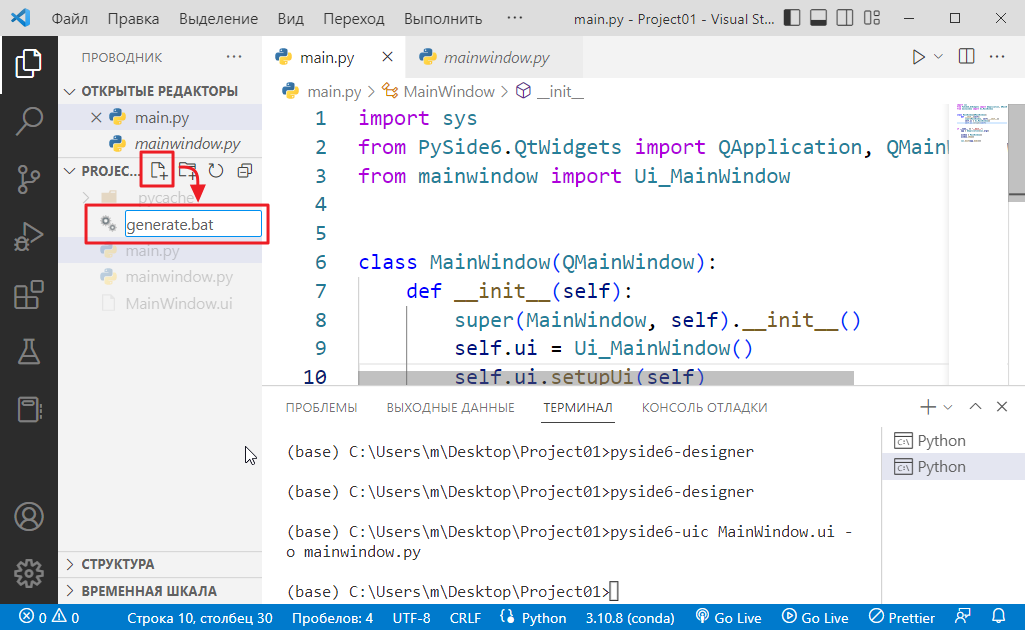
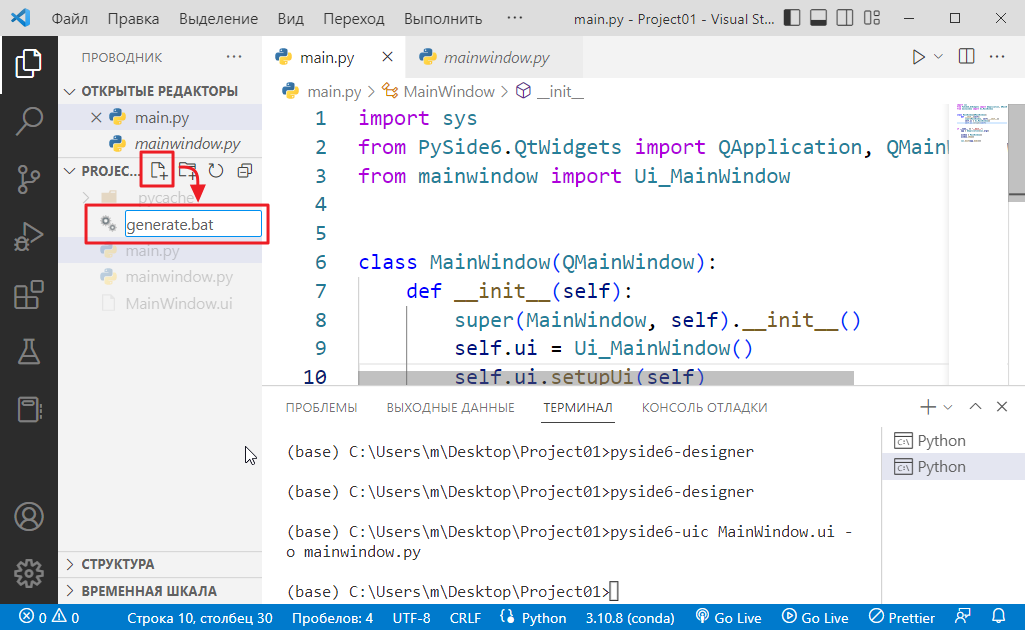
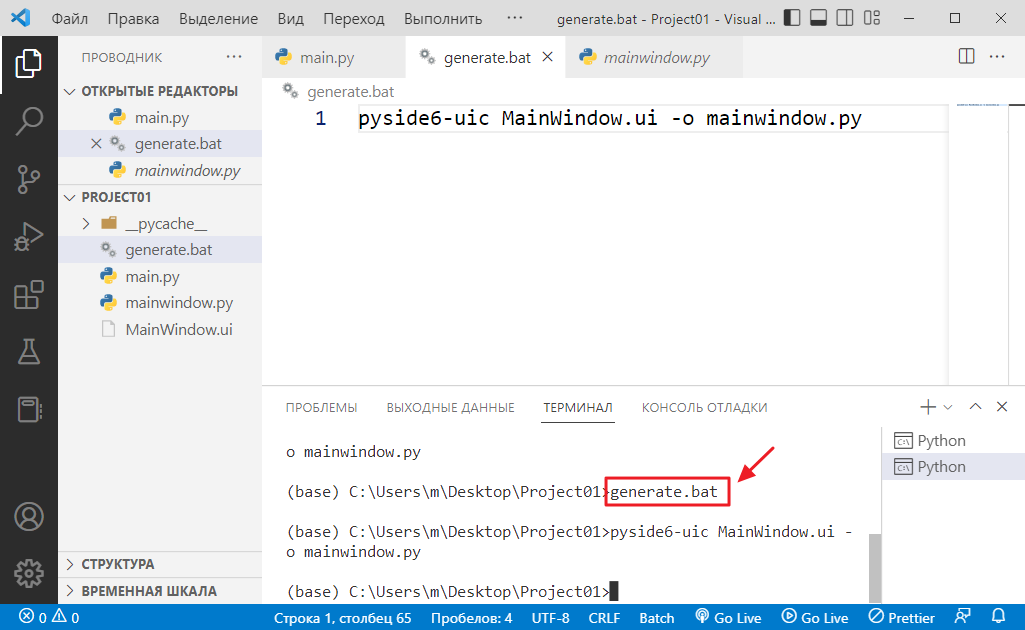
И так, создаем файлик с расширением bat, назовем его generate.bat:

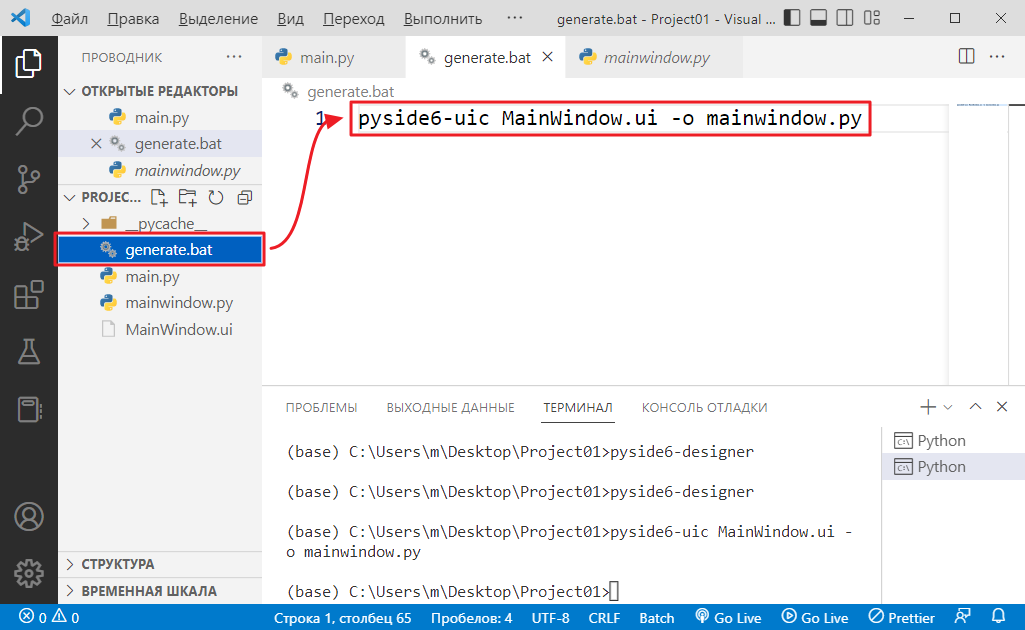
и пишем прям в него
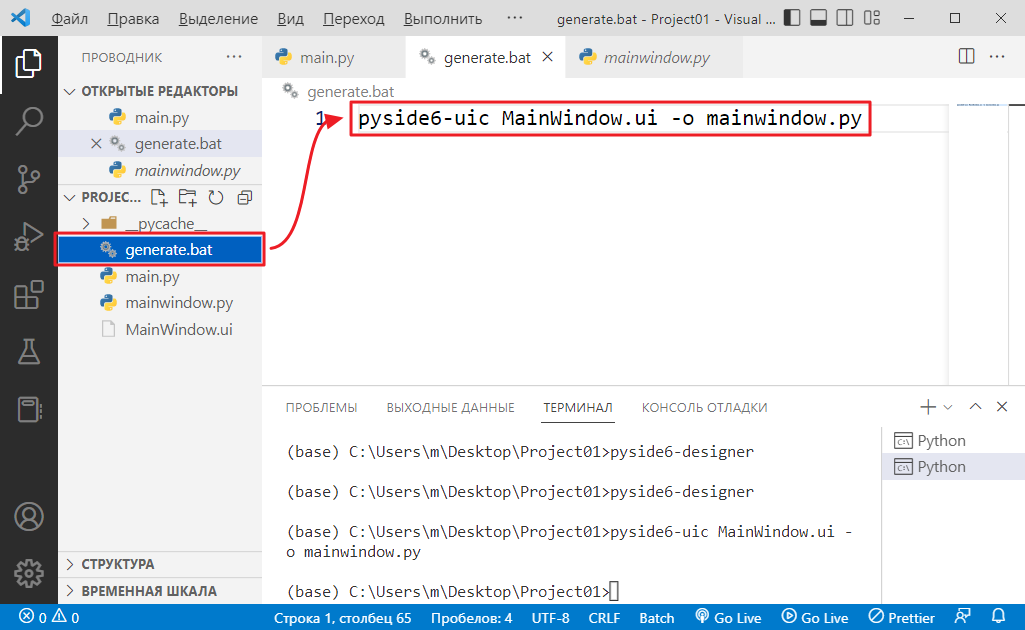
pyside6-uic MainWindow.ui -o mainwindow.py

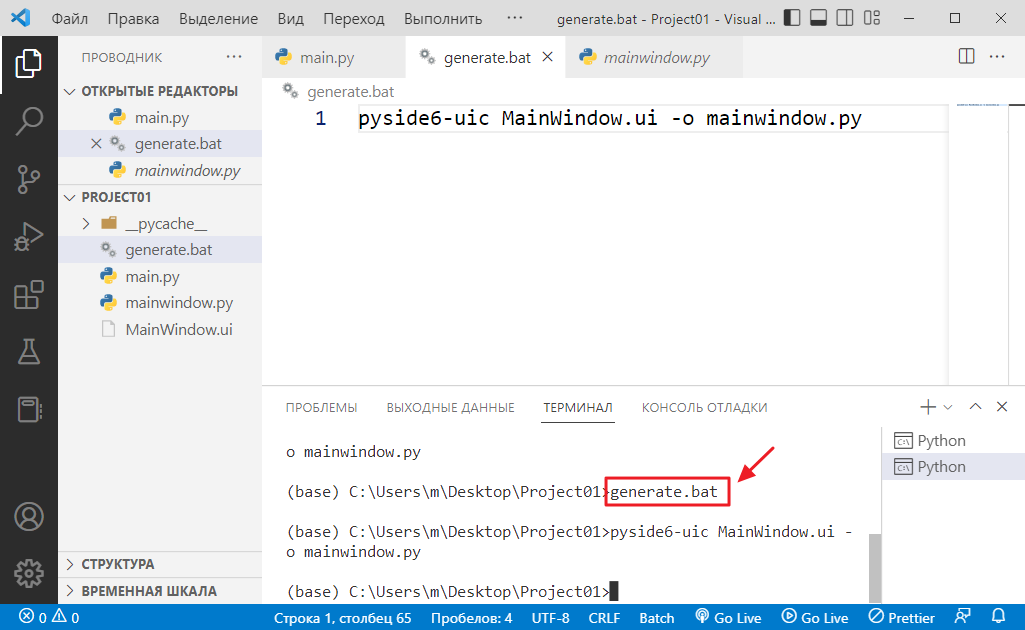
теперь можно запускать генерацию просто написав имя файла generate.bat

и он за нас запустит те команды которые мы внутрь него прописали.
Привязываем реакцию на клик
Теперь попробуем привязать реакцию на клик.
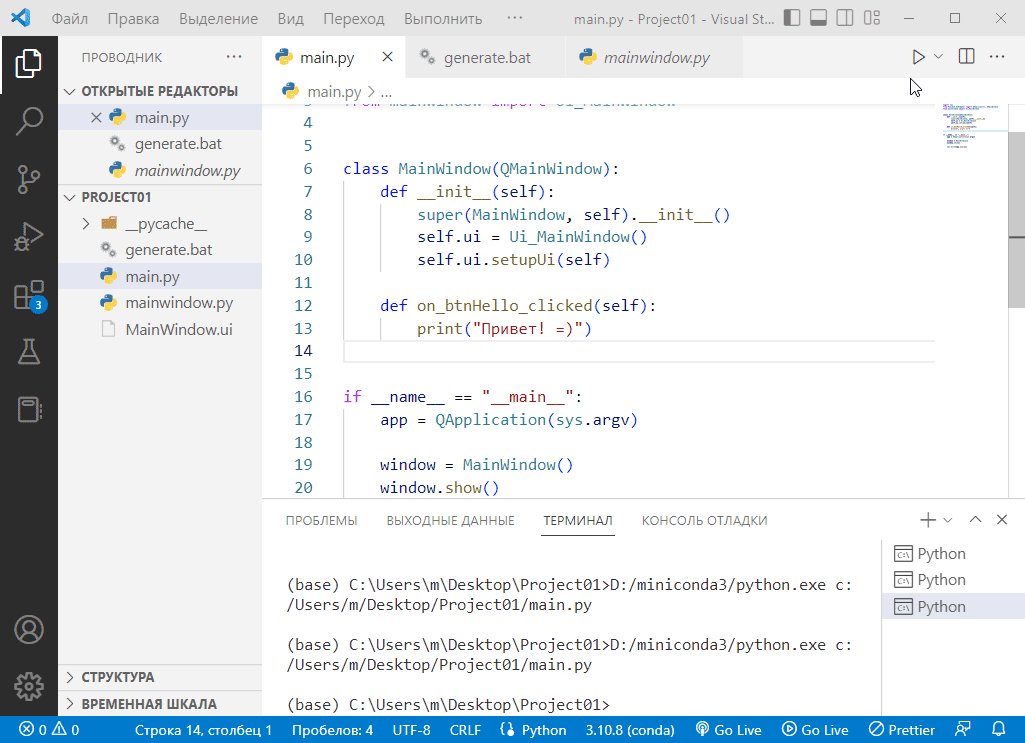
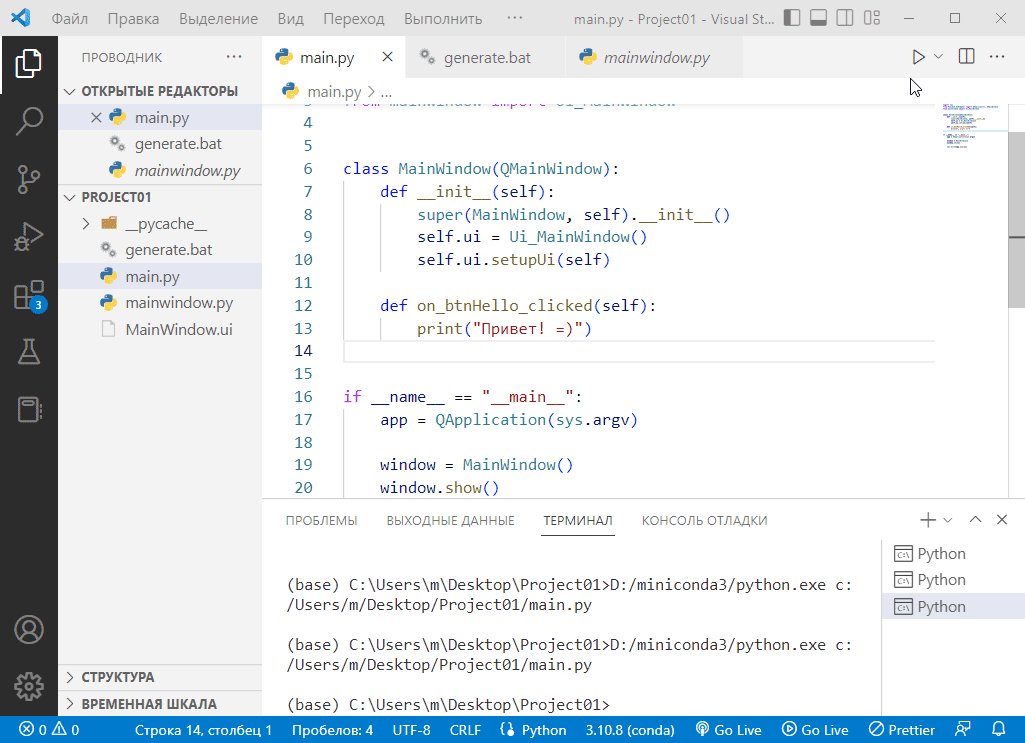
Открываем файлик main.py и добавим внутрь блока class MainWindow функцию on_btnHello_clicked
# ... то что выше не трогаем
class MainWindow(QMainWindow):
def __init__(self):
super(MainWindow, self).__init__()
self.ui = Ui_MainWindow()
self.ui.setupUi(self)
# добавили функцию, обратите внимание что тут есть параметр self
def on_btnHello_clicked(self):
print("Привет! =)")
# ... то что ниже тоже не трогаем
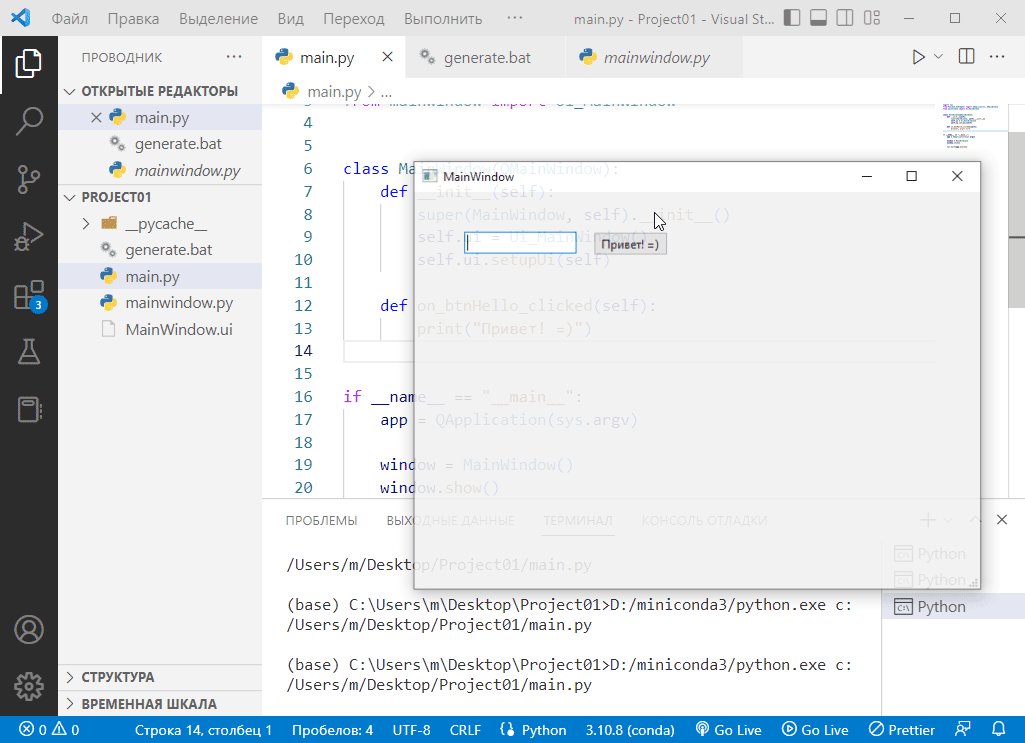
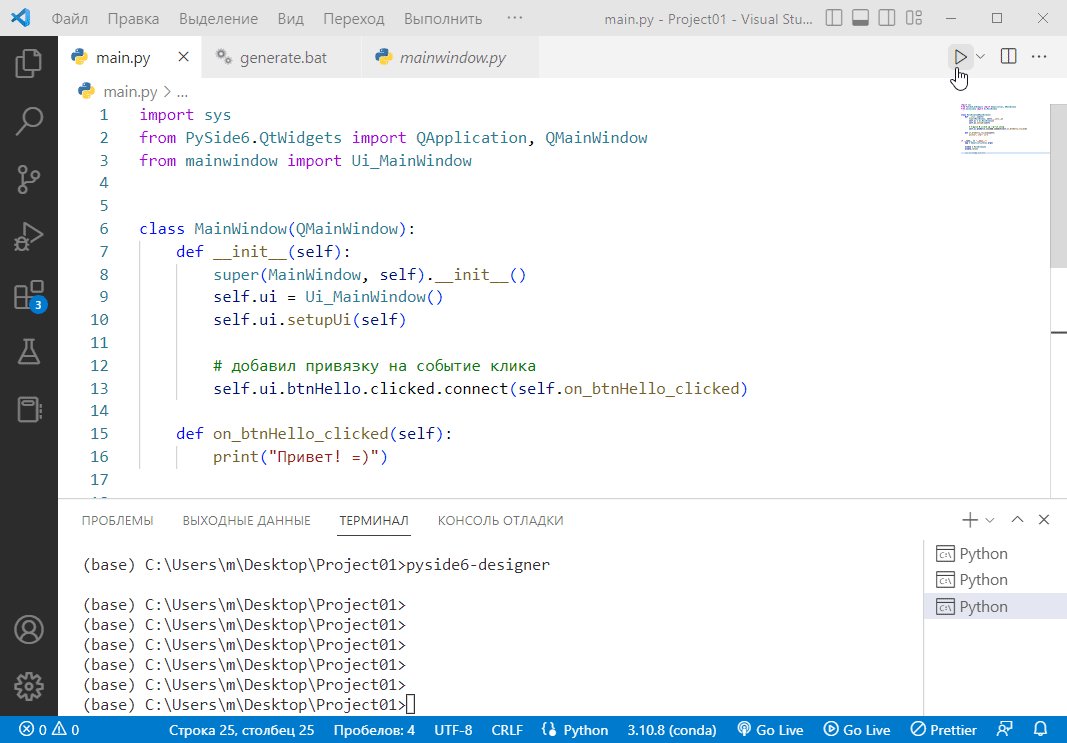
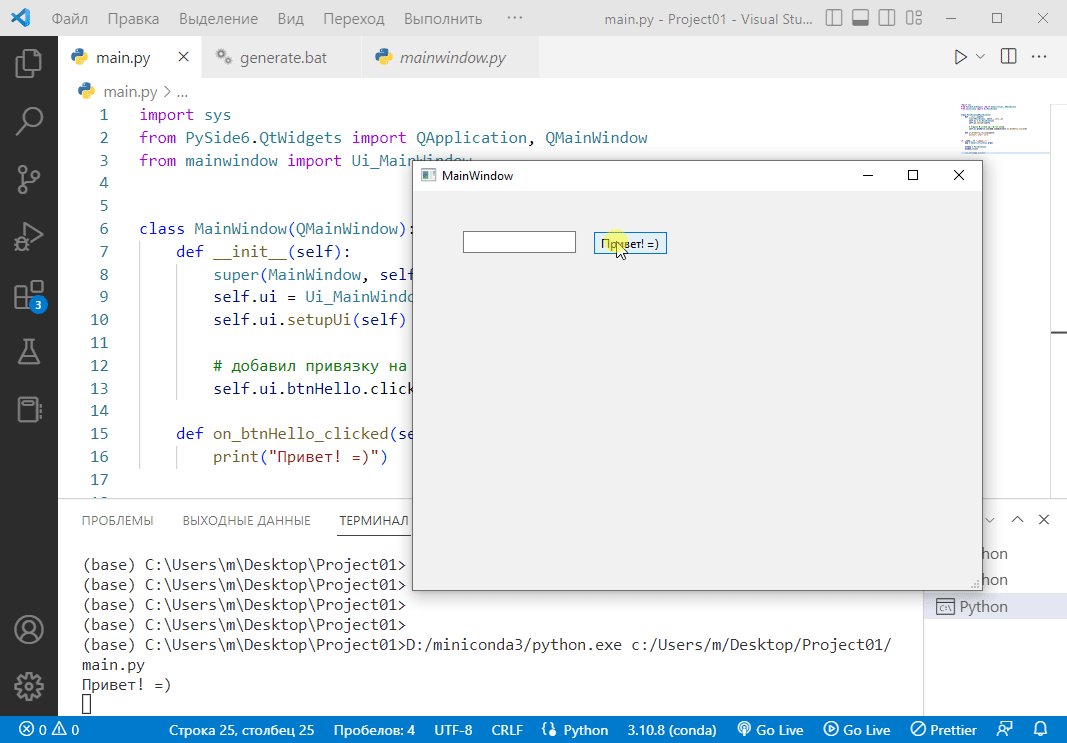
попробуем теперь запустить

чет ничего не происходит…
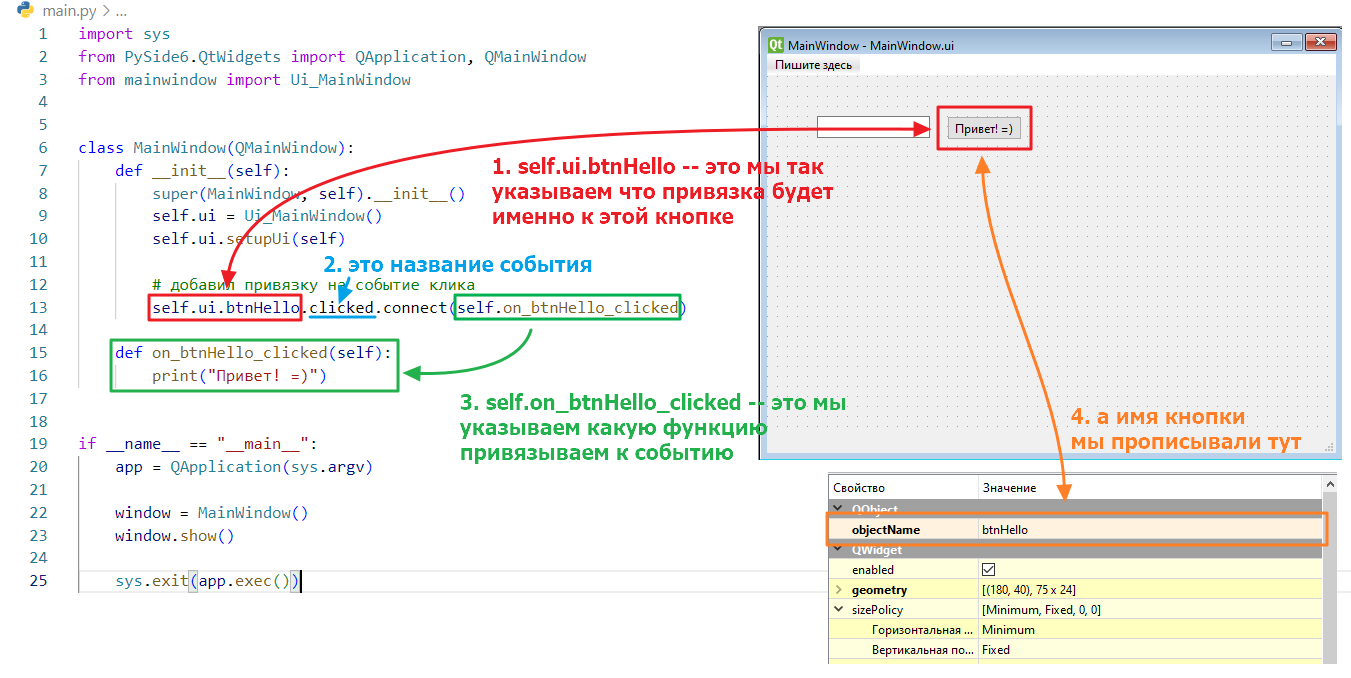
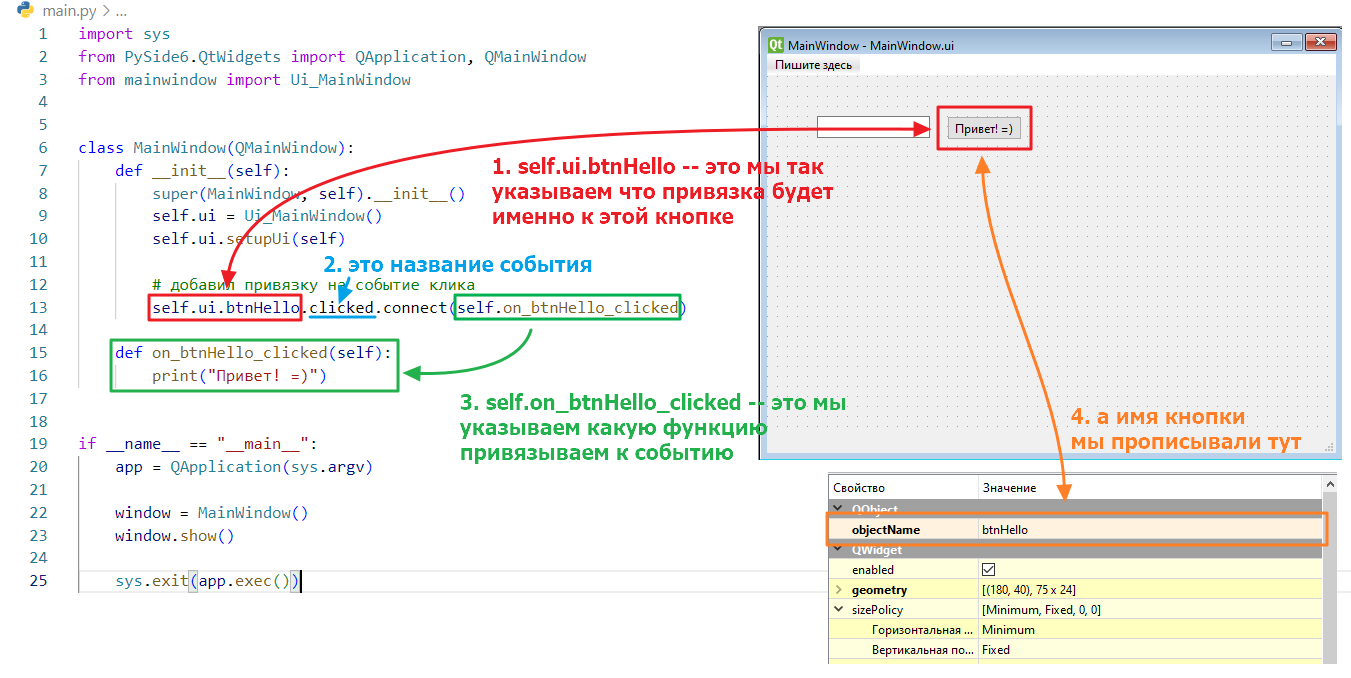
Дело в том, что для того чтобы что-то происходило, нам надо явно привязать «событие клика на кнопку» к функции. Делается это так.
Идем в функцию def __init__(self): и добавляем в нее строчку
# ... то что выше не трогаем
class MainWindow(QMainWindow):
def __init__(self):
super(MainWindow, self).__init__()
self.ui = Ui_MainWindow()
self.ui.setupUi(self)
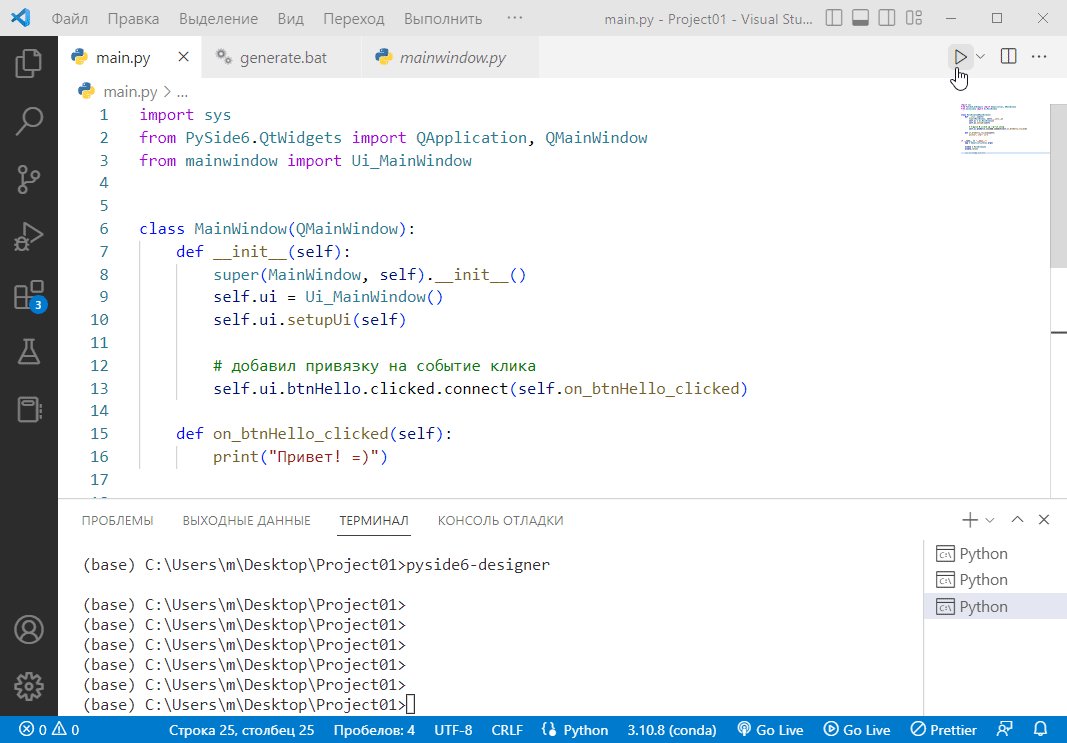
# добавил привязку на событие клика
self.ui.btnHello.clicked.connect(self.on_btnHello_clicked)
def on_btnHello_clicked(self):
print("Привет! =)")
# ... то что ниже тоже не трогаем
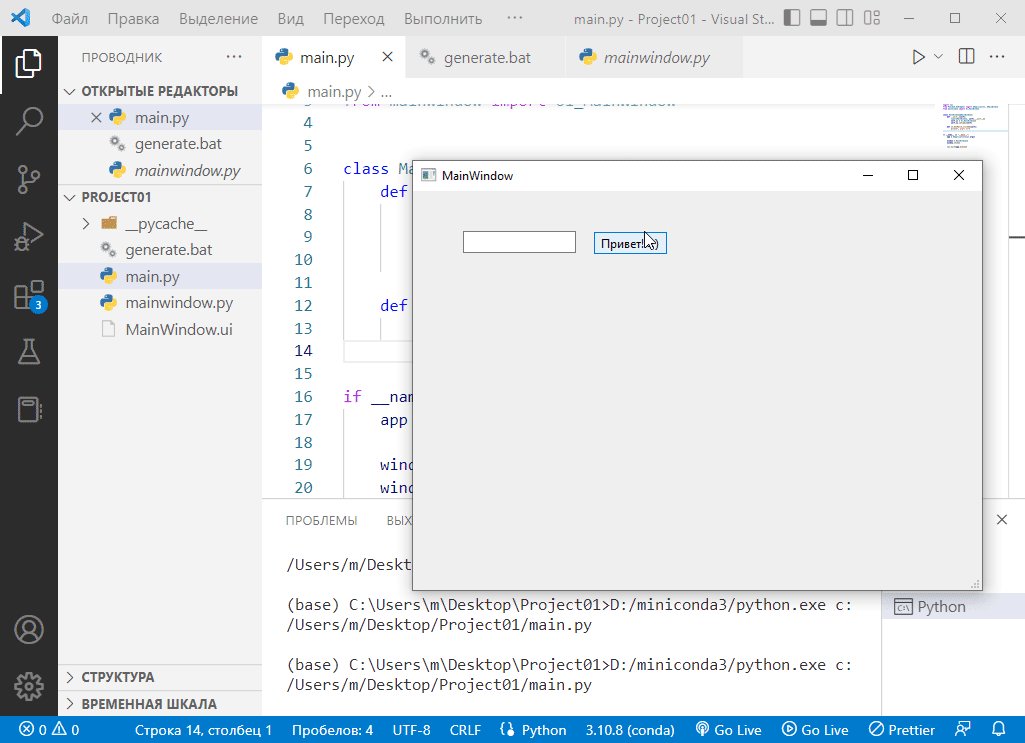
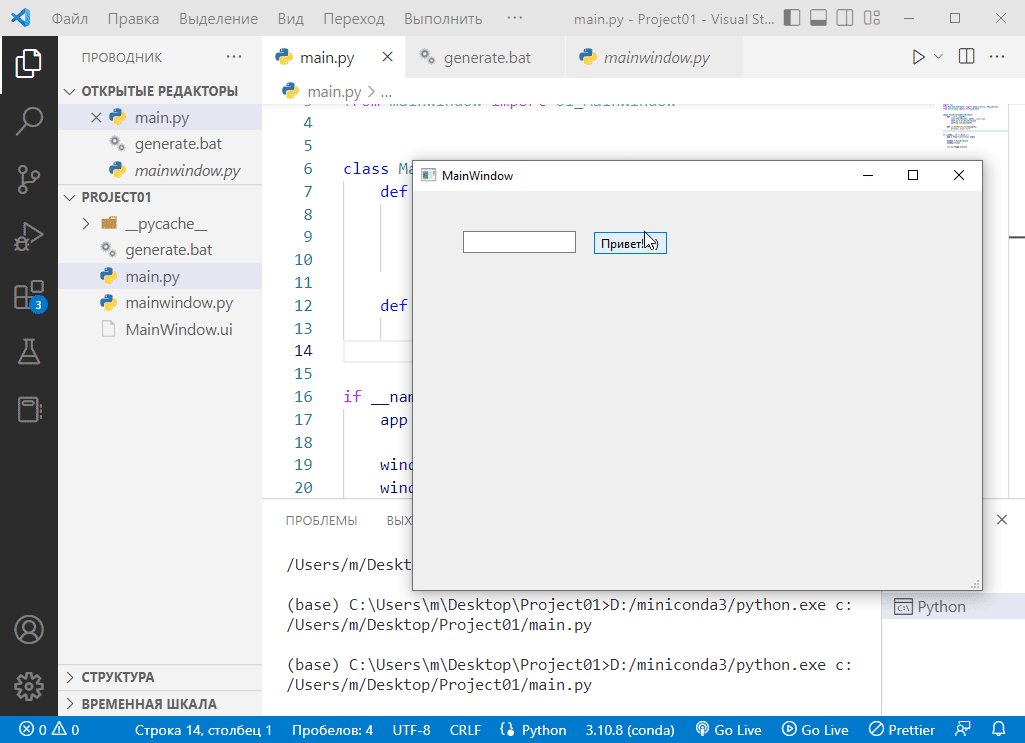
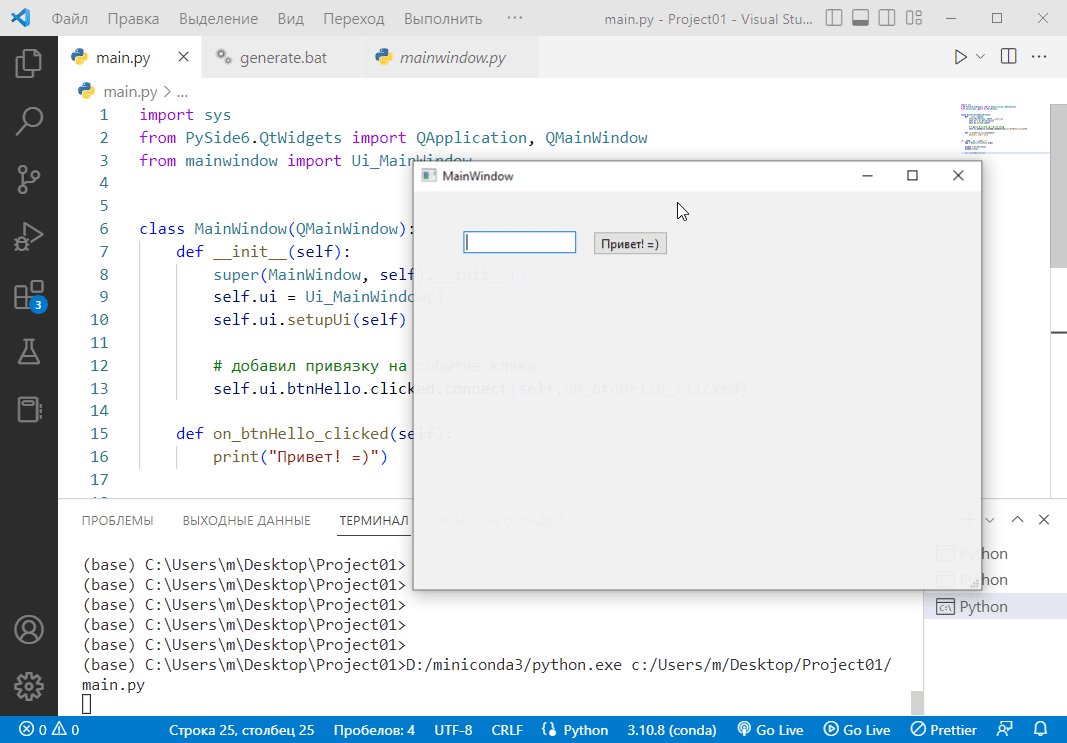
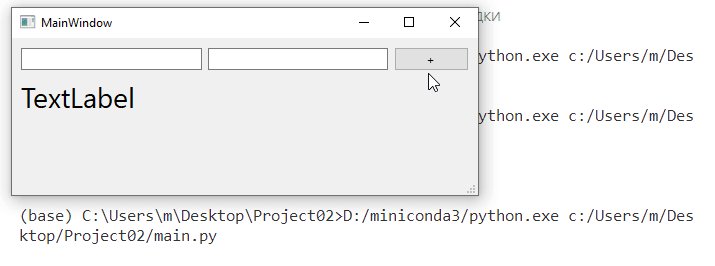
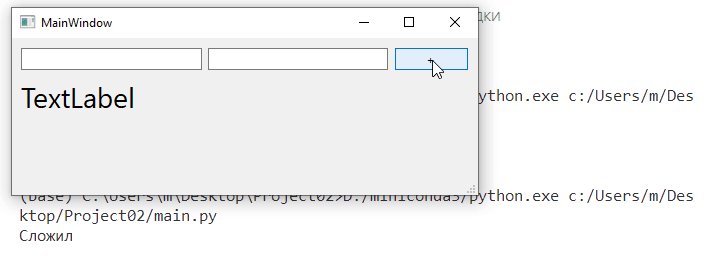
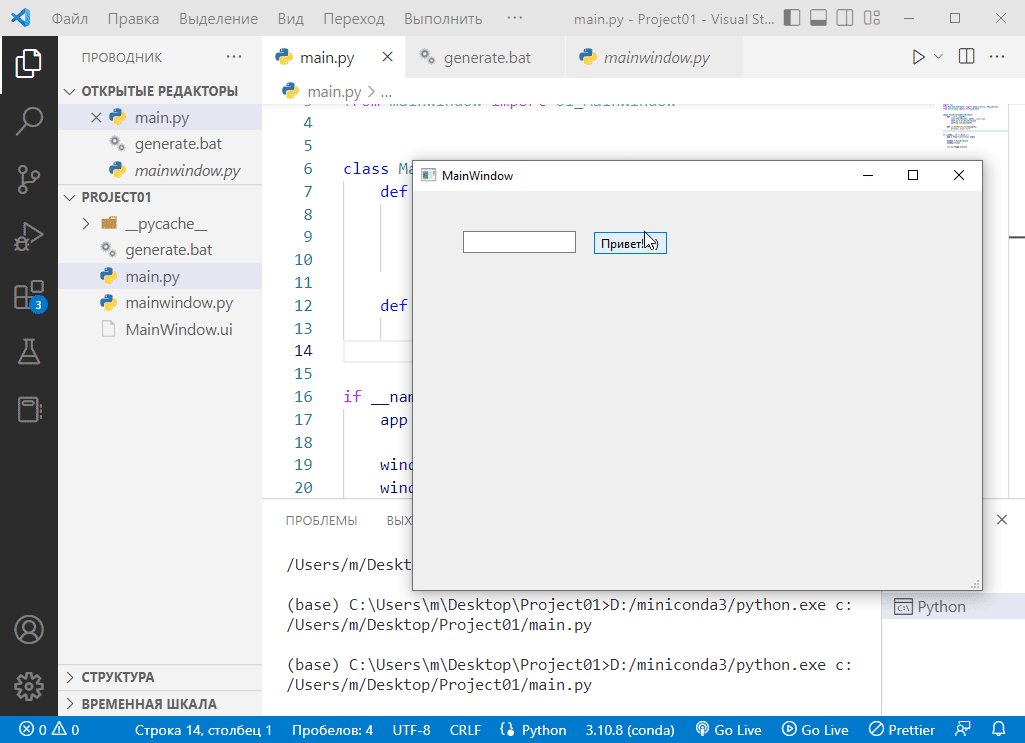
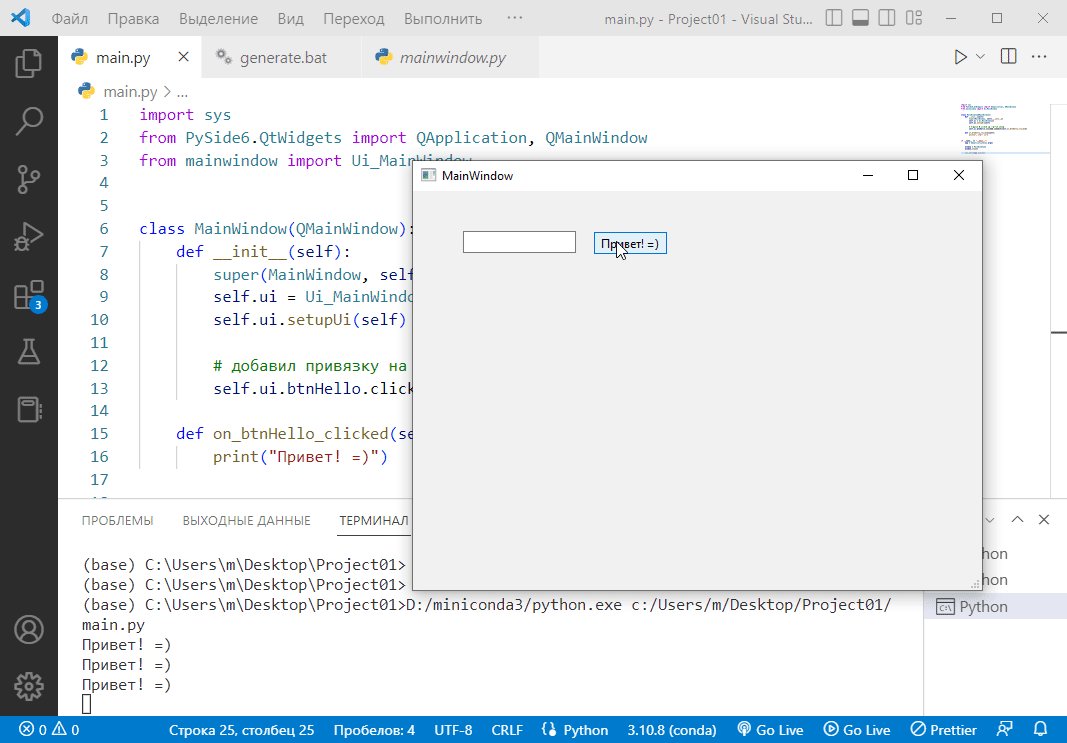
работает примерно так

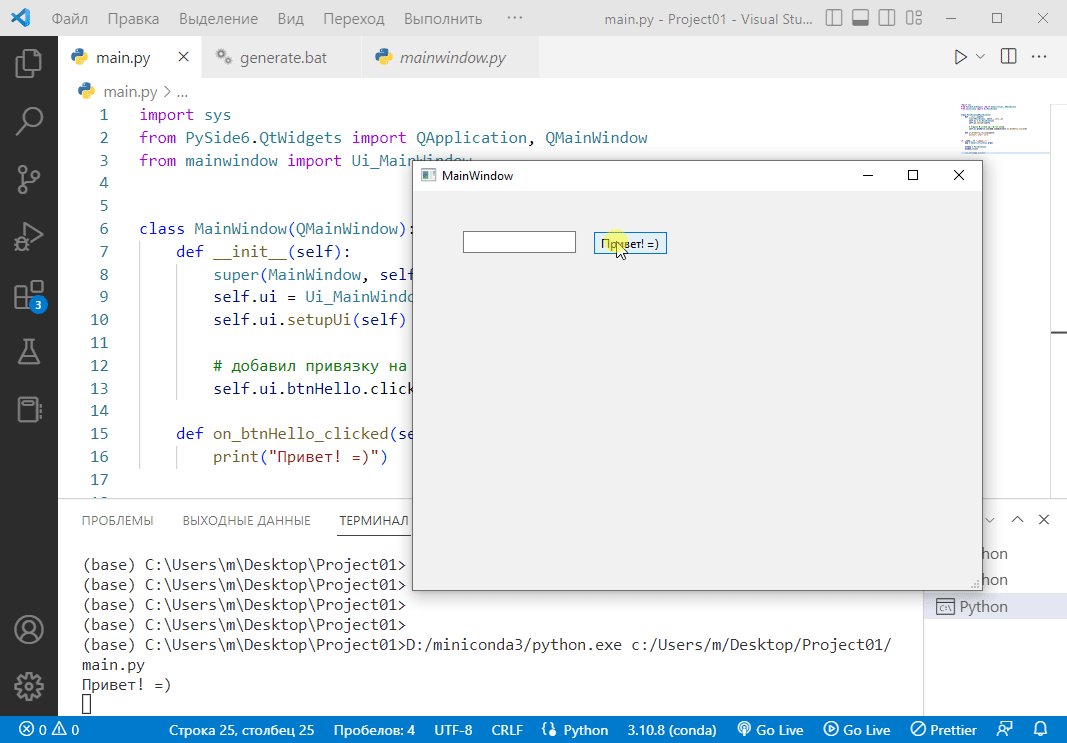
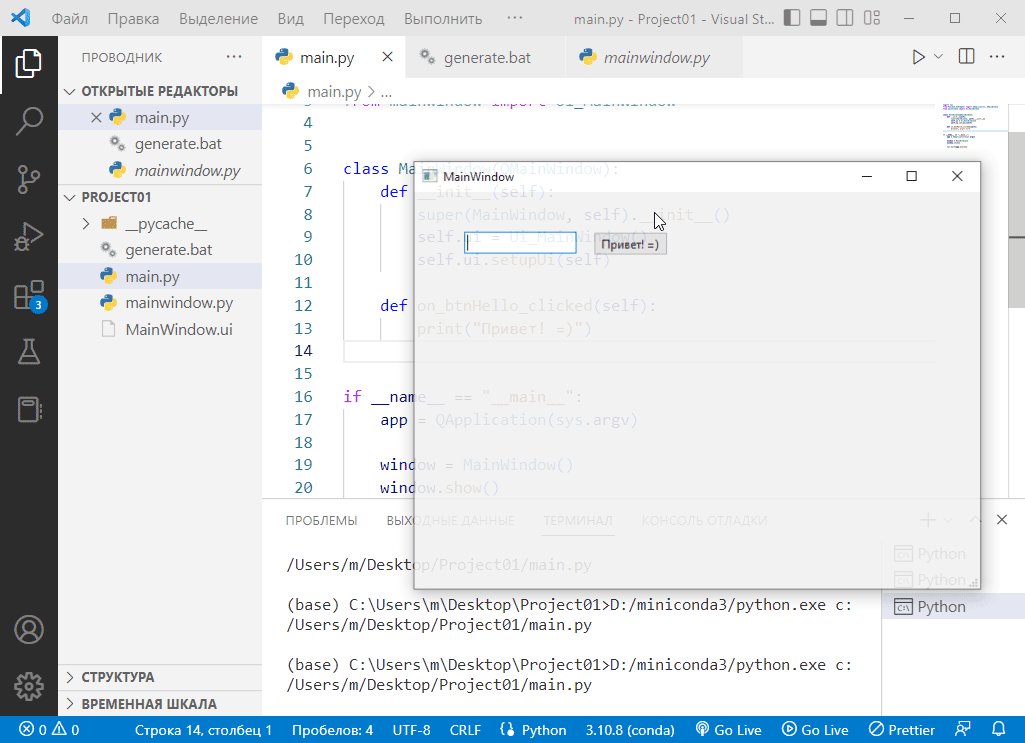
попробуем запустить:

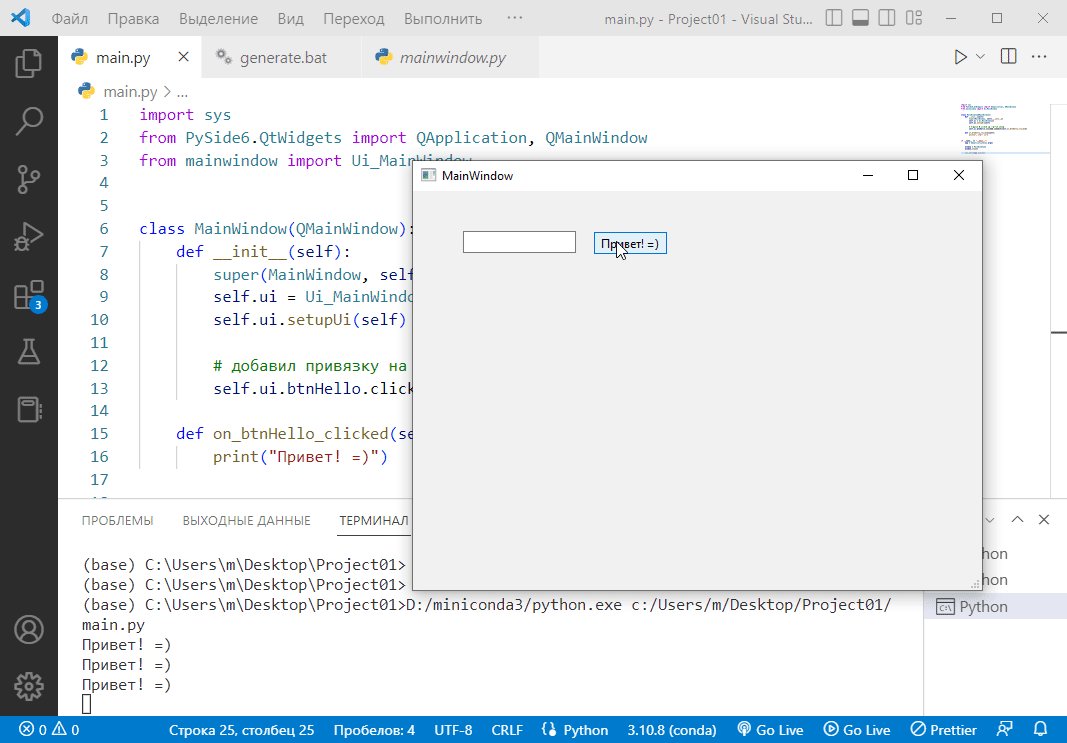
ура! =) Он начала здороваться!)))
Считываем введённое в поле значение
Было бы интереснее чтобы он не просто здоровался, а если бы мы могли передать ему еще и наше имя например.
У нас как раз для этого есть поле для ввода. Если вы помните, то мы назвали его txtName

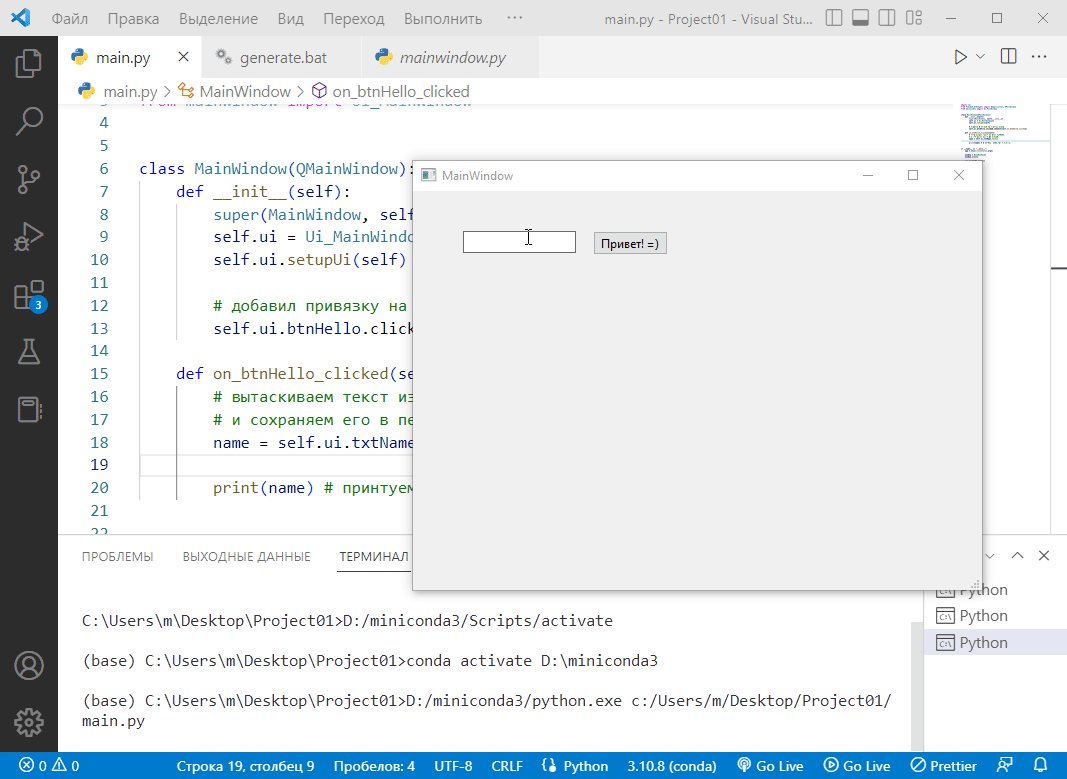
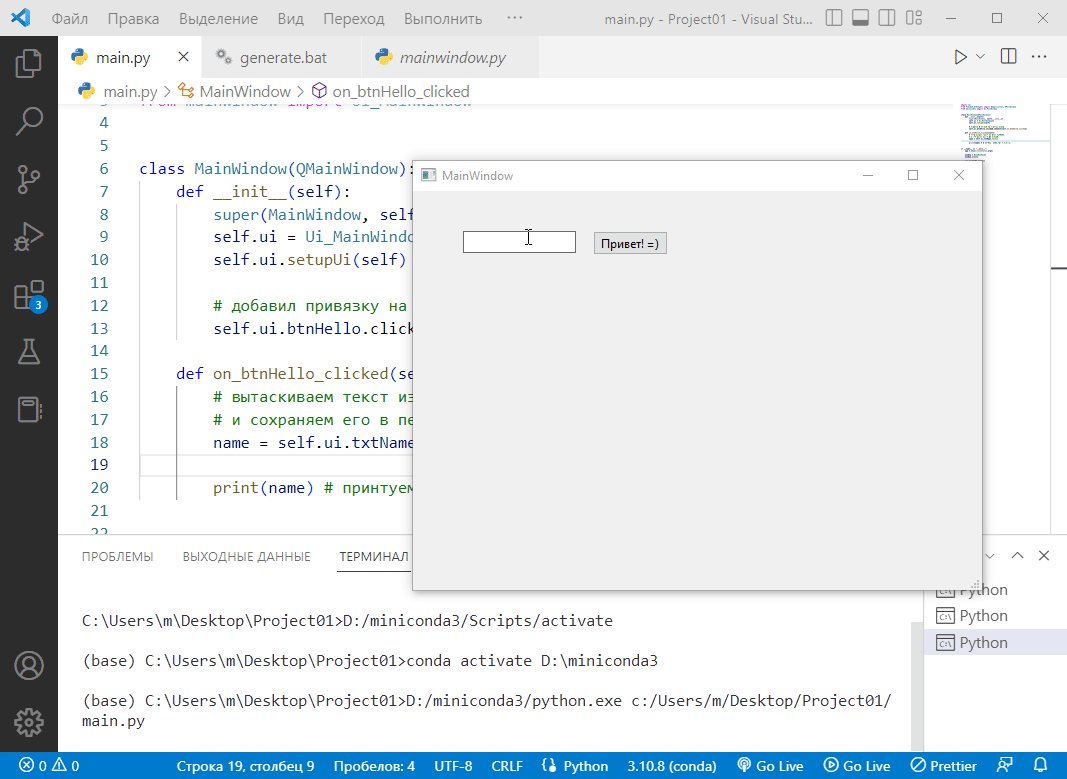
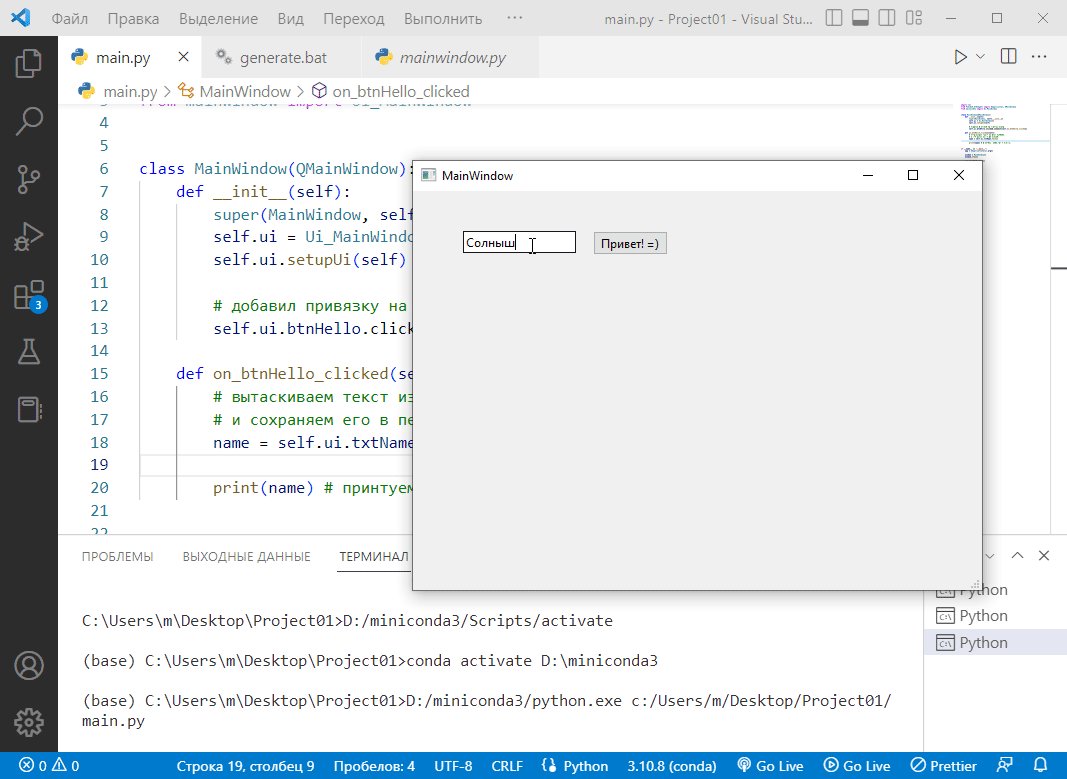
мы можем попробовать сделать так чтобы при клике на кнопку в консоль выводилось, то что написано в этом поле. Для этого нам надо подкрутить функцию on_btnHello_clicked, пишем в нее:
# ... то что выше не трогаем
class MainWindow(QMainWindow):
def __init__(self):
# ...
# тут ничего не трогаем
# ...
def on_btnHello_clicked(self):
# вытаскиваем текст из поля txtName
# и сохраняем его в переменную
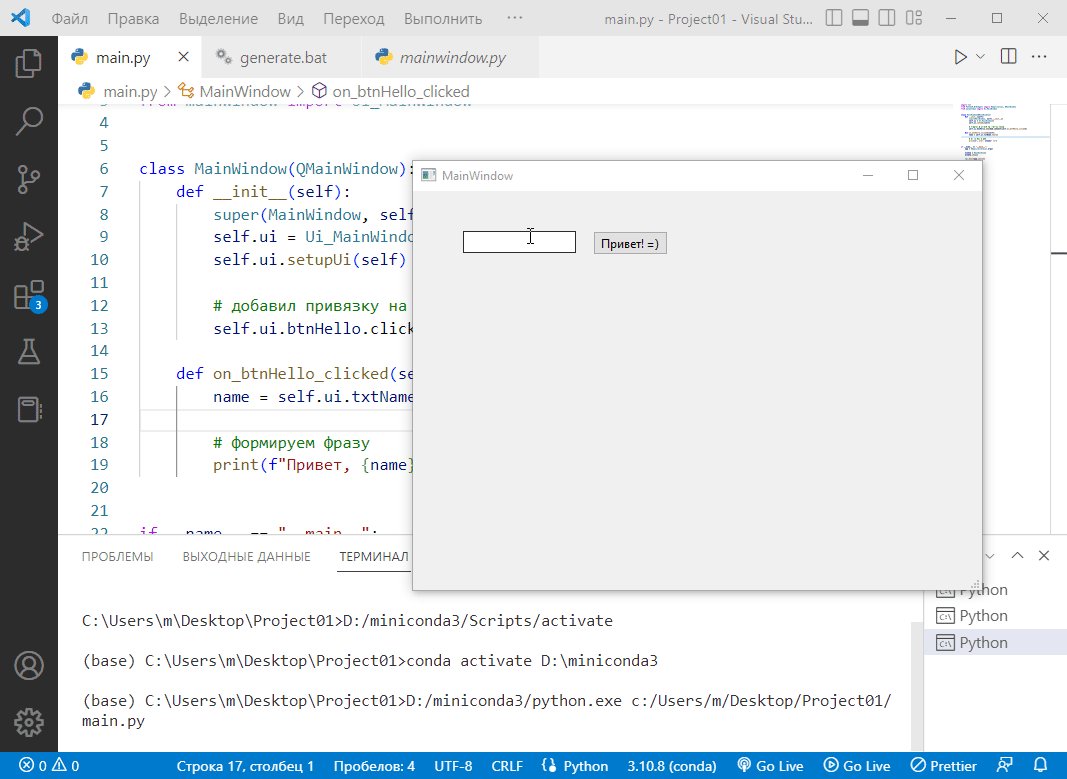
name = self.ui.txtName.text()
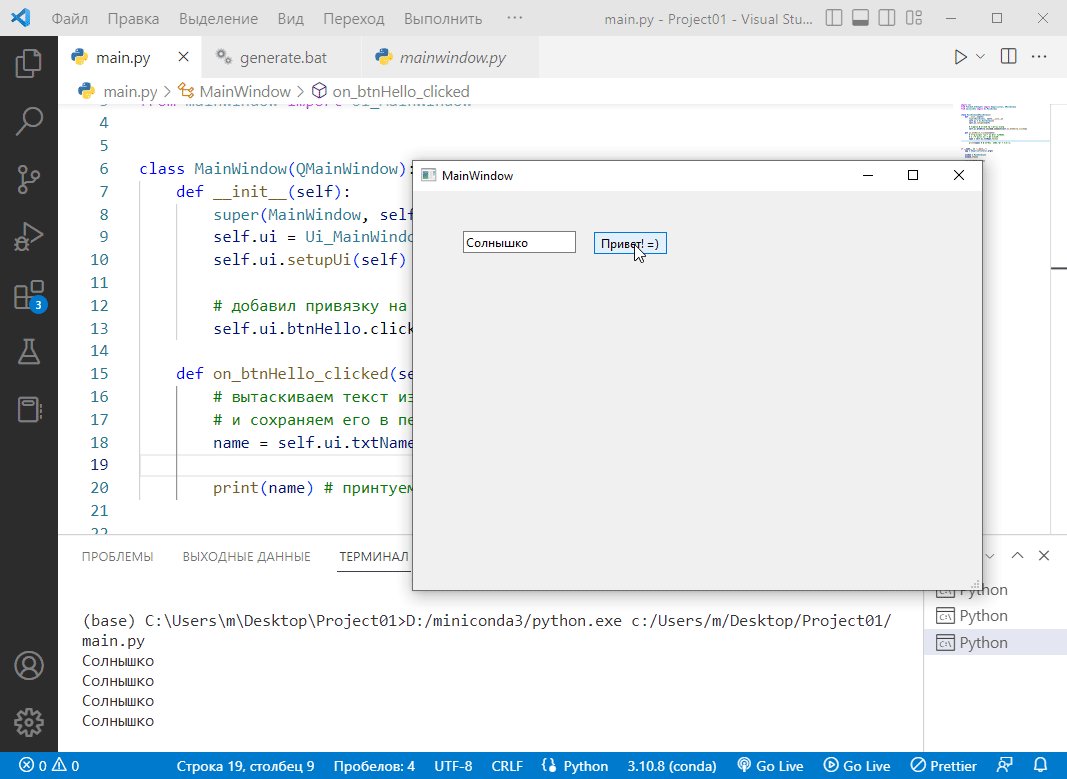
print(name) # принтуем результат в консоль
# ... то что ниже тоже не трогаем
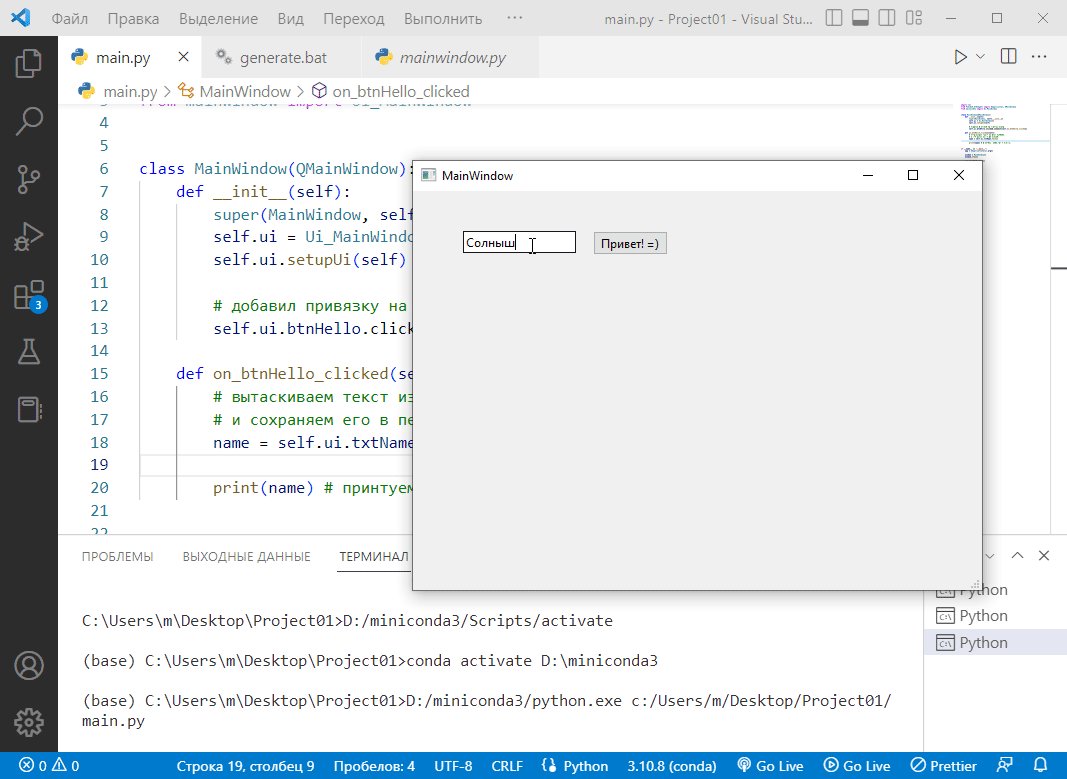
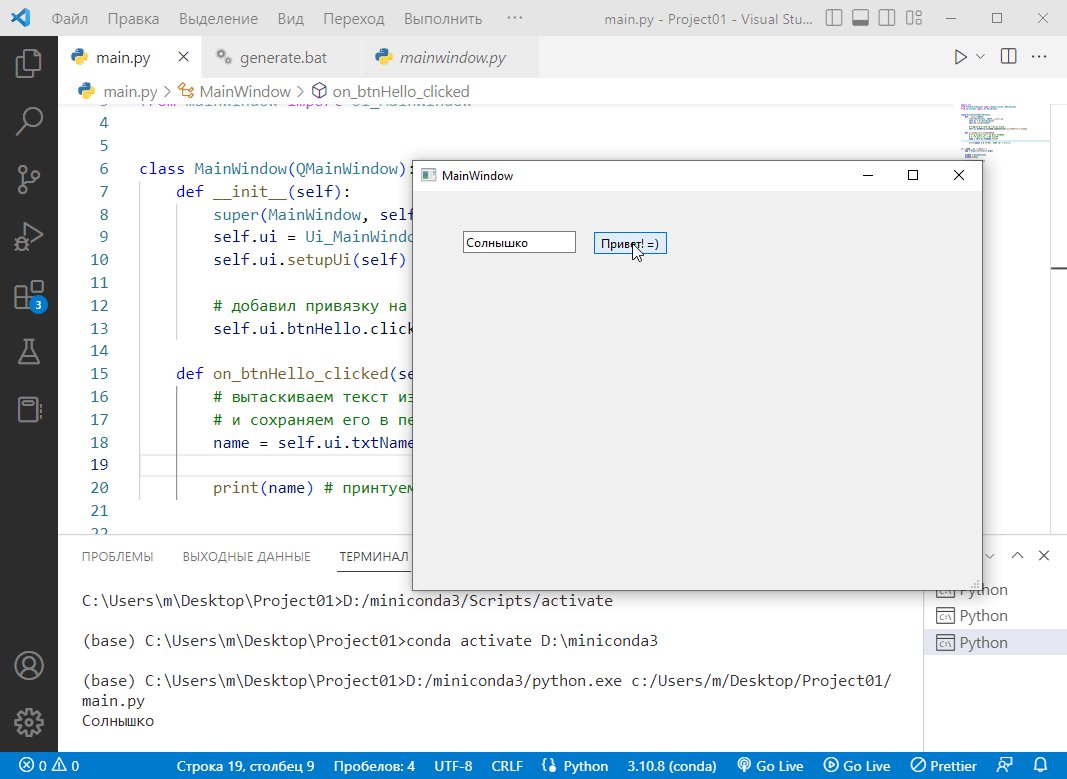
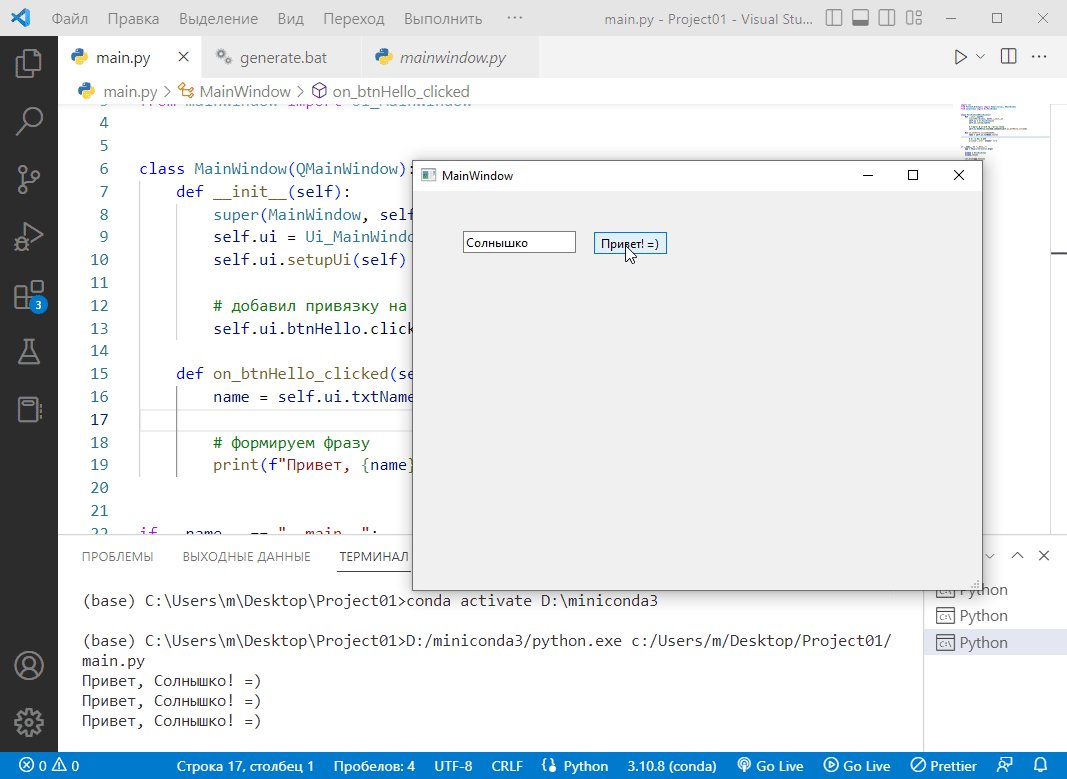
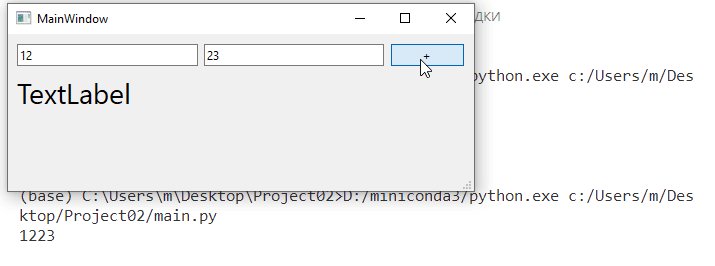
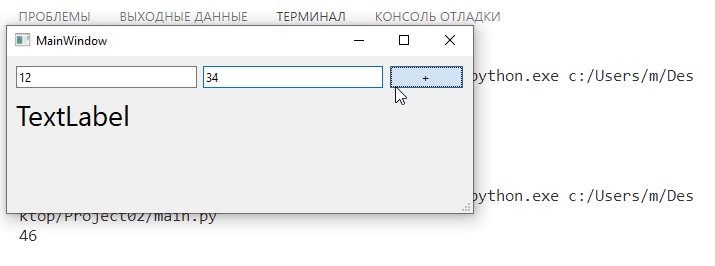
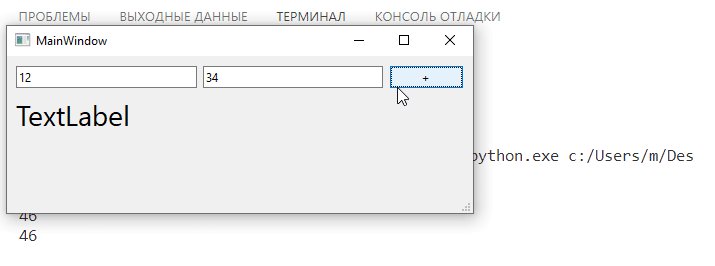
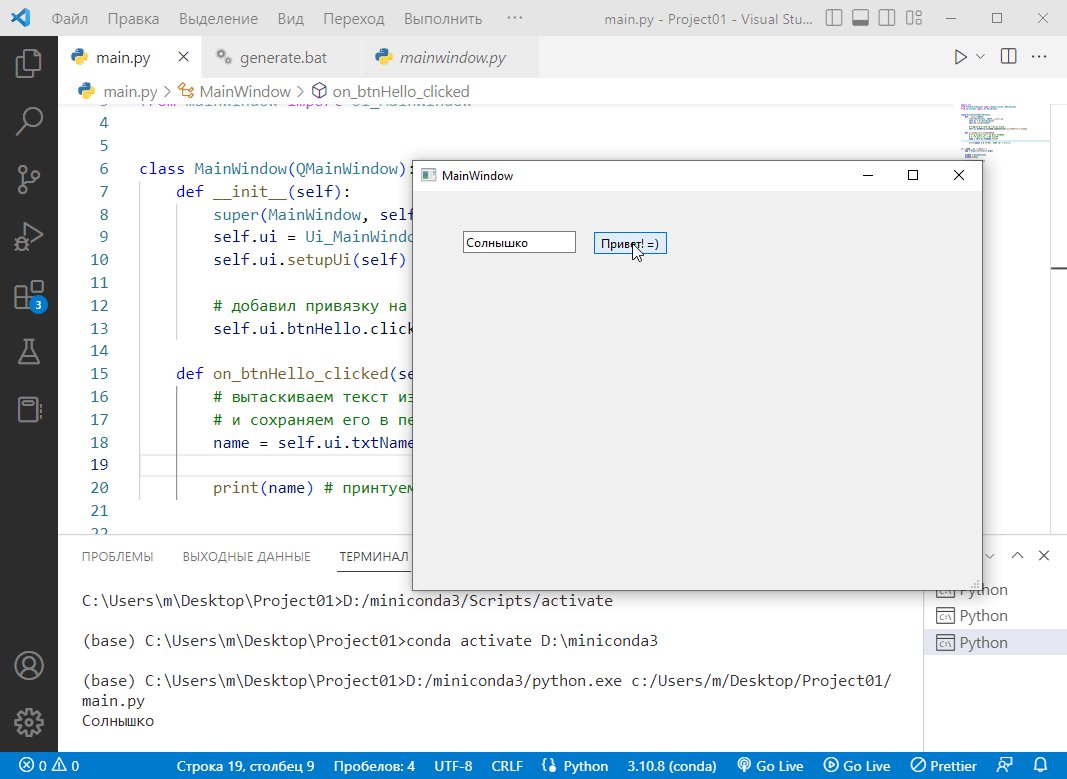
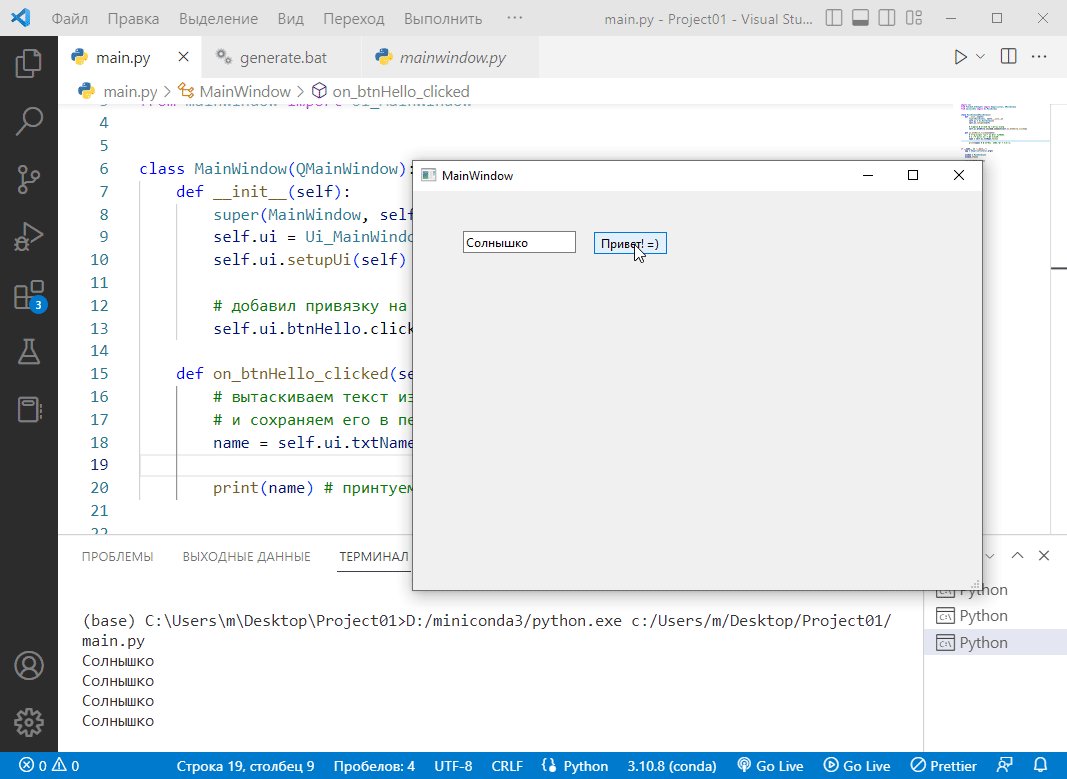
запускаем и проверяем:

красота! =)
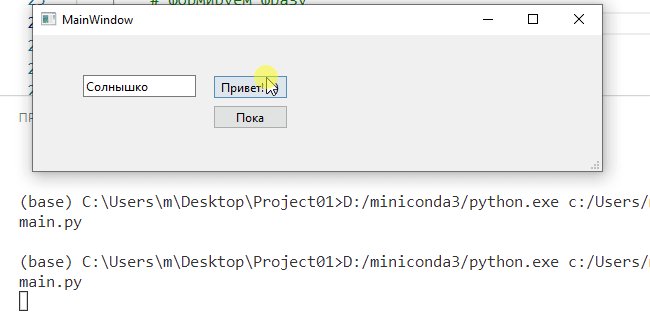
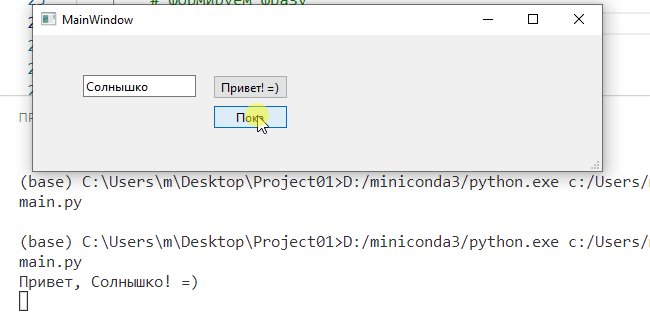
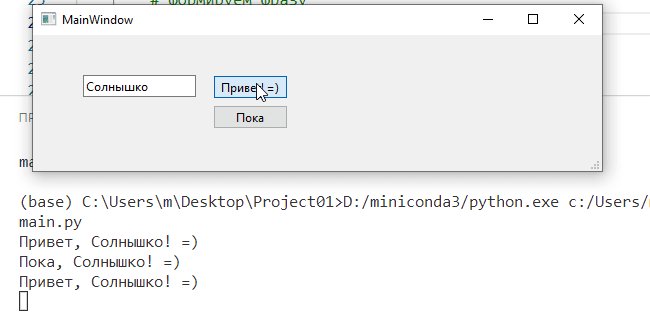
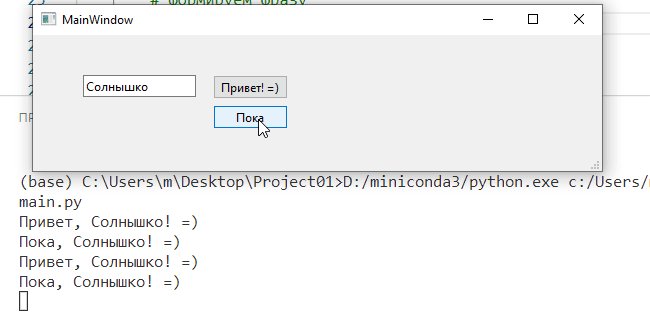
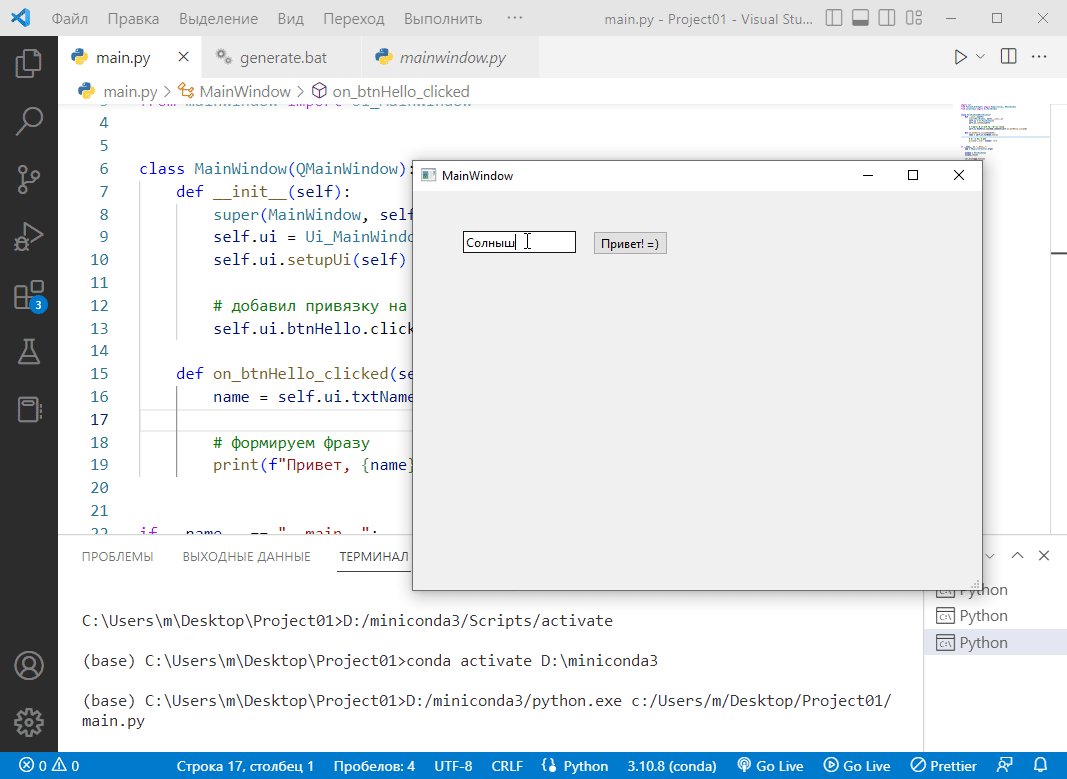
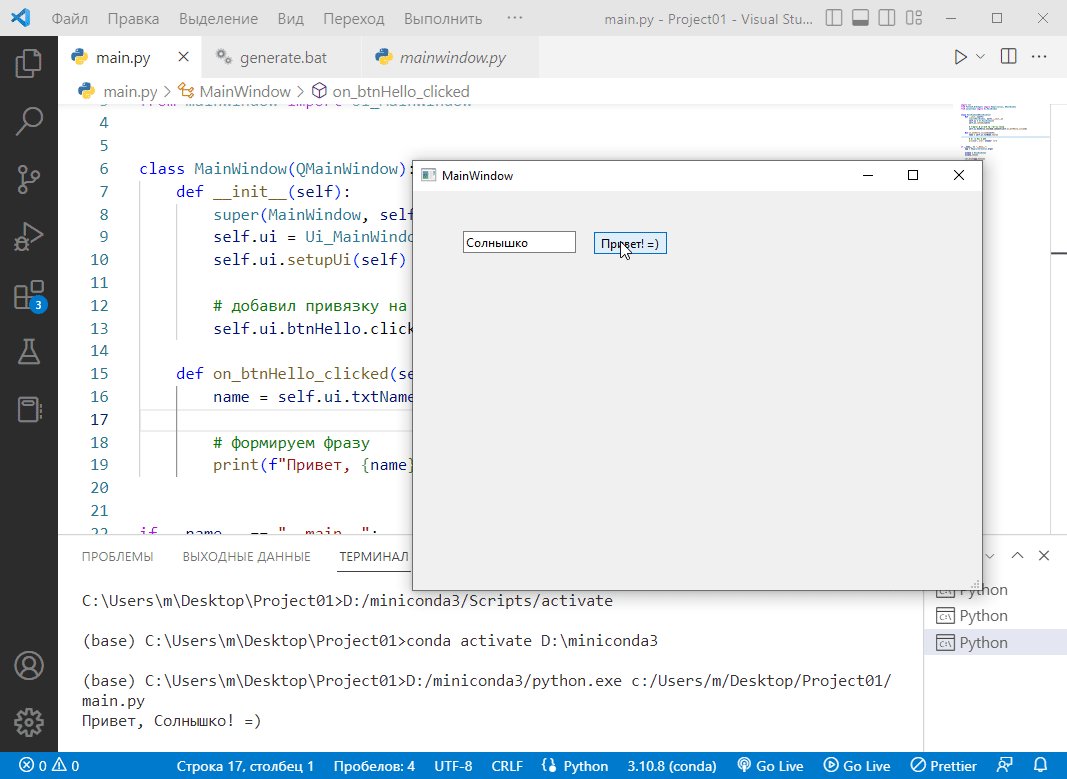
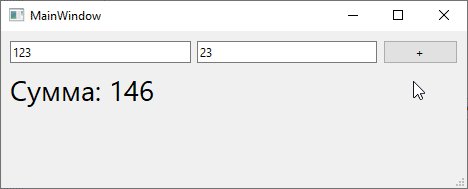
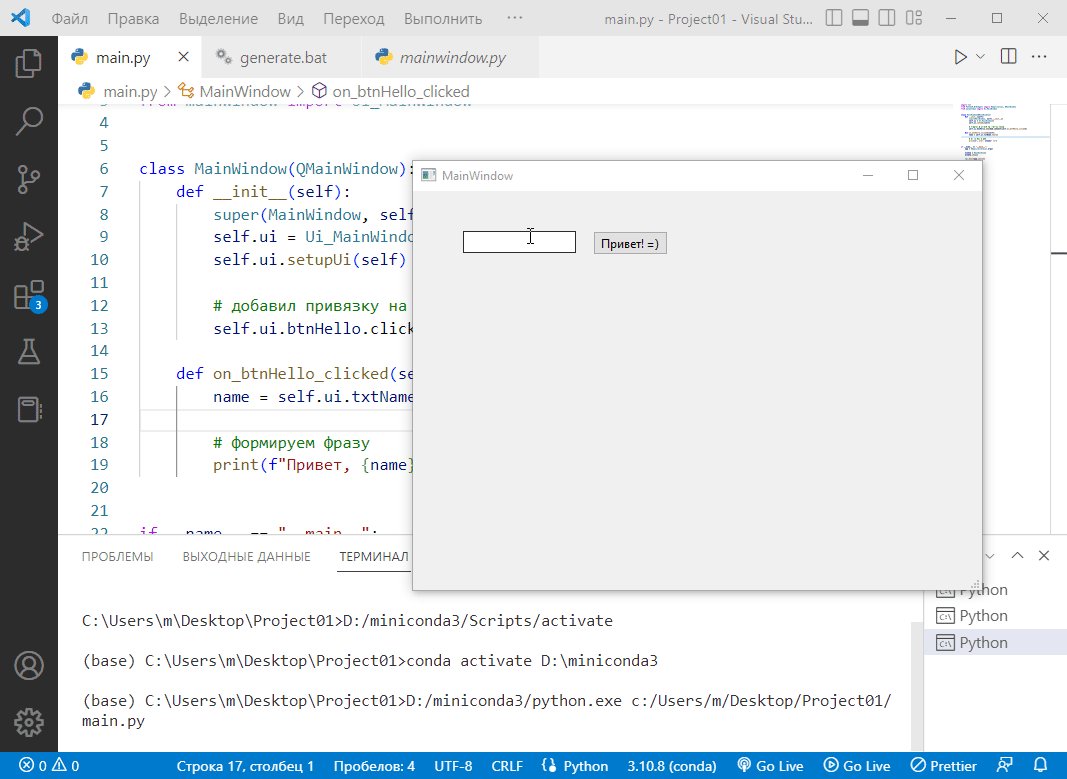
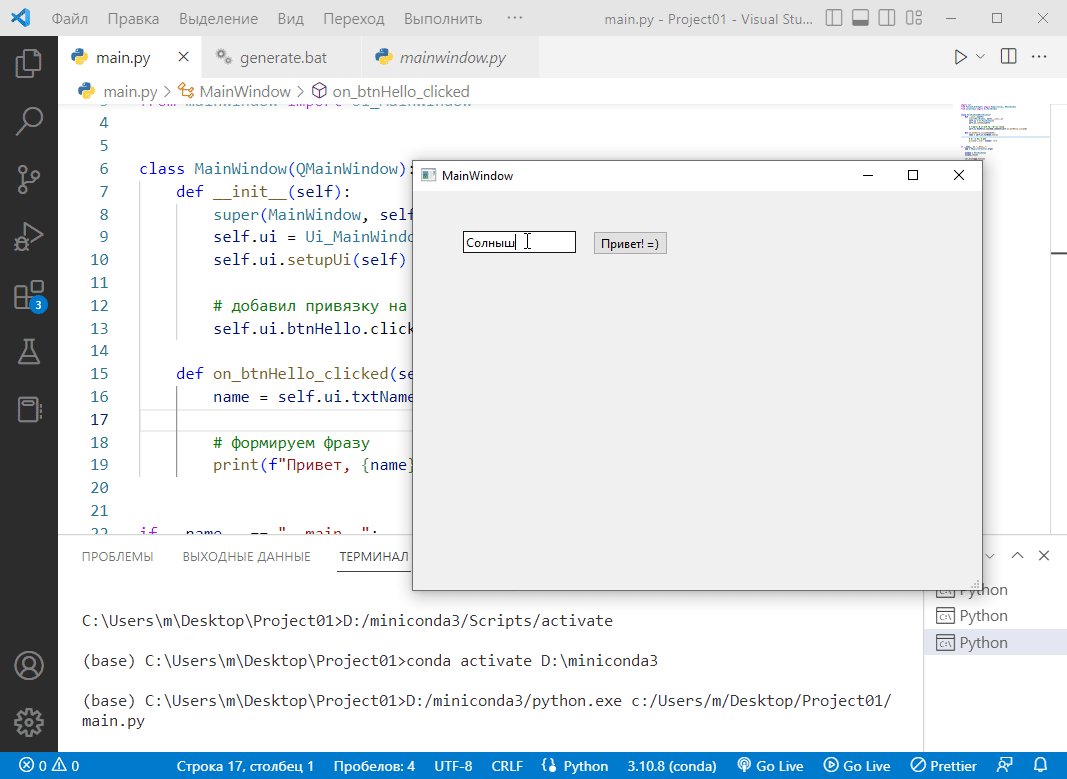
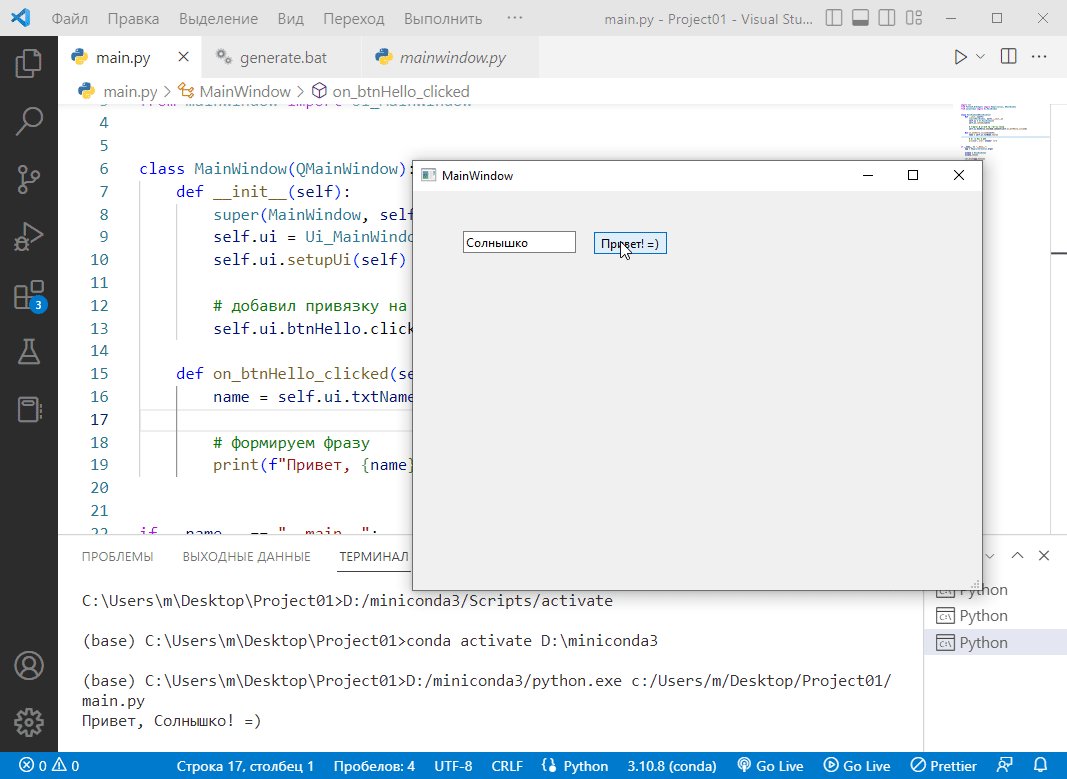
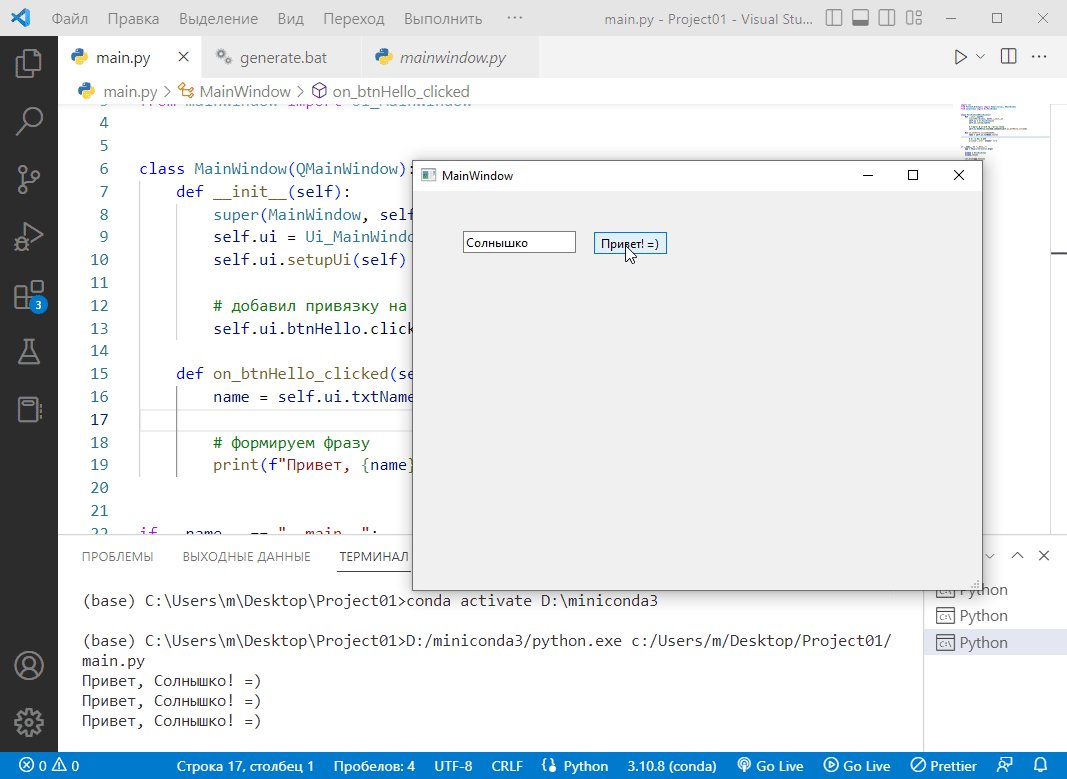
Вообще, так как мы утащили значение в переменную то можно теперь, как и в обычном консольном приложении формировать целые фразы и, например, приветствовать по имени, типа так:

думаю, принцип ясен, можно попробовать теперь поделать задание : )